网页中图片轮播代码怎么用

2452 x 920

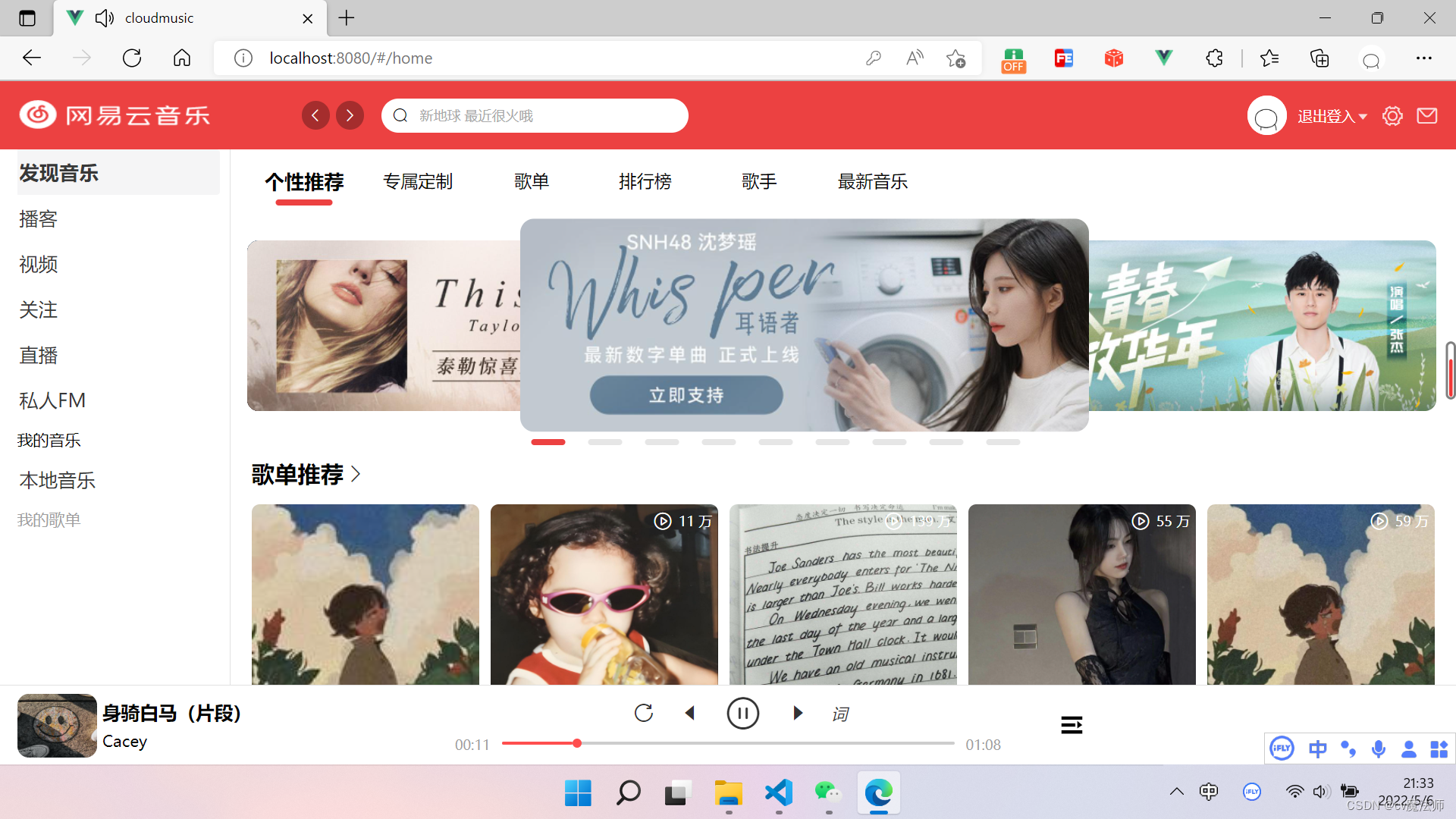
JS原生实现简单的轮播图(完整代码,一看就懂)_SnapTap的博客-CSDN博客_轮播图代码

1080 x 855

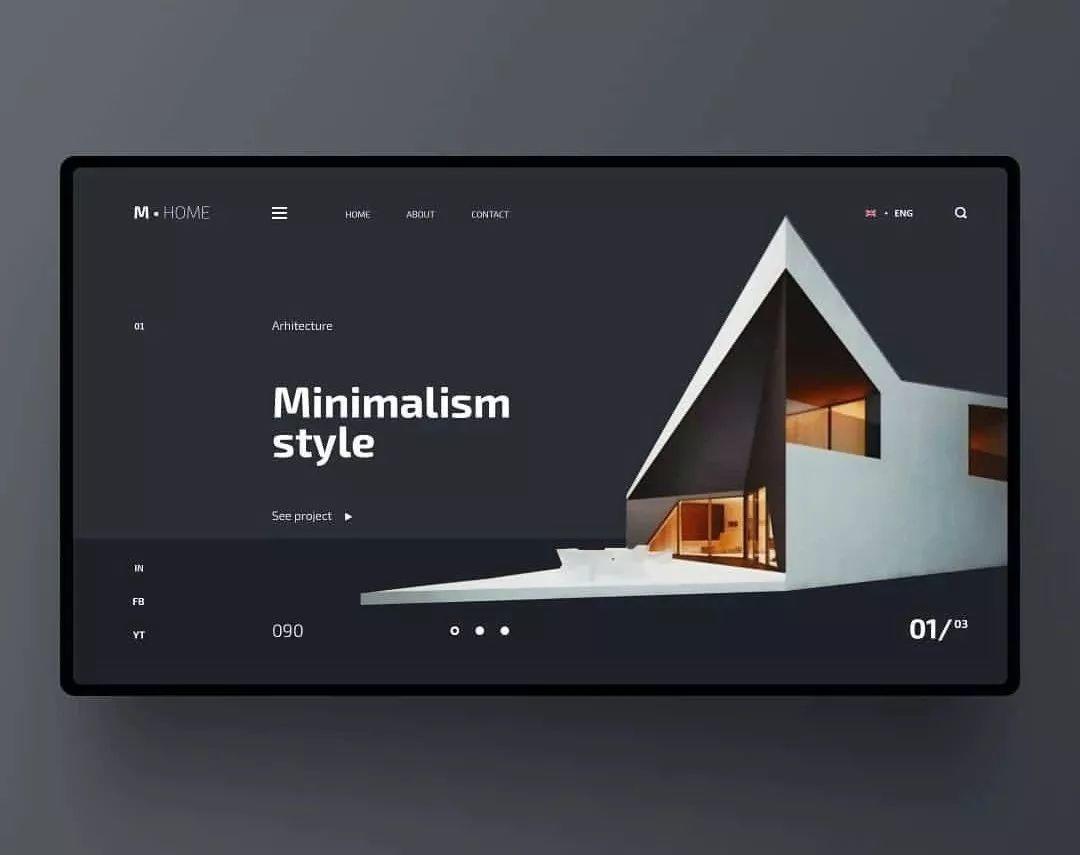
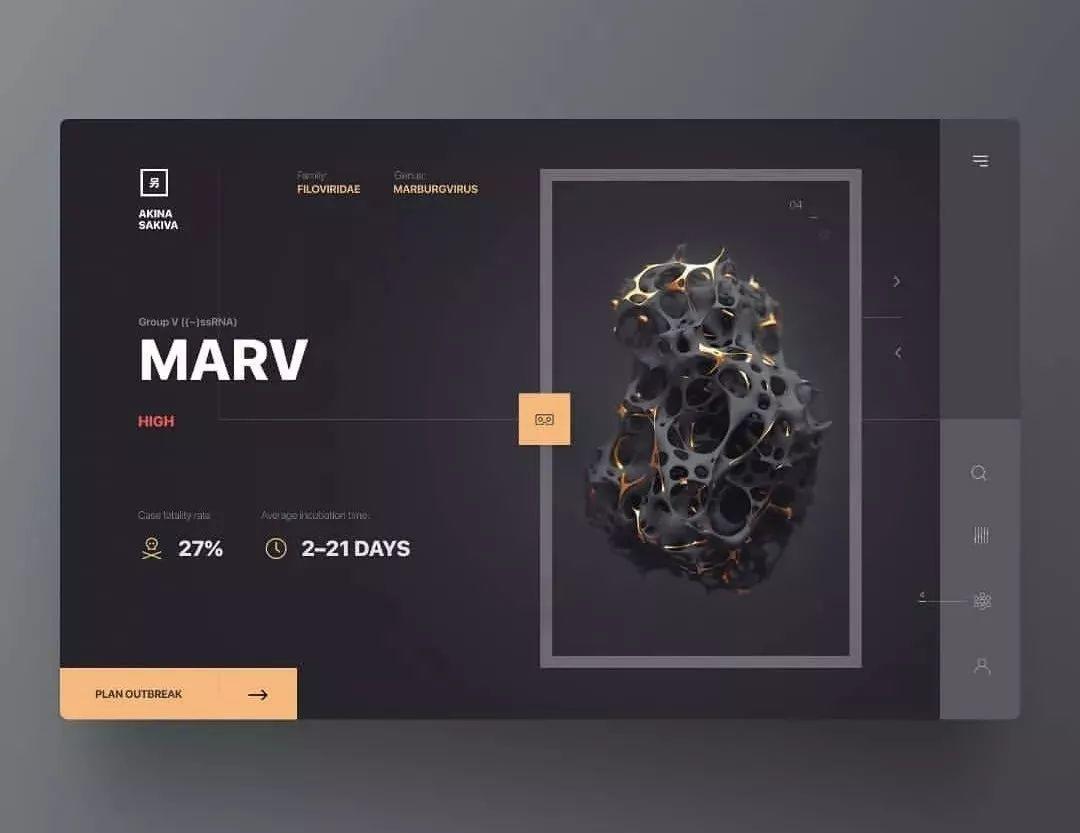
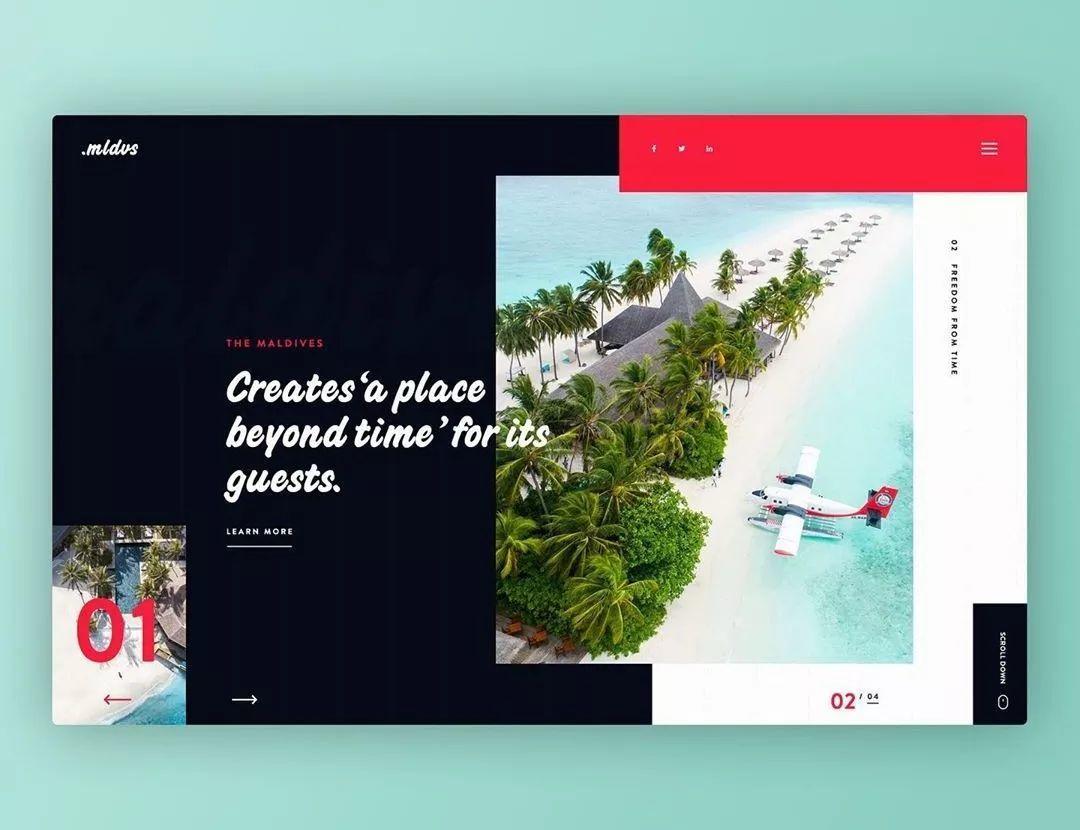
跟着网页轮播图学设计 | 设计达人

