css图片10张并排

1024 x 2532

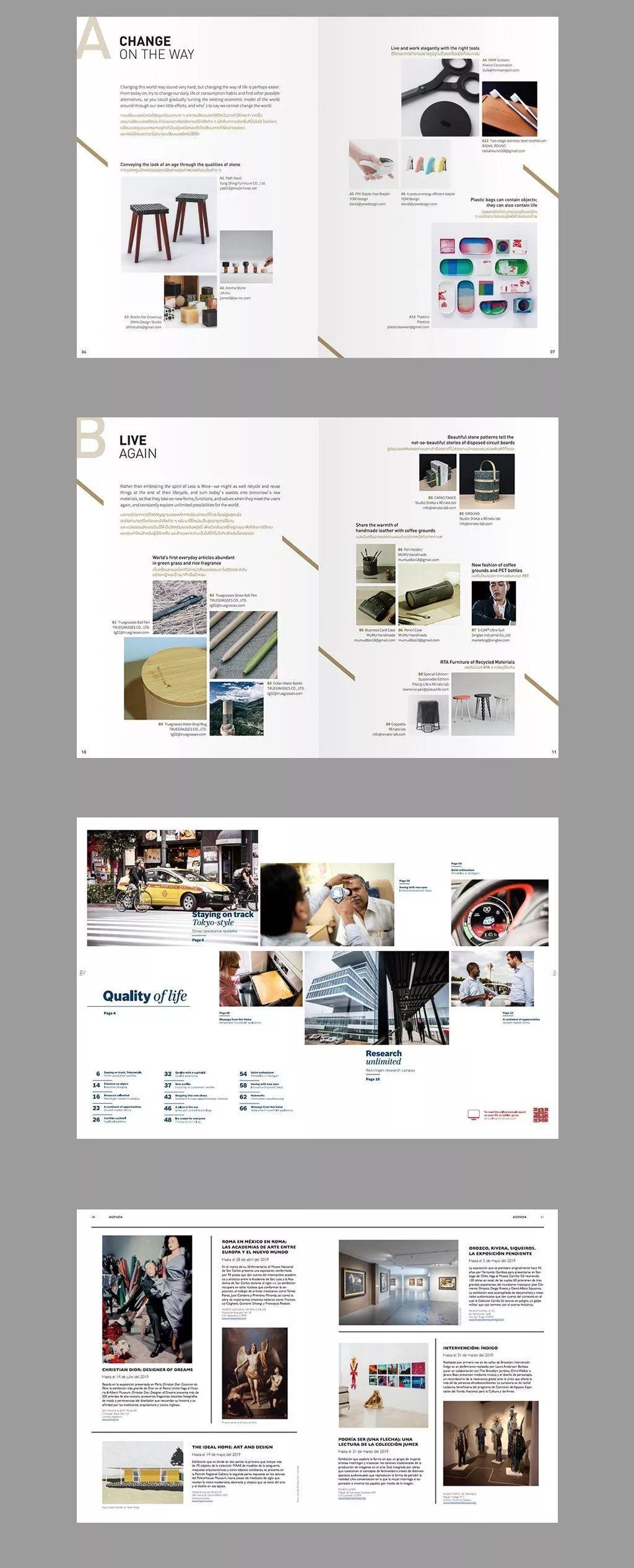
多图版式设计案例,并告诉你5个排版技巧 | 设计达人

1576 x 838