1920 x 979

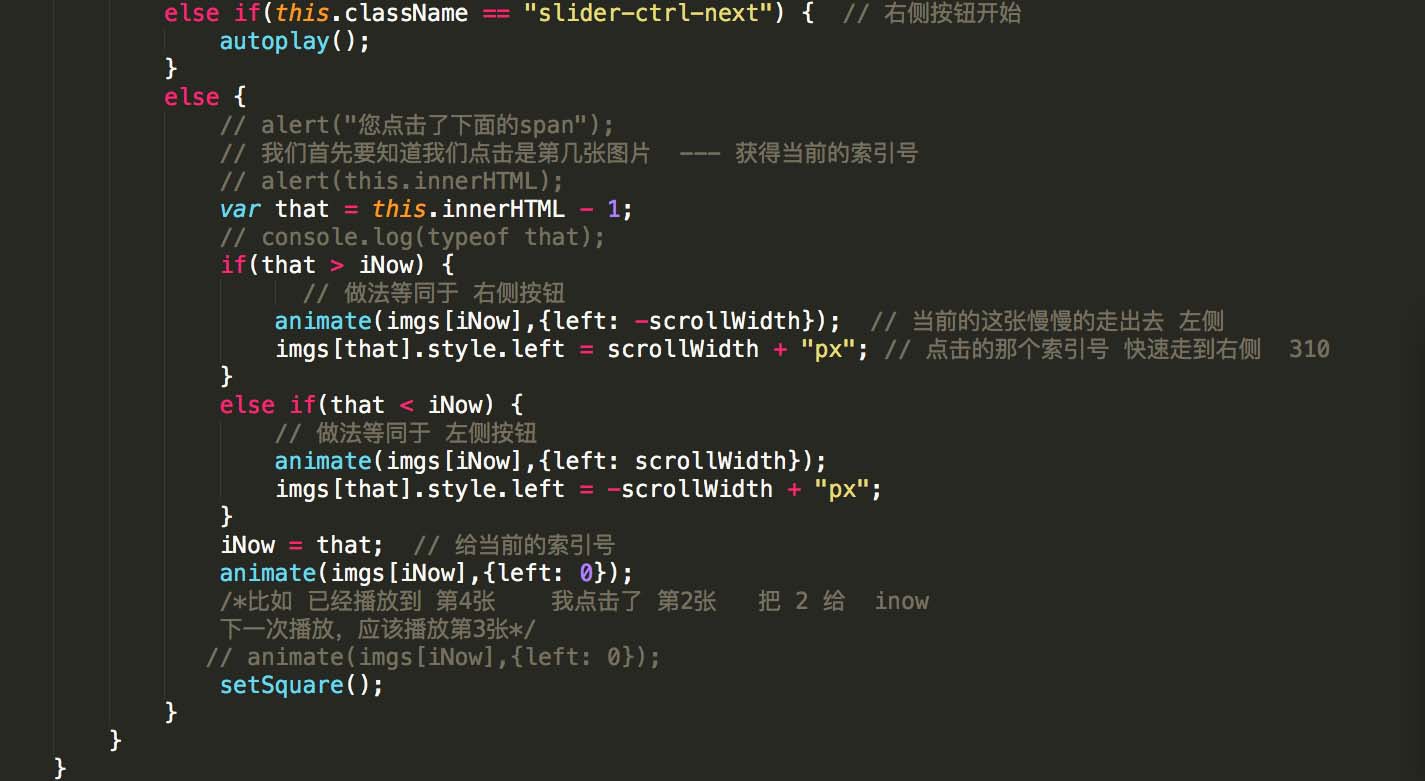
Unity实现图片轮播组件 / 张生荣

1203 x 839

简单易用焦点轮播大图jquery插件特效代码_幻灯/轮播_js特效_js代码

2880 x 1800

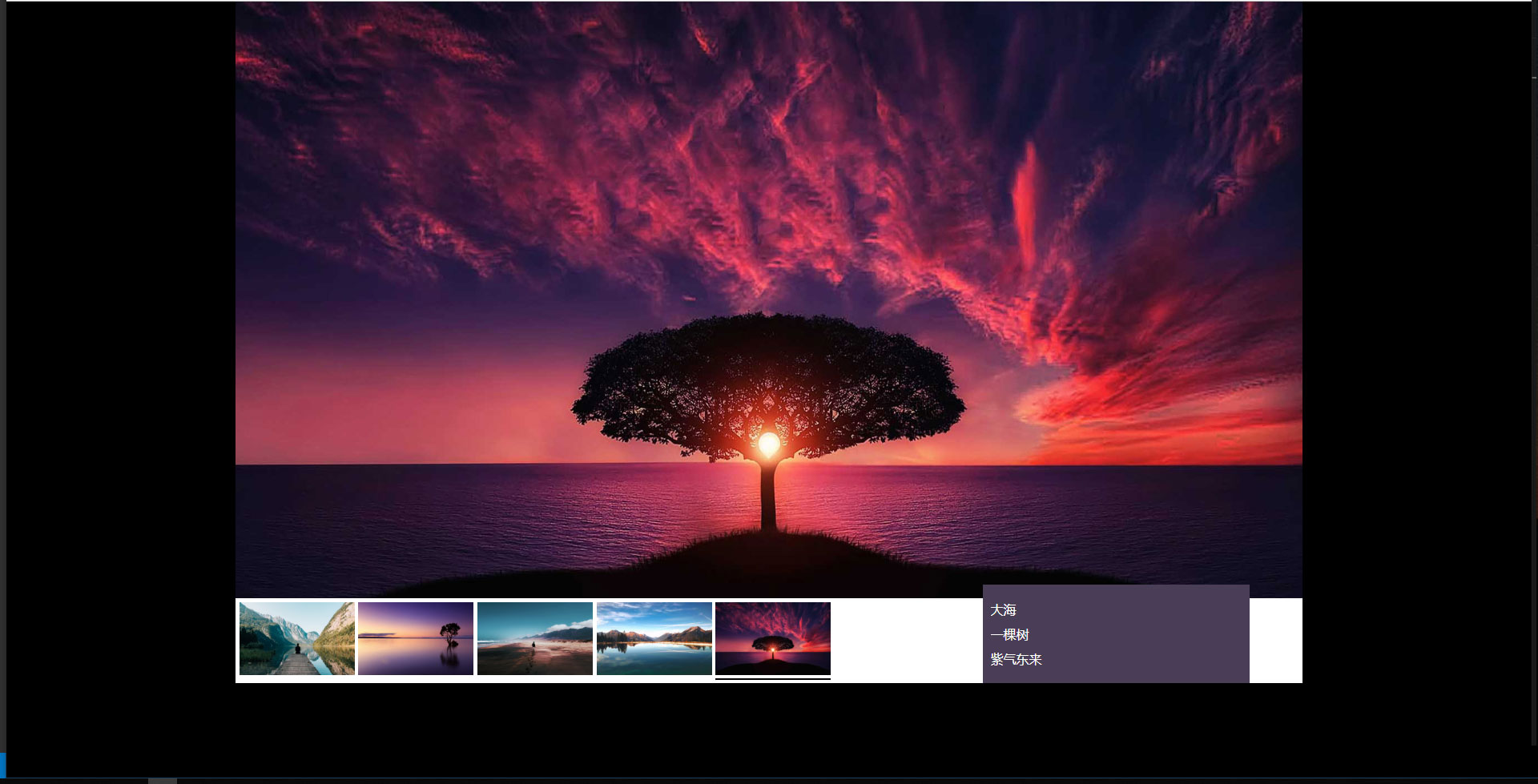
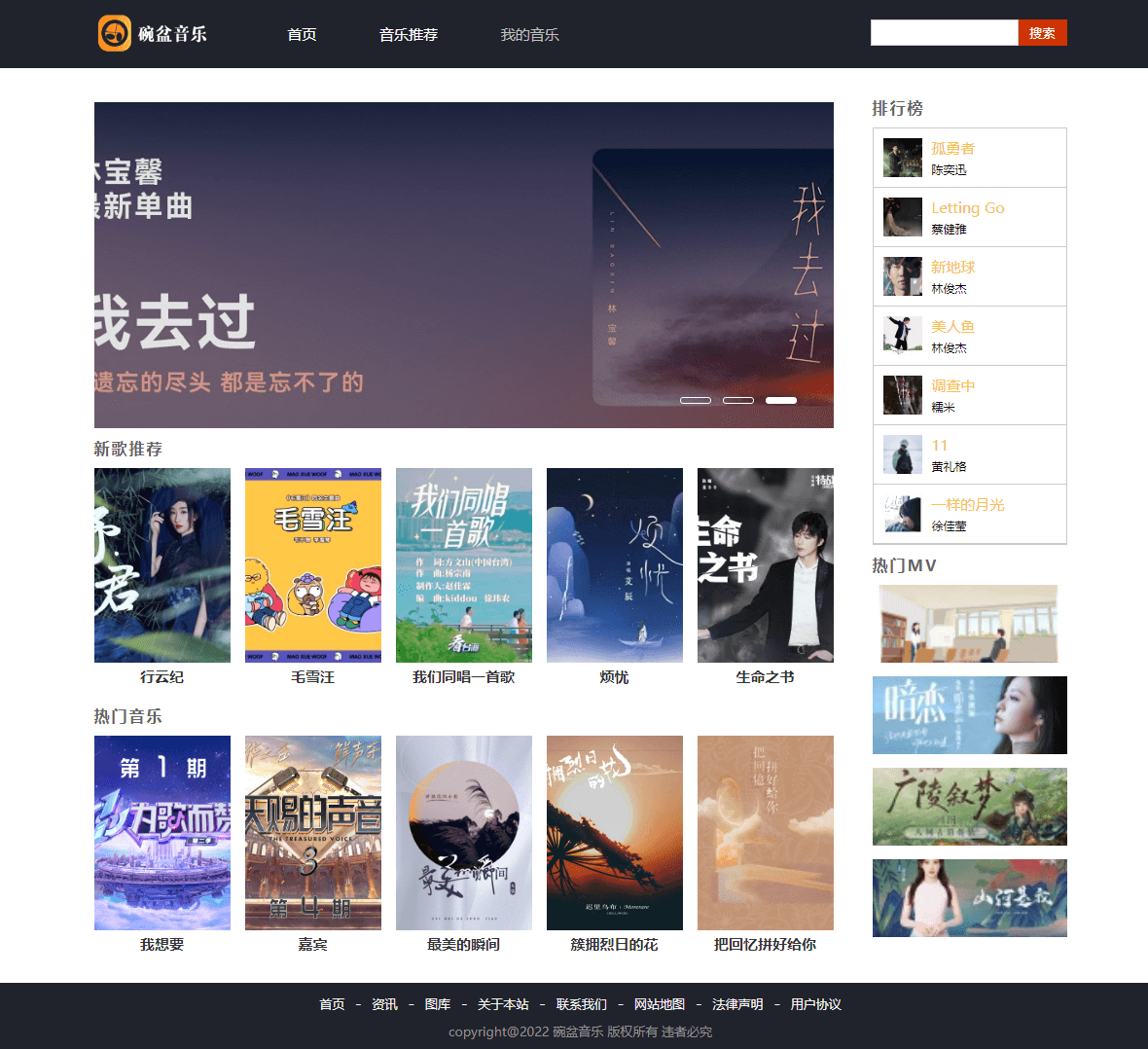
如何使用轮播图实现水平内容自动切换 - 知乎