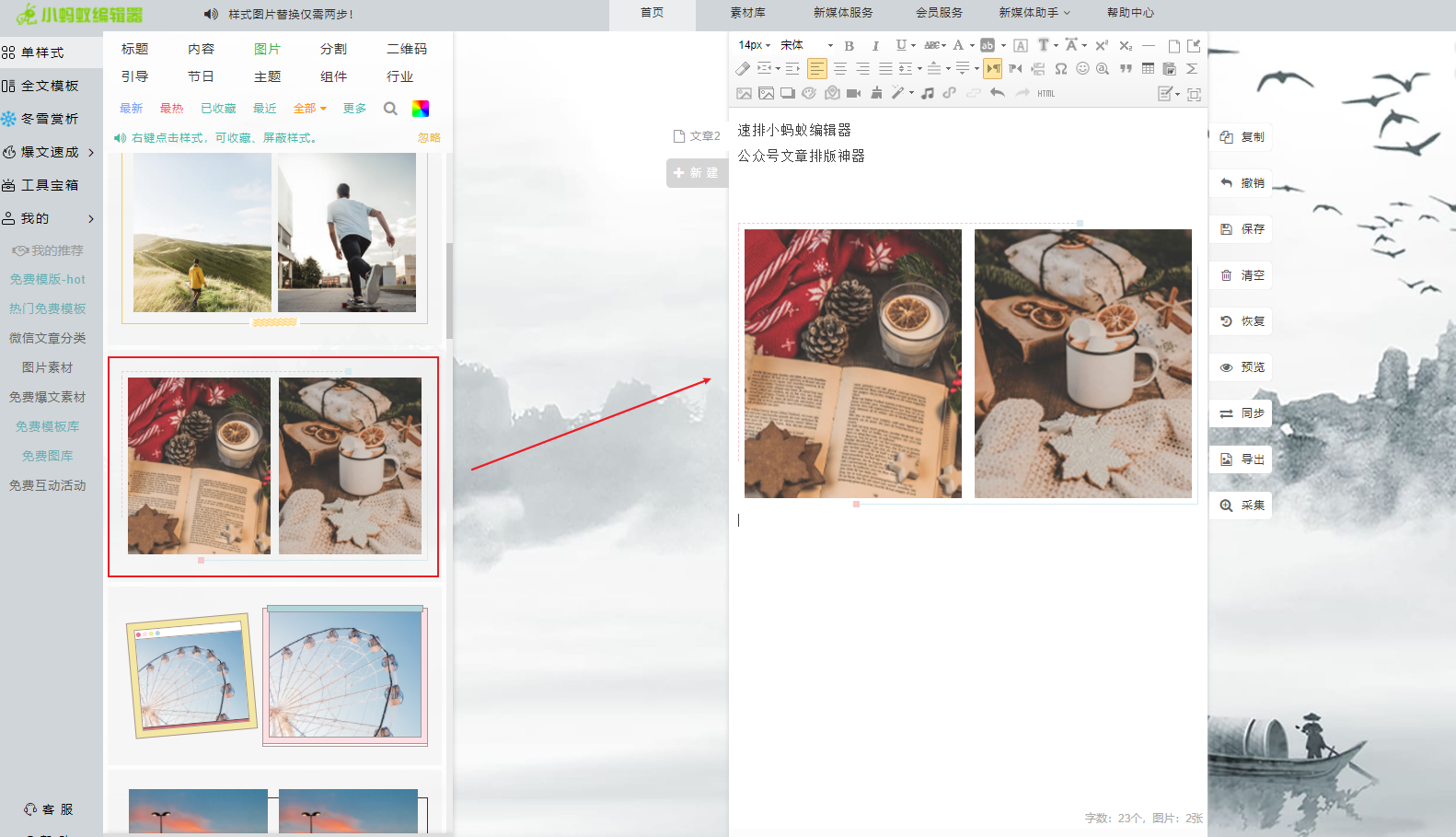
公众号文章怎么让两张图片并排显示及高级版多图排版技巧?_素材

1911 x 943

实战之HTML:把两张图片并排(行)显示_html图片并排-CSDN博客

1024 x 2583

多图版式设计案例,并告诉你5个排版技巧 | 设计达人

1625 x 771

html中插入两张图片并排居中_百度知道

1621 x 1039

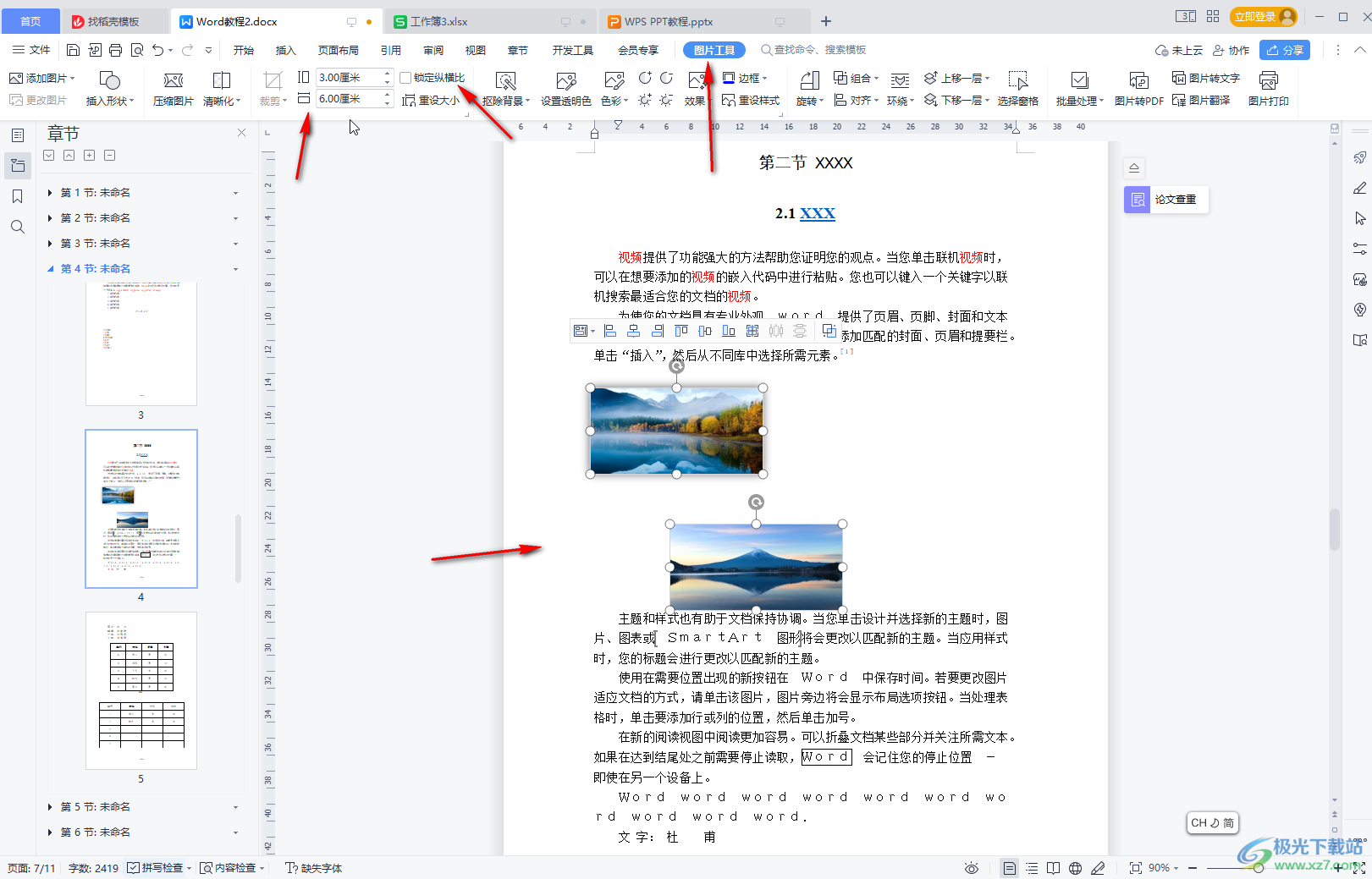
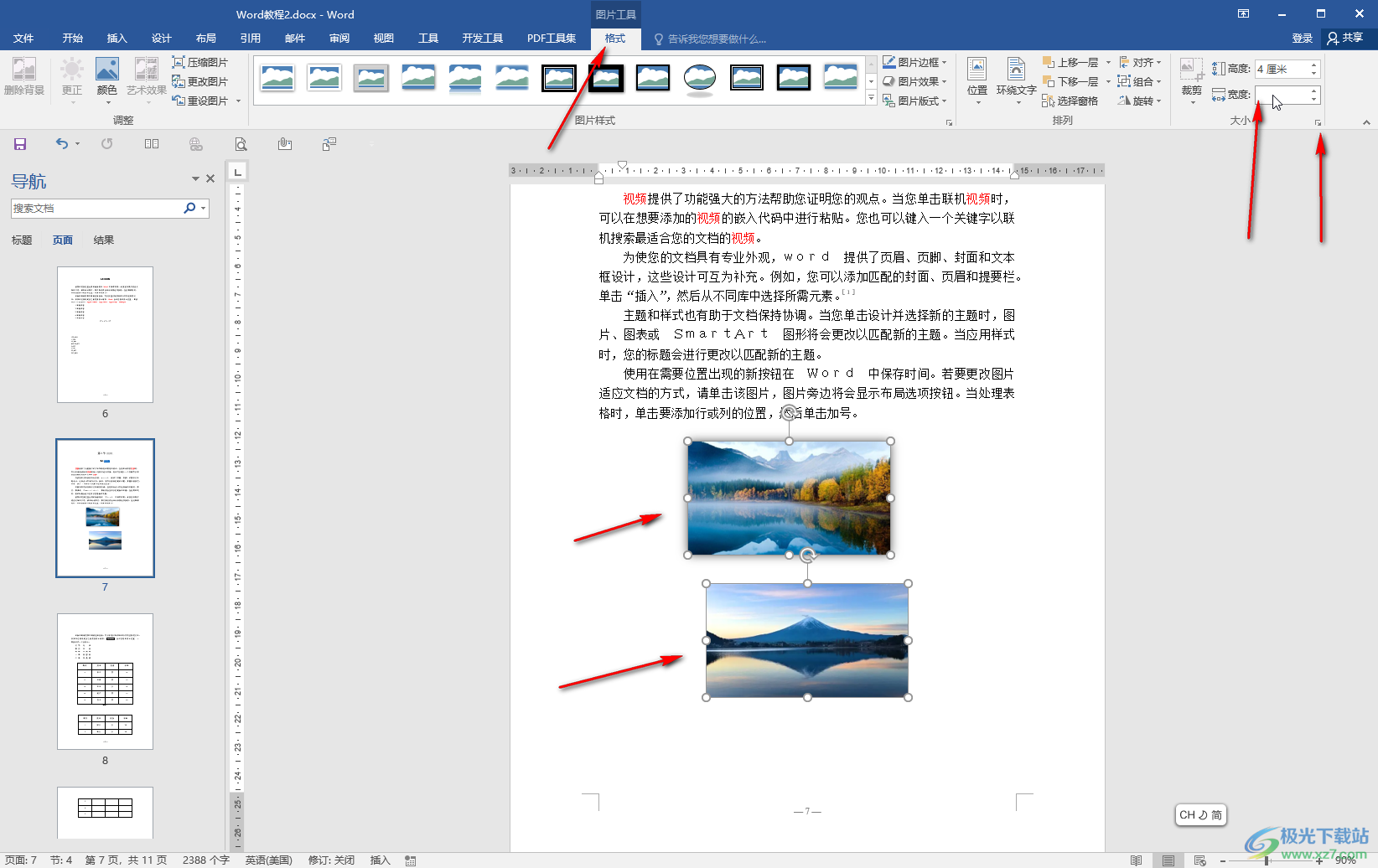
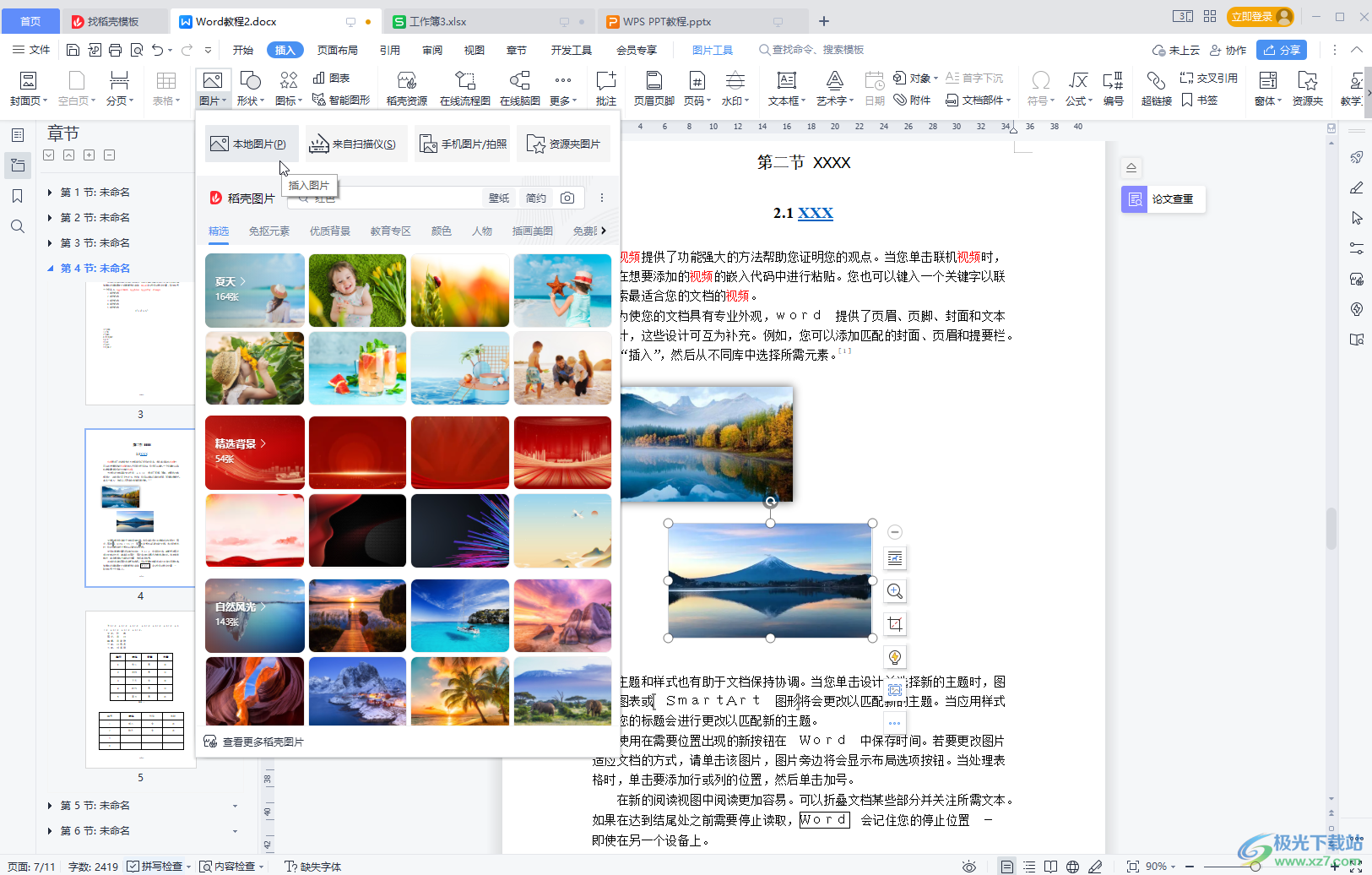