1366 x 1473

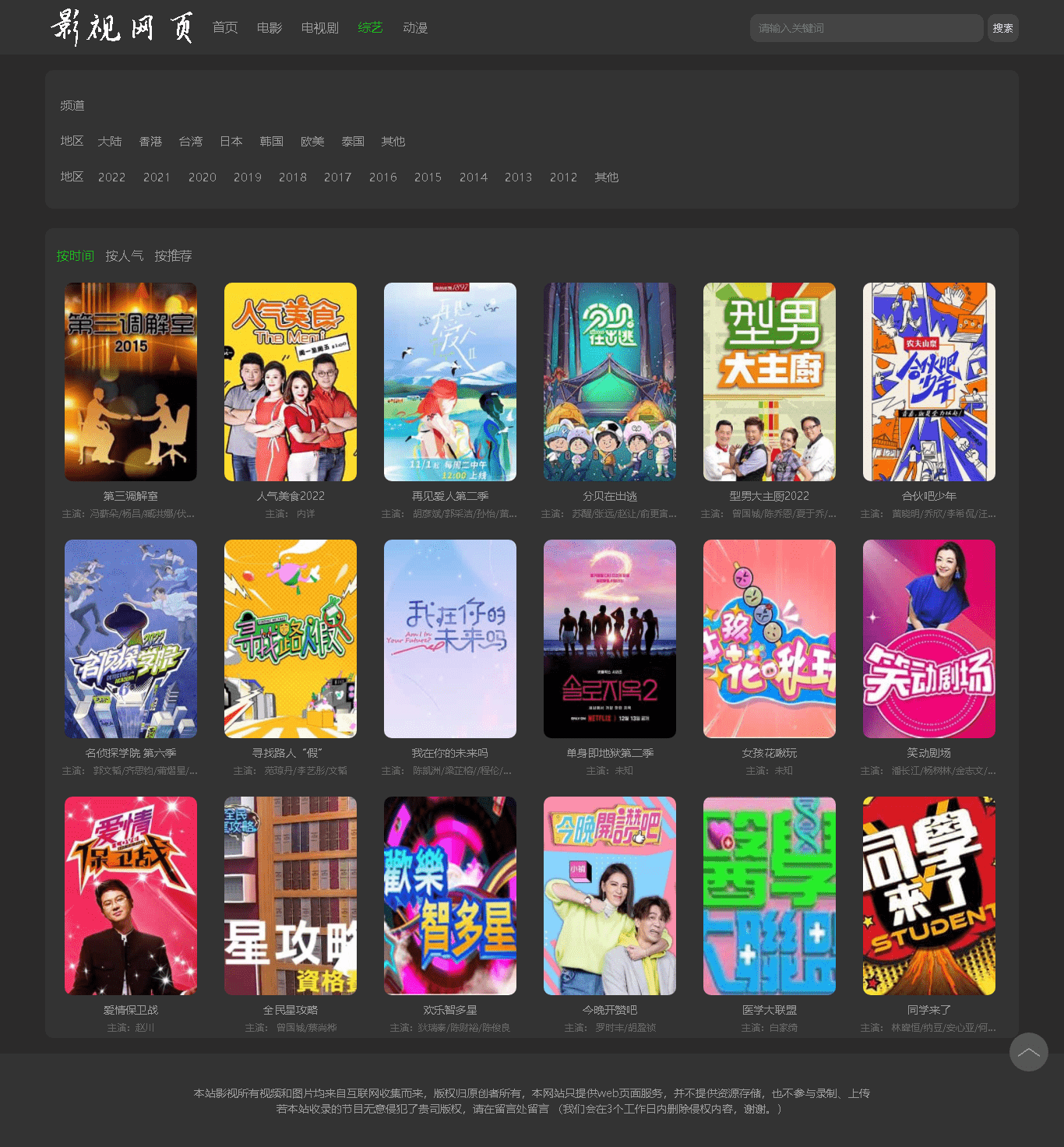
【html+css+javascript】电影5页 影视网页 带js轮播图 - 多多鱼网页成品源码-学生网页作业,成品网页作业,网页设计,学生 ...

1366 x 768

图片轮播js代码_js图片轮播源代码-CSDN博客

1823 x 940

什么是轮播图(设置轮播图方法) - 拼客号

1340 x 780

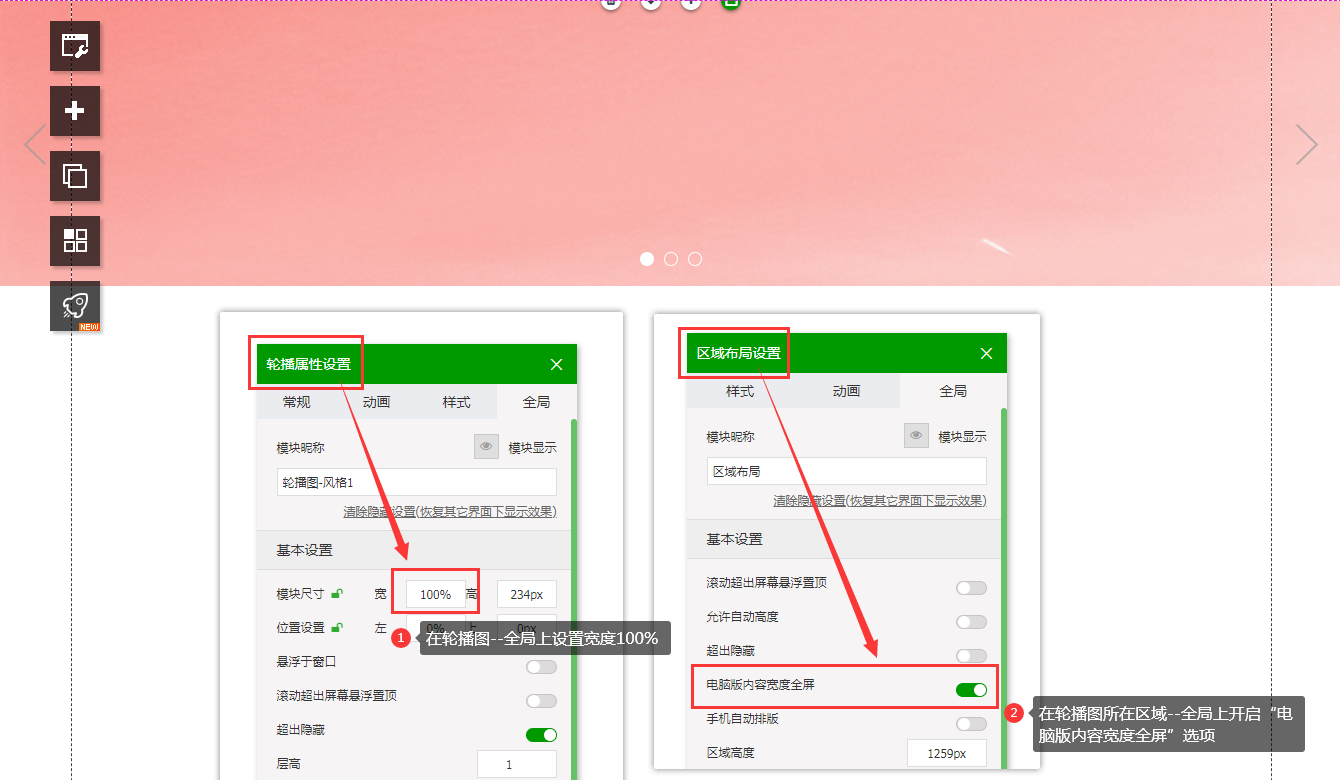
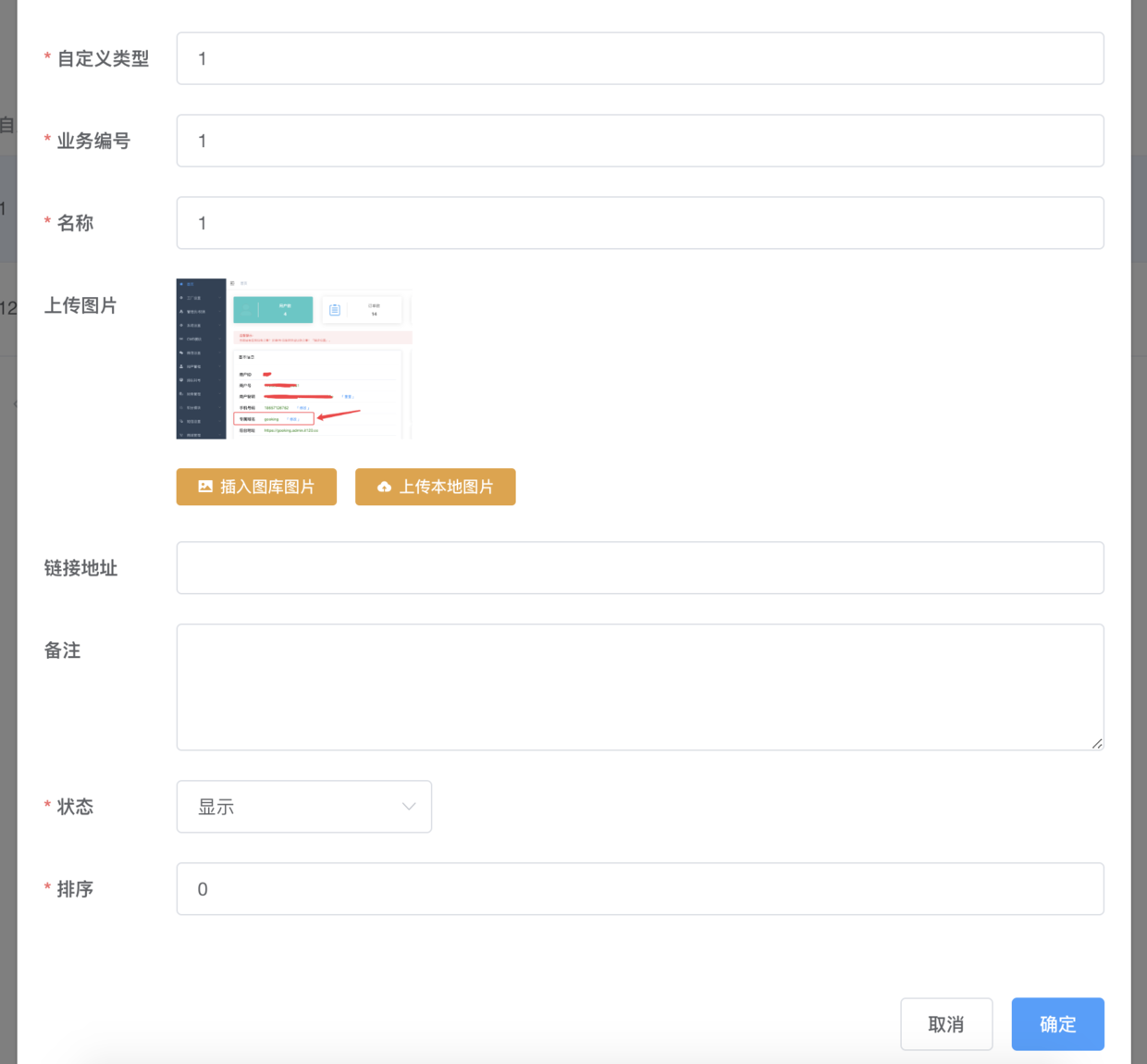
如何添加图片轮播模块? - 建站系统帮助中心

2384 x 1760

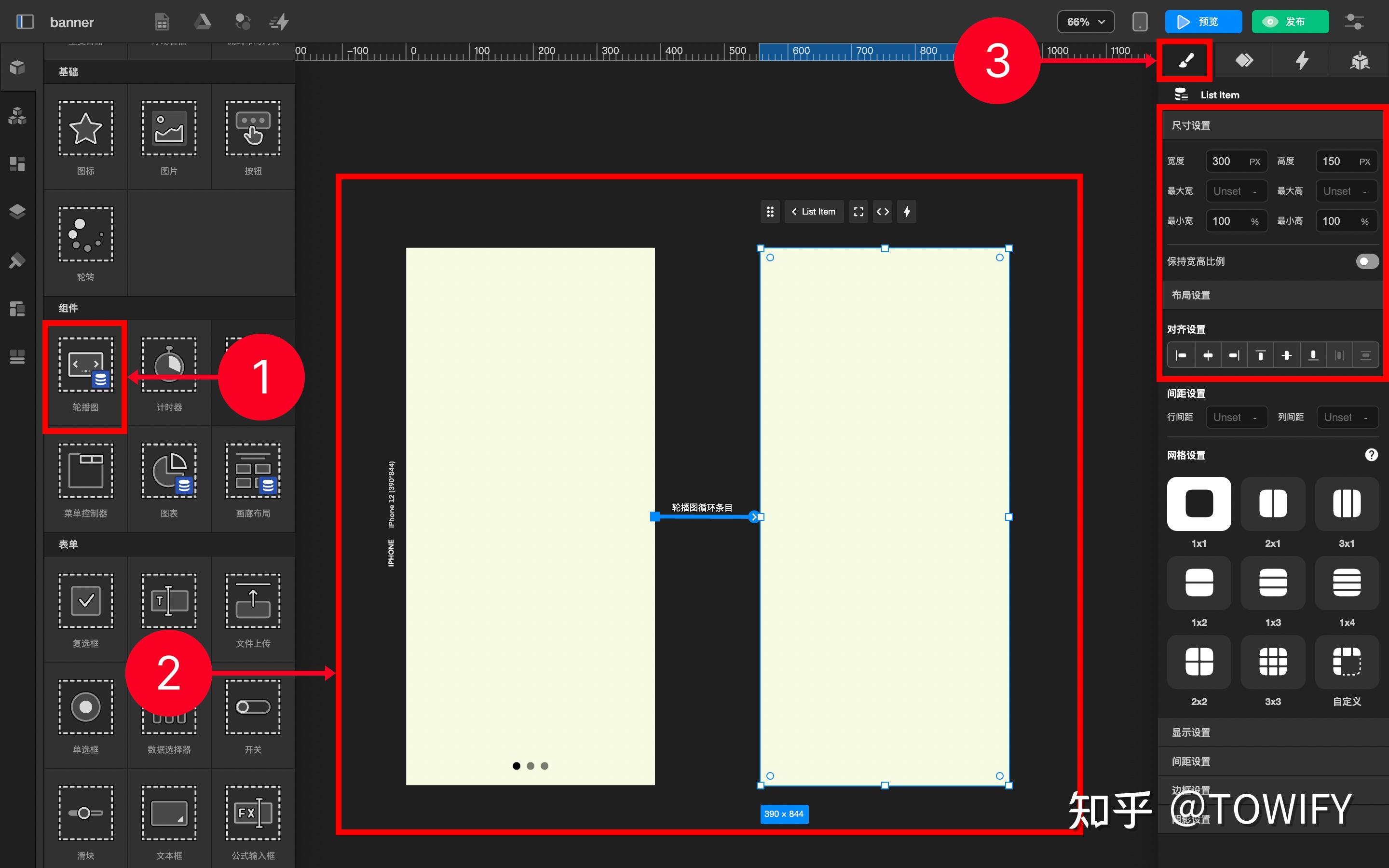
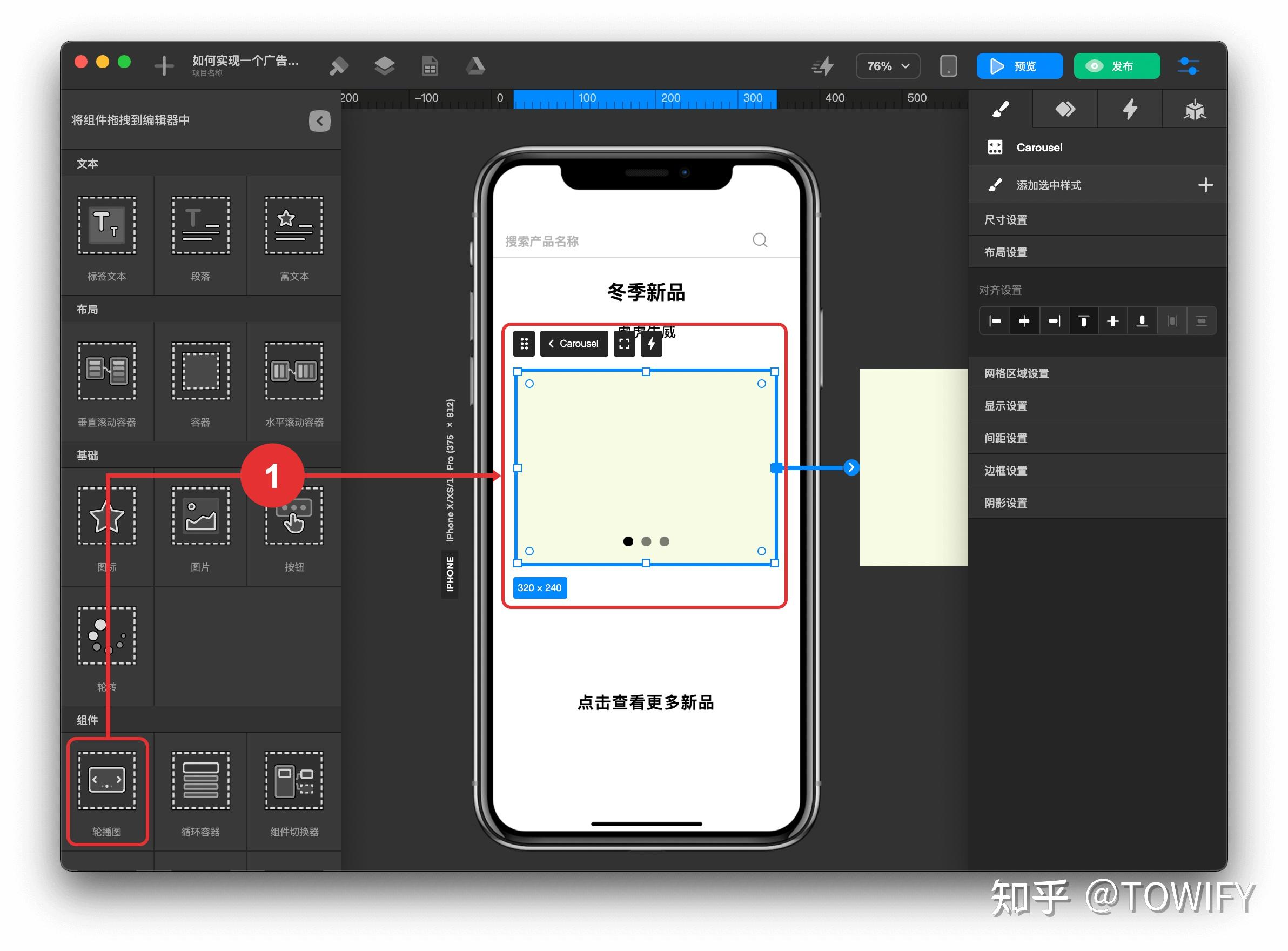
如何使用 Towify 在小程序里实现一个广告轮播图? - 知乎

2400 x 1350

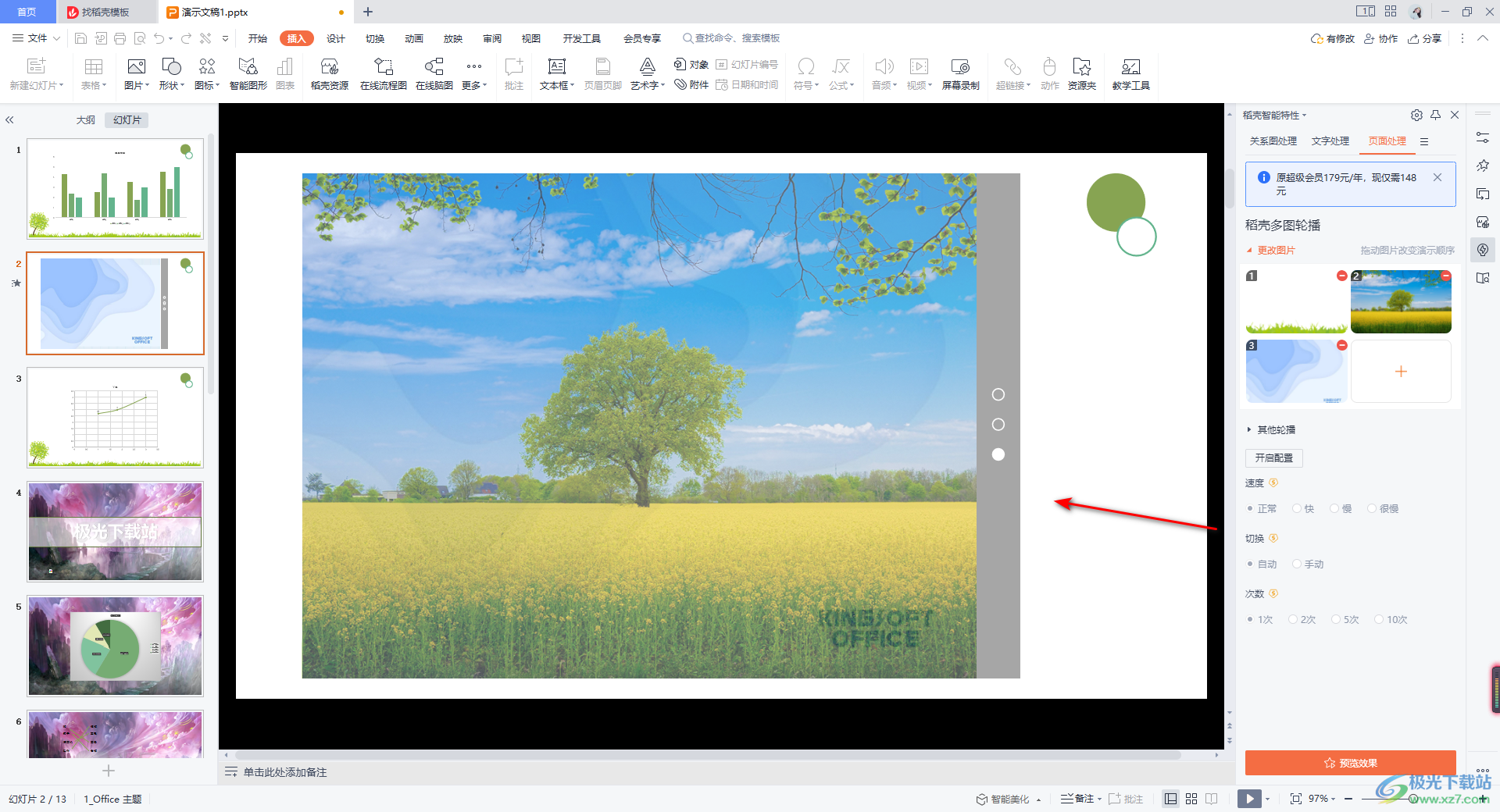
这样的ppt图片轮播效果是怎样做出来的? - 知乎

1080 x 1080

跟着网页轮播图学设计 | 设计达人

1322 x 1451

图书馆两页html+css js 带轮播图 - 多多鱼网页成品源码-学生网页作业,成品网页作业,网页设计,学生网页模板,网页下载,网页大作业,毕业设计

1280 x 1870

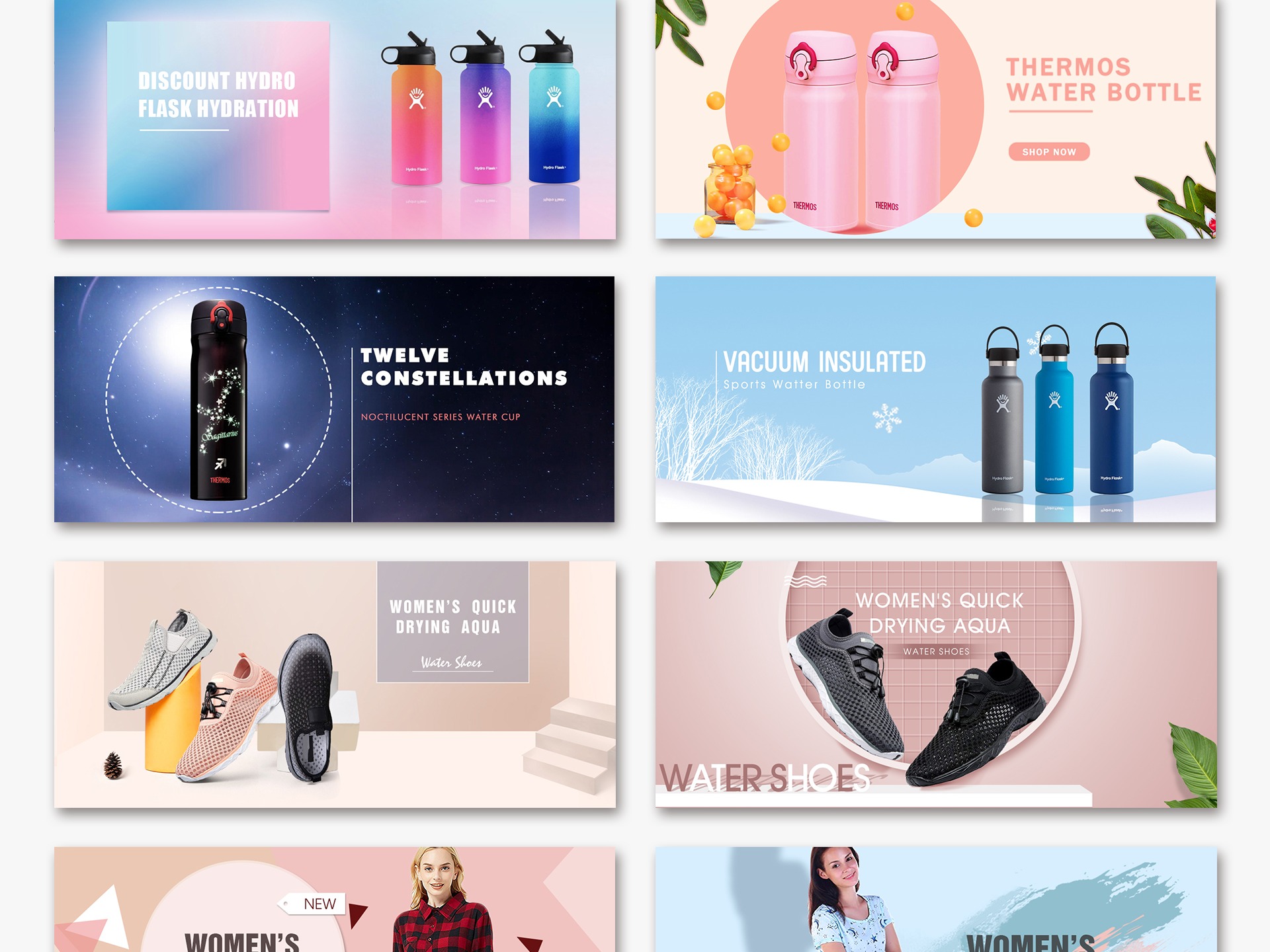
轮播图设计|平面|海报|Adiana雅琼 - 原创作品 - 站酷 (ZCOOL)

1280 x 2002

首页轮播图两组|网页|电商|kelley14136 - 原创作品 - 站酷 (ZCOOL)

1080 x 790

跟着网页轮播图学设计 | 设计达人

1916 x 875

淘宝天猫全屏轮播代码怎么做? - 知乎

1240 x 839
- Whereareyoudoing吉他谱
- 喵喵之歌吉他谱
- 那些年简易版吉他谱txt
- 九万字歌曲吉他谱
- 吉他谱f 和弦
- 说好的幸福呢吉他谱简单版c调
- 心如止水指弹吉他谱
- 你是我心爱的姑娘简易吉他谱
- that girl前奏吉他谱
- 赤怜吉他谱指弹
- 泡沫D调吉他谱邓紫棋
- 梁静茹问吉他谱扫弦版
- 我曾吉他谱c调简单版
- 天梯 C吉他谱
- xjapan 吉他谱 GTp
- 吉他谱的品格怎么看
- 适合小朋友唱的吉他谱
- 风中的承诺吉他谱下载
- 吉他谱扫弦英文歌
- 偶阵雨梁静茹吉他谱
- 红豆吉他谱txtg调
- 千古文本吉他谱
- 阳光宅男吉他谱指弹
- to me吉他谱
- 来自天堂的魔鬼txt吉他谱
- 给张云雷九三吉他谱
- 张国荣大热吉他谱
- 晴天吉他谱 大伟吉他谱
- 李荣浩作曲家双吉他谱
- 北京欢迎你吉他谱指弹
- 梦花吉他谱简单版
- 我在梦里又看到了你吉他谱
- 雨霖铃吉他谱demo
- 后来C调男声版吉他谱
- c调mi型音阶吉他谱
- 天灰灰周杰伦吉他谱
- 划船歌吉他谱
- 生日快歌吉他谱
- 我们两吉他谱和弦
- 纸断情长吉他谱独奏
- updown funk吉他谱
- 赶集山鹰组合吉他谱
- 走马吉他谱简单版摩登兄弟
- 小幸运击音吉他谱
- 吉他谱dongxiaojie
- 尤克里里吉他谱 成都
- 小星星吉他谱单音标出弦
- 火影忍者战斗吉他谱打板
- 指弹吉他谱其实
- 吉他谱重音符号
- 三人游吉他谱简单
- 你还爱我吗吉他谱樊凡
- 是你大哥啊吉他谱
- 不痛指弹吉他谱
- 梦中人吉他谱c调
- 中文吉他音乐社区匆匆那年吉他谱
- 别怕我伤心降调吉他谱
- 游吉他谱隔壁老樊
- 明天过后c调吉他谱
- 椿你吉他谱
- 大约在冬季吉他谱 原版
- 蓝雨吉他谱花房姑娘
- 小宝贝吉他谱简易
- 如果有来生吉他谱c调txt
- 友情岁月黄金兄弟吉他谱
- 谁伴我闯荡调吉他谱
- 一生所国语爱吉他谱
- 秋叶吉他谱子
- 初学者荷塘月色吉他谱
- 一场游一场梦吉他谱
- thats girl吉他谱弹唱
- 一水山城吉他谱
- 中国新声音吉他谱
- 不弹吉他谱
- 别找我麻烦c吉他谱简单版
- 童话镇指弹吉他谱小声吉他
- 相思吉他谱Gtp
- 遥远的你吉他谱全整
- 时间都喂给了猫吉他谱
- 灰色轨迹吉他谱调
- 童年吉他谱c调酷音小伟
- 后来吉他谱简单梦伴
- 吉他谱到此为止
- 青鸟吉他谱指弹和弦
- 明天会更好吉他谱扫弦
- 纯右手吉他谱
- 起风了简谱吉他谱c调简单
- 姑娘往北走吉他谱
- 琵琶语吉他谱g调
- 爱情错觉C调高潮吉他谱
- 童年吉他谱解析
- 甜蜜蜜吉他谱txt格式
- 天空之城吉他谱详解
- 童话镇吉他谱大全
- 陈楚生有没有人曾告诉你吉他谱
- 吉他谱你的影子
- 说好的幸福呢 淘汰吉他谱简单版
- crooked 吉他谱
- 我的天空之城吉他谱
- 一路向北原版吉他谱原版
- summer的吉他谱
- 学看小星星吉他谱
- 去年的一场电影吉他谱
- 万岁爷爱情的吉他谱
- 恋恋风尘程璧男生版本吉他谱
- 寒鸦少年吉他谱
- 莫妮卡monica吉他谱
- 忽然之间吉他谱天阶小静
- 都选C吉他谱小武吉他
- 倒数抖音吉他谱
- 慢喜欢你吉他谱扫弦
- 友谊天长地久吉他谱简易版
- 兰花草的吉他谱的7怎么弹
- 那个女孩吉他谱不一样
- 冥王篇吉他谱
- 我的中国心 d调吉他谱
- 爱爱爱吉他谱g
- 鹿晗触发吉他谱图
- 雨蝶吉他谱 txt
- 五月天t1213121吉他谱简单版
- 夜空中最亮的c调星吉他谱简单版
- 吉他谱上一点
- 恶作剧吉他谱子
- 她穿过了几条街吉他谱
- 青鸟的电吉他谱
- 路过江南路过你吉他谱
- 将近吉他谱
- 听风的歌吉他谱
- 风之丘吉他谱潇潇
- 吉他谱圆圈里一个T
- 无赖吉他谱原版指弹
- 无声的吉他张学友吉他谱原版
- 吉他谱加视频教程
- 真的没有没有吉他谱
- 没有c和弦的吉他谱
- 生之向往刺猬简单版吉他谱
- 永远不说再见txt吉他谱
- 一个月不练吉他谱
- 答案吉他谱春晚
- 哪首歌吉他谱最好弹
- the dawn吉他谱原版
- 山崩海啸吉他谱
- 眼里吉他谱
- 你的酒馆对我打了烊吉他谱G调
- 民谣吉他童年的吉他谱扫弦
- 雨夜的浪漫吉他谱虫虫音乐
- 好学好听的吉他谱
- 爱你胜过你爱我吉他谱
- 同桌的你吉他谱 高?运?
- 生日快乐无和弦吉他谱
- 鹿晗音乐吉他谱
- 绅士吉他谱最后一段
- 吉他谱 经典独奏
- 丘之风吉他谱教学
- 恶作剧吉他谱教学
- 蔡健雅吉他谱大全
- 她穿过了几条街吉他谱
- 你是人间四月天吉他谱指弹
- 信乐团一了百了吉他谱
- 南斯拉夫啊朋友再见吉他谱
- 爸爸妈妈我去幼儿园吉他谱
- 像风一样自由和弦吉他谱
- 约定周慧吉他谱
- 美离开过吉他谱
- 你的烛光对我打了烊吉他谱
- 往月半小夜曲吉他谱g
- 我在人人民广场吃炸鸡男吉他谱
- 淹没吉他谱
- 钟无艳简谱吉他谱
- 不特殊调弦的吉他谱
- 降全调吉他谱
- 一路向北完整吉他谱
- 指弹心如止水指弹吉他谱
- 凌晨三点半的夜晚吉他谱周末
- 积木吉他谱弹唱
- 忠诚吉他谱
- g弦上的咏叹调吉他谱原版
- 血颜的风采歌吉他谱
- 雪绒花 数字版吉他谱
- 静悄悄G调吉他谱
- 鼓楼简易新手吉他谱
- 谁的C调吉他谱
- 我爱他丁当指弹吉他谱
- 后来的我们吉他谱1234
- 无关善良 吉他谱
- 我真的受伤了前奏吉他谱教学视频
- 唐朝乐队天堂solo吉他谱
- 知足吉他谱6线谱
- 红河谷吉他谱子a调
- 当你孤独的时候还可以抱着你吉他谱
- 为什么一首歌有不同的吉他谱
- 把孤独当作晚餐吉他谱指弹
- 丁香花的简单吉他谱
- 童年的回忆古典吉他谱
- 蓝莲花吉他谱c调简单
- 卡尔卡西吉他谱弹法
- long live 吉他谱简单版
- 迷藏吉他谱c调
- 多想在平庸世界拥抱你吉他谱
- 透明窗帘吉他谱
- 溯的吉他谱怎么看
- 眼睛里吉他谱
- 笔记 吉他谱G
- 叶子吉他谱阿桑
- 五月天吉他谱知足
- 四月是一座桥吉他谱
- 北京北京的吉他谱
- Coldplay - Yellow吉他谱
- 浪人琵琶c吉他谱
- 穿着时髦鞋的孩子吉他谱
- 平凡之路吉他谱g调4020怎么谈
- 七月上纯吉他谱
- 红色高跟鞋吉他谱简单版教学
- c和弦在哪吉他谱
- 暴风雨吉他谱五线谱
- 深情水河吉他谱c调
- 有没有不打品的吉他谱
- 吉他谱催眠
- 少一点天分吉他谱简谱
- 玉置浩二 吉他谱
- 答案副歌吉他谱抖音
- 七里香吉他谱txt1002无标题
- 奇迹的山吉他谱黄家强版
- 只是太爱你深情版吉他谱
- 卡农曲简谱吉他谱
- 曾经的你g调吉他谱视频教学
- 英文歌小清新的吉他谱
- 天空中最亮的星星 吉他谱
- 克卜勒指弹吉他谱
- 小宇简单和弦吉他谱
- 川子 吉他谱
- 潇潇教学吉他谱
- 新版曾经的你前奏吉他谱
- 再见吉他谱吉他吧
- 空白A调转C调吉他谱
- 生日歌吉他谱简单版单手
- whereisthelove吉他谱
- 东西吉他谱大树乐器
- 目亮之歌吉他谱
- 大象大象吉他谱
- 虫儿飞简单吉他谱
- 活着吉他谱超简单版
- 悄悄地离开吉他谱
- 西班斗牛士吉他谱
- 暗恋是一个人的事宿羽阳吉他谱
- 中学时代 a调吉他谱
- 好梦的吉他谱简单版
- 孤独是你大哥啊吉他谱
- so 吉他谱
- 你家门口 吉他谱
- 欠一个未来吉他谱
- 难版生如夏花吉他谱难
- 断点 吉他谱
- 潮指弹吉他谱
- 不让吉他谱民谣吉他谱
- 一天一天简单吉他谱数字
- 老姚叔告白气球吉他谱
- 吉他谱查看器
- 遗憾是你大哥啊吉他谱
- 卡农指弹吉他谱文彬版
- 摩天大楼17吉他谱
- 爱弹吉他学院吉他谱
- 猜不透吉他谱丁当c调和弦编配
- 吉他谱c调弹
- flamingo吉他谱郑成河
- 一亿个伤心蒙面歌吉他谱
- 挪威的森林c大调民谣吉他谱
- 寻梦环游记独奏吉他谱
- 王小帅弹唱最近吉他谱
- 盗将行吉他谱潇潇
- 夜的吉他吉他谱
- 动漫电吉他串烧吉他谱
- 0基础吉他谱故乡
- 罗翔吉他谱加勒比海盗
- 赛马乐队版吉他谱
- 让我留在你身边指弹版吉他谱
- 去年夏天吉他谱扫弦视频
- 野菊花吉他谱简单版
- 回家早一点吉他谱
- 知否知否吉他谱图片
- 郭敬明 六月吉他谱
- 爱情的滋味吉他谱
- 配钥匙吉他谱
- 张信哲叙述吉他谱
- 大海故乡独奏吉他谱
- 勇敢一点吉他谱赵传简单版
- alan walker-Faded吉他谱
- 当爱已成往事 张国荣 吉他谱
- 兄妹 吉他谱 陈奕迅
- 成都吉他谱 和旋
- 吉他谱 卡萨布兰卡
- 你的酒馆对我打了烊吉他谱G调
- 今宵多珍重吉他谱蔡琴
- 泪洒天堂考级吉他谱
- 张信哲信仰吉他谱
- 黄昏周传雄 吉他谱
- 我坚信明天吉他谱
- 七里香香吉他谱
- 把悲伤留给自己吉他谱 陈升 C调
- 蓝莲花吉他谱单弦版
- 光阴的故事侃侃吉他谱G
- 不妙吉他谱 陈粒
- 等你下课前奏吉他谱指弹版
- 一颗苹果吉他谱简谱
- 你是我的四季吉他谱
- 解放军进行曲吉他谱
- 你知道我在等你吗吉他谱教程
- 孙悟空 吉他谱
- 大伟吉他谱琵琶语
- 崖城老房吉他谱歌曲
- 勾指誓言吉他谱
- dont cry吉他谱 tx
- 古典吉他谱1=C
- 阳光宅男吉他谱txt
- 只是太爱你g调吉他谱
- 吉他谱黄淮
- 致姗姗来迟的你大伟吉他谱
- 冰雨吉他谱四弦谱
- 别离之歌独奏吉他谱
- 丁香花扫铉吉他谱
- 最后一曲吉他谱
- 缘分像一道吉他谱
- 我是唱作人歌曲吉他谱
- 青鸟吉他谱卢家宏指弹教学
- 想念吉他谱袁惟仁c调
- 时世常态吉他谱
- 你的姑娘吉他谱隔壁老樊前奏
- 爱得代价吉他谱
- 卡萨布兰卡 大伟吉他谱
- poke face吉他谱
- 没用的伞吉他谱
- 东西你吉他谱
- 7538的吉他谱
- 魔幻天空吉他谱
- 烟火里的尘埃吉他谱变调夹夹几品
- you 039 llsee吉他谱张悬
- 夏日的风吉他谱
- 那女孩对我说吉他谱子
- 时光吉他谱原版c调
- 一把破吉他1999吉他谱打板
- 姬和不和的吉他谱
- 左手小草的吉他谱怎么弹
- c和弦在哪吉他谱
- Red cma 吉他谱
- 吉他谱bE调
- 我应该吉他谱txt
- 姑娘吉他谱吉他教学
- 拿走什么吉他谱
- 沙龙 吉他谱
- let it be间奏吉他谱
- 手放开女生吉他谱
- 那女孩对我说吉他谱简谱
- 虫儿飞f调吉他谱
- 吉他谱错仍爱你
- 乡间的小路 吉他谱
- 五月天一半人生吉他谱
- 韦礼安吉他谱慢慢等
- 爱d调情吉他谱莫文蔚
- 漂泊在丽江的夜啊吉他谱
- 西游记吉他电吉他谱
- 天空之城吉他谱C独奏吉他谱
- 英文歌曲吉他谱完整
- 下辈子也要找到你吉他谱c
- 女儿情吴静版吉他谱
- bruises吉他谱
- 我多想在平庸里拥抱你吉他谱
- 布衣秋天吉他谱简单版
- 中了爱情一枪吉他谱
- 安和桥间奏吉他谱
- 赢得江湖吉他谱
- 你是魔鬼中的天使吉他谱男版
- 海韵吉他谱
- 血疑主题曲演奏吉他谱
- 陈雪凝没忘吉他谱简单版
- 吉他谱千千阙歌独凑
- lucky吉他谱 17
- 雨李倩吉他谱
- 离开这吧吉他谱陈硕子
- 孤单心事粤语吉他谱
- 两个傻子抱着吉他谱
- 尤克里里吉他谱小幸运指弹
- 我的祖国是吉他谱
- 伍佰吉他谱歌曲
- 嘀嗒吉他谱子简单
- 指弹斑马斑马吉他谱简单版
- 有难度的弹唱吉他谱
- 最美的情侣吉他谱
- 吉他谱 C 135
- 写给韩梅梅的信吉他谱
- 匆匆那年林俊杰吉他谱原版
- 韩国版敲开天堂之门吉他谱
- 高山低谷吉他谱E调
- 陶?吹?angel吉他谱
- 吉他谱麻油叶
- 最后一台蒸汽机车 吉他谱
- 儿歌张悬降调吉他谱
- 从开始吉他谱
- 还在至上励合吉他谱
- 梦然吉他谱没有你陪伴真的好孤单
- 晴天吉他谱谱视频教程
- 我曾吉他谱歌词
- space oddity吉他谱
- 单车吉他谱吉他谱solo
- 盛夏的果实吉他谱啊虾
- 我甚么都没有live吉他谱
- 朋友你别哭吉他谱
- 我心流淌吉他谱
- 安静知道吉他谱
- 歌曲夜空中最亮的星的吉他谱
- 真的爱你吉他谱拨片独奏
- d调 天使 吉他谱
- 吉他谱里的鼓用什么表示
- 你在他乡还好吗 吉他谱c调
- 武士桑炉心融解吉他谱
- 飞驰的火车 吉他谱
- 永远同在五品吉他谱
- 赞美诗歌回家的路 吉他谱
- 晴天 吉他谱 男生版
- 青石巷吉他谱百度贴吧
- 好的晚安 简单吉他谱
- 遥远的你吉他谱f调
- 奇妙能力歌吉他谱可打印
- 虎口脱险 张磊吉他谱c
- 王力宏需要人陪的吉他谱
- bad girl吉他谱指弹
- 吉他谱的指弹教学视频
- 夜五和弦吉他谱
- 李玖哲夏天c调吉他谱
- it s my life民谣吉他谱
- 不将就吉他谱酷音
- 吉他班买什么吉他谱
- 你是人间四月天原版吉他谱
- 知足吉他谱ijita
- 白羊吉他谱吉他谱简单版
- 西瓜jun他的剑吉他谱
- 吉他谱1234567位置D调
- 人生只能回味吉他谱
- 知足吉他谱大约在冬季吉他谱
- 3000 适合扫弦的吉他谱
- 回到过去吉他谱c调指弹
- 你的姑娘吉他谱隔壁老樊前奏
- 鸿雁云吉他谱
- 大伟编配的小情歌吉他谱
- 就认真的老曲吉他谱
- 青春无处安放扫弦吉他谱
- 南方姑娘过目浪子吉他谱17
- 我是不是你最疼爱的你吉他谱
- 《烟火中的尘埃》吉他谱e调
- 押尾桑十周年吉他谱书
- 同桌的你solo吉他谱
- 不值得吉他谱不含和弦
- 电吉他谱 后来
- 刘忻一个人吉他谱
- 纣王离散吉他谱
- 年年都吉他谱
- 只是太爱你吉他谱f调
- 爱拼才会赢吉他谱数字
- 离开以后 丁浩然吉他谱
- 星球坠落吉他谱数字
- 曾经看过银河满天星吉他谱
- 蠢蛋八三夭吉他谱
- 最爱你哭泣的眼睛吉他谱
- 天龙八部宿敌吉他谱17
- c大调mi型音阶吉他谱
- 平凡之路吉他谱g调图片
- 吉他谱如何变成简谱
- 轮回乐队晚风吉他谱
- 怒放的生命吉他谱扫弦节奏
- 老情歌吉他谱右手指法
- 温暖吉他谱演唱会
- 乌兰巴托的夜吉他谱友琴吉他
- c调初学吉他谱 安和桥
- 王力宏爱的就是你吉他谱六线谱
- 地星撞海星数字吉他谱
- 虫儿飞吉他谱简单版教学
- 眼鼻口郑成河吉他谱
- 黄淮 吉他谱
- 垃圾车垃圾车吉他谱
- 蒙德新歌senorita吉他谱
- 我的天空吉他谱谭
- 爱的代价吉他谱简单版女生
- 许嵩散场电影原版吉他谱
- 梁心颐光耀吉他谱
- 读者 七修远吉他谱
- 蓝莓吉他七里香吉他谱
- 世界第一等前奏solo吉他谱
- 放不下吉他谱6线谱
- 一半人生单音吉他谱
- 阿隆+吉他谱
- 你我之间吉他谱沙宝亮
- 左轮不再犹豫民谣吉他谱
- 绿袖子吉他谱六线谱独奏
- 吉他谱超清图片大全图片
- 有没有怎告诉我吉他谱
- 你是我最美的相遇 吉他谱
- 声声慢谱吉他谱原版
- 薛之谦吉他谱简单版丑八怪
- 儿时 吉他谱 txt
- exo初雪吉他谱教学
- 柠檬树吉他谱子
- 七里香小吉他谱17
- ??说他 吉他谱
- 征服孙红雷出场音乐电吉他谱
- 李志 txt吉他谱
- 梦中的哈德森原版吉他谱
- 君 时间 吉他谱加和弦
- g线上的魔王吉他谱
- 妈妈今天是你生日吉他谱原调
- 秋千周柏豪吉他谱
- 听说爱情回来过杨宗纬吉他谱
- 只要为你再活一天谢霆锋吉他谱
- 薛之谦好吧吉他谱简单
- 天之痕节点幻风吉他谱
- 匆匆那年匆匆那年吉他谱
- 想你的时候话就变多了吉他谱
- 刚刚好吉他谱c调简单版txt
- 美酒加咖啡吉他谱 G调
- 逃吉他谱视频原版
- 执迷不悔男版吉他谱
- 吉他谱慢半拍
- 大伟吉他凌晨三点吉他谱
- 天黑黑吉他谱指弹版
- 指弹泰坦尼克号吉他谱
- 屯里人吉他谱C
- 陈绮贞用的是什么吉他谱
- 大伟吉姆餐厅吉他谱
- 同桌的你吉他谱数字简单版
- 纪念吉他谱王一
- 六旋指弹吉他谱在那
- s一生有你吉他谱
- 爱的罗曼式吉他谱
- 走歌人吉他谱前奏17吉他谱
- 逆战尾奏吉他谱
- 一生所爱吉他谱玩易吉他
- 越过山丘 吉他谱
- 女儿情摇滚电吉他谱
- 胆小鬼指弹吉他谱视频
- 吉他谱 徐小凤 怀念
- 17吉他网我曾吉他谱
- 凡高先生的吉他谱
- 8月31日吉他谱
- 失眠飞行歌词吉他谱
- 绿色g吉他谱
- 迷僧吉他谱
- 何大河离去吉他谱
- 稻香吉他谱简单版视频教学
- windy吉他谱17
- 民谣吉他滴答吉他谱
- 有可能也夜晚吉他谱
- 吉他谱青花瓷指弹
- 思念谁 txt 吉他谱
- 大伟稻香吉他谱原版
- 吉他谱四弦
- 天地无双吉他谱原版
- 低下头是人家吉他谱solo
- 爱了分了吉克曲布吉他谱
- 把悲伤 留给自己吉他谱
- 吉他谱中g7代表什么
- 城里的月光吉他谱d调
- 王俊凯的吉他谱
- 吉他谱各符号的意思
- 离家五百里指弹吉他谱中文版
- 胡广生吉他谱独奏
- 五月天知足 吉他谱 纵玩乐器
- kisstherain指弹吉他谱
- 香水之旅吉他谱丢火车
- yesterday 的吉他谱
- 老鼠都大米pm吉他谱
- 胡晓鸣 涩 吉他谱
- 频率吴青峰吉他谱
- 并不张悬吉他谱
- 吉他谱上弦上的数字是什么
- 伤心太平洋虫虫吉他谱简单版
- 吉他谱 勾指起誓
- 闪光计划吉他谱
- 难得单旋律吉他谱
- 杀死石家庄的人吉他谱包师语
- 老男孩降b吉他谱
- 我的枪声里吉他谱五线谱
- 野子弹唱吉他谱简单版
- 恶作剧吉他谱子
- 魔鬼中的吉他谱视频
- 《全部都是你》吉他谱
- 国外音乐吉他谱
- 儿时吉他谱女生版本
- 成都吉他谱刘传
- 美丽心情吉他谱 指弹
- 我们其实都没有吉他谱
- 张敬轩倾慕吉他谱
- 样样红吉他谱xtx
- 如果有一天我变得很有钱简单吉他谱
- still loving you吉他谱
- yui fight吉他谱
- 我多想拥抱你隔壁老樊吉他谱
- 滴答滴答男生版吉他谱
- 和你在一起弹唱吉他谱
- 开不了口吉他谱纯音乐
- 当爱已成往事d吉他谱
- 梁三金所爱吉他谱
- 安和桥间奏林分宇吉他谱
- 因为爱可以爱吉他谱
- 皆非吉他谱难按
- 玩易吉他谱出山
- 古典吉他谱夏天
- 怀念青春吉他谱调
- 张大伟吉他光阴的故事吉他谱
- 外婆的澎湖湾全扫吉他谱
- 你的样子间奏吉他谱
- 缘分一道桥的吉他谱子
- 李荣浩裙姊吉他谱
- 吉他谱c调1按哪根弦
- 勇气 吉他谱 男生
- 卓依婷吉他谱
- 画吉他谱花粥
- 薰衣草吉他谱
- 儿童儿歌单音吉他谱
- 尧十三 忘不了 吉他谱
- 押尾桑believe吉他谱
- monsters的吉他谱
- 逆战txt吉他谱
- 王菲乘客吉他谱
- 儿歌梁静茹的吉他谱
- 等你降落吉他谱
- 年少吉吉他谱
- fairy tail 木吉他谱
- 旅行的意义吉他谱酷音
- 我们能不能不分吉他谱
- 月半小夜曲和弦吉他谱
- 因为下雨了才如此吉他谱
- 周杰伦晴天吉他谱弹奏
- 少年锦时初学者吉他谱
- 吉他谱子流行
- 满江《归来》吉他谱
- 游戏学吉他谱
- 再见吉他谱c调视频
- 吉他谱 入门 天空之城
- a调经典老歌吉他谱
- 耿歌曲吉他谱
- believe me吉他谱
- 谁廖俊涛吉他谱c简单版教学
- 遥远的你弹唱吉他谱子
- 日语歌弹唱吉他谱
- 那个女孩原版吉他谱带间奏的
- 十万吉他谱
- 无力去爱谁 吉他谱
- alan吉他谱指弹
- 小磊吉他谱浮游
- 吉他谱数字上面的线
- 刘瑞琦吃掉我吉他谱
- 吉他谱你懂的
- 真的爱你solo民谣吉他谱
- 老男孩吉他谱 原版
- 寻水的鱼双吉他吉他谱
- 慢慢的吉他谱赵照原版
- 平凡之路单指吉他谱
- 滴答吉他谱三级民族
- 思念吉他谱txt
- 我在六月离开你吉他谱
- 我害怕吉他谱免费打印
- 风华艺校勇气吉他谱
- I do吉他谱
- 阳光的吉他谱
- 有没有告诉你吉他谱c调扫弦
- 无尽光芒原调吉他谱D调
- 吉他谱双星情歌
- 吉他谱c调杀死那个石家庄人
- 对你太在乎吉他谱
- 九月的高跟鞋吉他谱
- 果木浪子情非得已吉他谱简单版
- 作曲家吉他谱深蓝雨
- 未闻花名调吉他谱
- 我奋斗我幸福吉他谱
- 六月的雨 吉他谱
- 妓和不如 吉他谱原版
- 吉他谱反复标记教学
- 游乐场简化版吉他谱
- 像风一样自由吉他谱 C
- 我和我的祖国吉他谱李谷一
- 我跌跌撞撞吉他谱
- 在路上吉他谱瓦
- 绿色吉他谱be
- 吉他谱上和弦图按不到
- 吻别吉他谱c调完整
- 卡农吉他谱指弹视频教学
- 我心永恒吉他谱不调弦
- 我的秘密我吉他谱
- 赠与你的歌吉他谱
- 二级到三级弹的吉他谱
- 菲菲吉他谱沈以诚17
- 祝你一路顺风吉他谱子
- 旅行团情书吉他谱
- 奇妙能力歌吉他谱陈粒变调夹
- 小情歌吉他谱考级
- 明天吉他谱深蓝
- 有旋律伴奏吉他谱
- 太早的吉他谱是什么调
- 无名之辈的吉他谱可收藏
- 就不吉他谱简单版
- 爱你吉他谱押尾桑
- 姑娘吉他谱八级
- 火影忍者吉他谱c调
- 去见你简单吉他谱
- 鹿晗的勋章吉他谱
- 吉他谱从上往下还是从下往上
- adelita吉他谱
- 围城 张靓颖 吉他谱
- 魔鬼中的天使康树龙吉他谱吉他谱
- wings指弹吉他谱原版
- 感激遇到你吉他谱简单
- 我是真的爱你指弹吉他谱
- 男人歌 原版吉他谱
- still waiting吉他谱gtp
- 林俊杰《too bad》吉他谱
- 男生用白色的吉他谱
- 童年初学者弹的吉他谱
- 不染吉他谱高音教
- 舒伯特小夜曲吉他谱简谱
- 你是人间四月天吉他谱分解节奏
- 给他们吉他谱
- 指弹吉他谱唯美
- 关于失眠和夜晚的世界吉他谱
- 无名之辈吉他谱男生版
- 小芳吉他谱简化版
- 吉他谱封茗?寰?的歌
- 没忘的吉他谱简单版
- 为你钟情吉他谱指弹
- 我真害怕唱情歌吉他谱
- 赵照秋天的火车站吉他谱
- 成都和弦吉他谱转换
- blue脸红的思春期吉他谱
- tongnian分解吉他谱
- 如何弹奏小星星吉他谱
- 董小姐吉他谱简单版图片
- 借你把吉他谱
- 吉他谱自弹自唱
- invincible 吉他谱
- 低音半阶吉他谱
- 七音阶简单吉他谱
- 广十年爱情故事吉他谱
- 吉他谱当中g代表什么意思
- 吉他谱有什么软件
- 她的背影吉他谱xtx
- 没有时间了吉他谱李晋
- 晴天 吉他谱c调
- 谁有再见亦是泪吉他谱
- 心碎的声音吉他谱
- 当我们唱起这首歌吉他谱
- 修炼爱情吉他谱f
- 牧羊人之歌吉他谱
- 七月上吉他吉他谱
- 圣斗士哀兄弟指弹吉他谱
- 乡愁C调吉他谱
- 不染吉他谱简单版
- 世界最经典的吉他谱
- 电影再见18班片尾歌曲吉他谱
- 天空之城 l李志吉他谱
- nancy晴天吉他谱
- 朴宝英吉他谱
- 天宫玄音吉他谱
- 电吉他谱应用
- 爱我别走吉他谱简易版视频教学视频教学视频
- 有哪些儿歌吉他谱
- 年年欢乐吉他谱
- 乐正绫我在吉他谱
- 我曾草根吉他部落吉他谱
- 牛仔很忙吉他谱弹唱
- 斑马斑马 女版吉他谱
- 行板吉他谱指法
- 一生有你调六弦吉他谱
- 红昭愿吉他谱c调免费下载
- 背吉他谱
- 加州旅馆指弹牛人吉他谱
- 确认过眼神吉他谱c调
- 爱我还是他的歌吉他谱
- 生活因你而火热SOLO吉他谱
- 异乡吉他谱 痛仰乐队
- 逆战用吉他谱
- 吉他谱水木年华起程
- 一生所爱吉他谱98
- 不要见不要贱吉他谱
- 吉他谱有多少爱可以重来问奏
- 爱我的人 谢谢你吉他谱
- 我一个人吉他谱
- 你就不要想起我张杰 吉他谱
- ke吉他谱
- 跟我走吧吉他谱C调
- 约定的梦幻岛伊莎贝拉吉他谱
- 民谣吉他谱二级
- 奇迹 山双吉他谱
- 从前慢洪尘吉他谱简谱
- 真爱你的云吉他谱独奏
- 吉他谱指弹法的斑马斑马
- 南山南g调吉他谱果木
- 不要说荒吉他谱
- 久石让旅途吉他谱
- 夕阳醉了电吉他谱
- 在他乡 视频吉他谱
- 余香原调吉他谱
- 虫虫吉他谱阿果吉曲
- 勋章吉他谱 陈奕迅
- 父亲 父亲 父亲 吉他谱简单版
- new boy 盘尼西林 吉他谱
- 太一割吉他谱
- 生死不离的吉他谱
- 你到底爱着谁吉他谱txt
- 爱一点最简单吉他谱
- 芒种吉他谱旋律
- 世界第一等刘德华吉他谱
- 小星星吉他谱初学
- 李成福吉他谱子
- 陈羽凡吉他谱
- 周杰伦演唱会用吉他谱
- 兰花草吉他谱左手怎么按
- 纸船 吉他谱
- 韩磊等待吉他谱简谱c调
- 五月天顽固电吉他谱
- 芊芊情歌吉他谱
- lemon吉他谱简易版
- 1后来吉他谱
- 吉他谱千千阙歌独凑
- 夏天独奏吉他谱
- alone he ja he吉他谱
- 新无题指弹吉他谱
- 突然好想你高清吉他谱
- 南征北战c调吉他谱
- why me吉他谱
- 夜机弹唱吉他谱
- 暧昧酷音小伟吉他谱
- beyond乐队吉他谱大全
- 我的秘密吉他谱指弹
- 飞鱼吉他谱 ad
- 敖包相会吉他谱吉他谱
- 伤逝吉他谱
- 善的使者吉他谱
- 安和桥上吉他谱
- 月牙湾吉他谱a lin
- 日语歌吉他谱c调
- 演员夹四品弹唱吉他谱
- 风之丘指弹吉他谱教学
- 绿袖子吉他谱 独奏
- 星球之光 吉他谱
- 吉他谱什么之恋
- 心如止水吉他谱主音
- 男孩吉他谱梁博零基础教学
- 胡广生谱吉他谱c调
- 她朱婧jing吉他谱
- 男孩你知道吗吉他谱子
- 许巍 吉他谱 空谷幽兰
- i lived吉他谱
- 月亮代表我的心D调吉他谱
- 问_吉他谱
- 荒野艾辰吉他谱
- 上瘾 光泽吉他谱
- 吉他谱 从前慢
- 涛声依旧单音吉他谱
- 强军战歌吉他谱txt
- 一个人去旅行吉他谱
- 一直很安静吉他谱刘传
- 小燕子6弦吉他谱简单版
- 圣斗士星矢主题曲吉他谱简单
- 情不自禁吉他谱
- 为爱痴狂吉他谱调
- 你笑起来真好看吉他谱钢琴
- 适合当歌曲尾音的吉他谱
- 空白格 卢家兴吉他谱
- 我的老朋友吉他谱
- 年少有为吉他谱女生
- 山丘吉他谱 玩易
- 只是太爱你 吉他吉他谱 c
- 父母亲吉他谱
- 侃侃往日时光吉他谱
- 二手玫瑰潇洒一回吉他谱
- 四季歌音阶吉他谱
- 六弦吉他谱 就是爱你
- 童年吉他谱g调夹变调夹
- 小步舞曲吉他谱原版
- 成都吉他谱指弹版本
- 爱在记忆中找你吉他谱c调
- c调断桥残雪吉他谱
- 失眠 金志文 吉他谱
- 其实好想你吉他谱
- 兰州哪里可以学吉他谱
- 晚安 颜中人吉他谱
- 稻香行吉他谱原版
- 敲响天堂之门吉他谱男版
- 蔡健雅的吉他谱弹唱
- 体面吉他谱指弹版视频
- 我的名字吉他谱有几种指法
- 赵雷 保存 吉他谱
- 安和桥吉他谱 风华
- 在平庸的生活里吉他谱原版
- 李志 黄 吉他谱
- 思念是一种病中国好声音吉他谱
- 郭源潮吉他谱c调指法
- 杨千?蒙倥?的祈祷吉他谱C调弹唱
- 歌曲邓丽君吉他谱
- 燕归巢吉他谱弹唱
- 认真的雪视频吉他谱
- im yours solo吉他谱
- 一起摇摆吉他谱txt
- 赞美诗心愿吉他谱
- 王童语丫头简单吉他谱
- 老男孩吉他谱下载
- 思念是一种病吉他谱扫弦蓝莓
- 男生一生所爱吉他谱
- 一半薛之谦指弹吉他谱
- 伍佰 美丽新世界 吉他谱
- 听说爱情回来过杨宗纬吉他谱
- 方大同的吉他谱
- 解夏吉他谱
- 上海滩吉他谱指弹谱
- some脸红吉他谱c调
- 刚好遇见你独奏吉他谱
- 探清水河吉他谱c调简单版
- 赵英俊吉他谱原版
- 乐队弹唱吉他谱
- 我们这里还有鱼谢霆锋吉他谱
- 吉他谱 在一起 胡彦斌
- 我想 吉他谱c调
- 凉凉六线谱吉他谱
- 千与千寻古典吉他谱
- 爱的代价吉他谱 虫虫
- 请你先说你好吉他谱教学视频
- 痛仰乐队电子吉他谱
- 再见理想吉他谱图
- 成都吉他谱ipad
- 暧昧吉他谱简单版杨丞琳
- 老姚鼓楼吉他谱
- 张悬喜欢指弹吉他谱
- 云中彬吉他谱
- 第一次爱的人指弹吉他谱
- 初雪exo 六线吉他谱
- 三哥吉他教梨花又开放吉他谱
- 射雕英雄传吉他谱六
- 那个女孩吉他谱教学视频
- 红吉他谱子
- 好学单音吉他谱
- 东方之珠吉他谱扫弦
- 吉他谱你不懂的事
- 遥远的她 吉他谱txt
- 我宁愿当一个平凡的人吉他谱
- 钟易轩送给评委的歌吉他谱
- 木偶人 吉他谱
- 认真的老去数字吉他谱
- 遥远的歌 吉他谱教学
- 亲爱的热爱的主题曲吉他谱
- 断点 吉他谱
- 吉他多少钱吉他谱
- 你的样子梁静茹吉他谱
- 河流的尽头方磊吉他谱
- 用心良苦简谱吉他谱
- 广东爱情故事弹唱吉他谱
- 戒烟前奏吉他谱
- 姑娘吉他谱陈
- 心做 吉他谱
- 简单民谣弹唱歌曲出山吉他谱
- 一幅画吉他谱
- 毛不易歌曲像我这样的人吉他谱
- 不该的等候吉他谱
- 经典咏流传张杰的吉他谱
- 天路伴奏D调吉他谱
- 房间 刘瑞琦吉他谱
- 薛之谦温柔的雪吉他谱
- 离开我李建辉吉他谱
- 葫芦娃谱子吉他谱
- 歪腰文本吉他谱
- 焦迈奇吉他谱明了
- 他不懂吉他谱 张杰 G调高清谱
- 菊花台吉他谱简单版17
- 入门吉他谱音阶
- 落雪下的声音吉他谱
- 李晋扬州吉他谱
- 年少有为吉他谱简单版教学
- 无影手安格鲁吉他谱
- 需要人陪 指弹吉他谱 微盘
- 安河桥扫弦吉他谱子
- 青石巷吉他谱指弹高清
- 独奏吉他谱中国
- 相声吉他谱
- 最后仍在一起吉他谱
- 孤独吉他谱单音
- 喜帖街男版吉他谱
- 吉他谱丁香花数字
- 吉他谱从下往上
- 卓马拉吉他谱f调
- 小星星g调吉他谱指弹
- 之秋吉他谱
- 流行歌曲2018吉他谱教学
- 最近吉他谱 王小帅
- 青春无处安放 吉他谱
- 圣讥魔吉他谱
- 指弹吉他谱原调
- 哪个软件的韩国歌吉他谱多
- 爱情歌曲吉他谱
- ?@ 木吉他谱
- 吉他谱上的按弦怎么看
- 生日快乐吉他谱指弹g版
- 一样吉他谱王源
- 朋友吉他谱指弹谱
- 天空之城古典吉他谱单音版