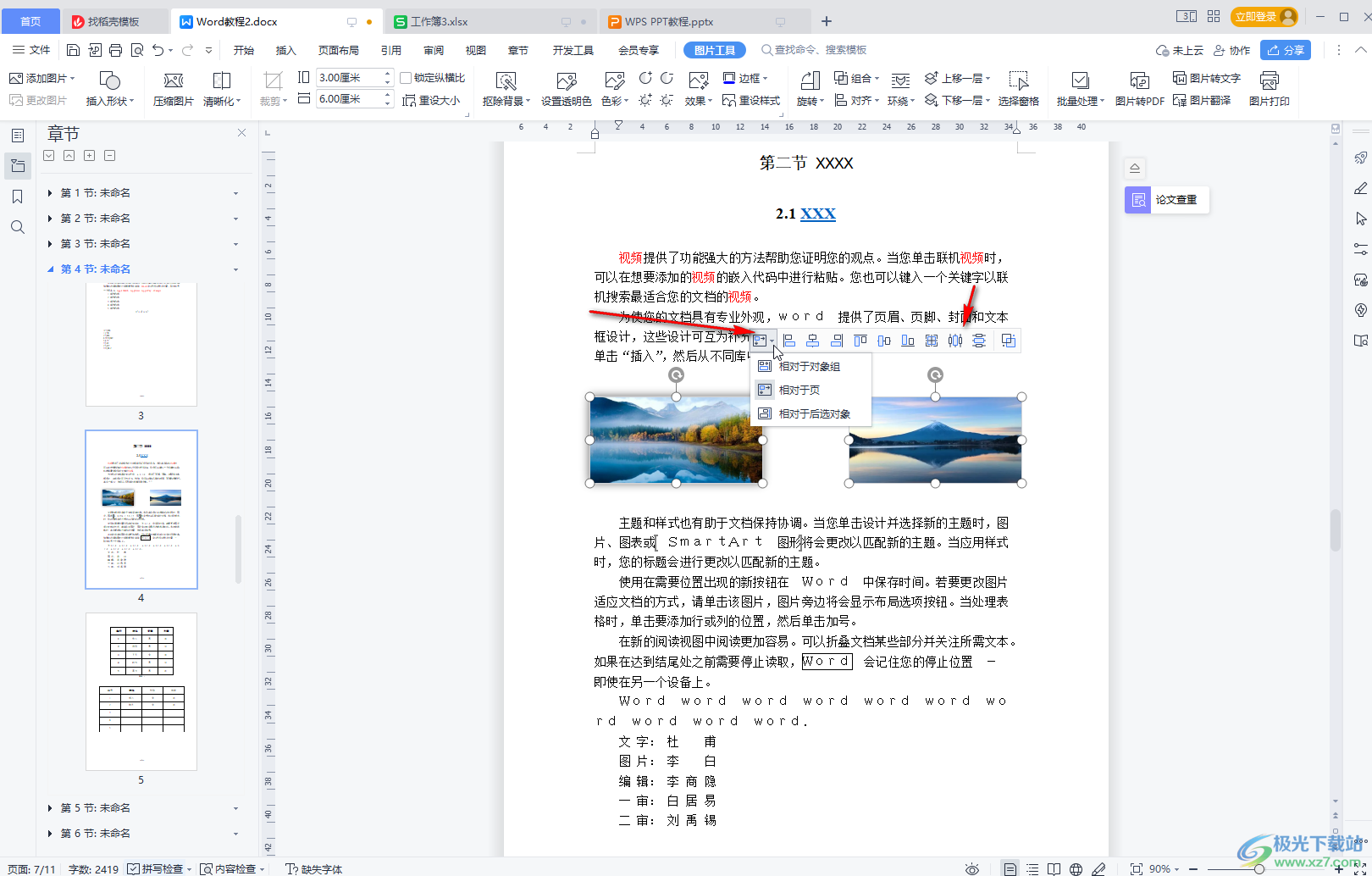
WPS Word如何把两张图片并排放在一起-WPS文档将2张图片排在一起的方法教程 - 极光下载站

1600 x 900

响应式图片101(八):CSS图片_Responsive, Responsive Images 101 教程_W3cplus

1102 x 853

CSS布局之——div标签嵌套的并排 - 蔚蓝色の天空 - 博客园

1920 x 1080

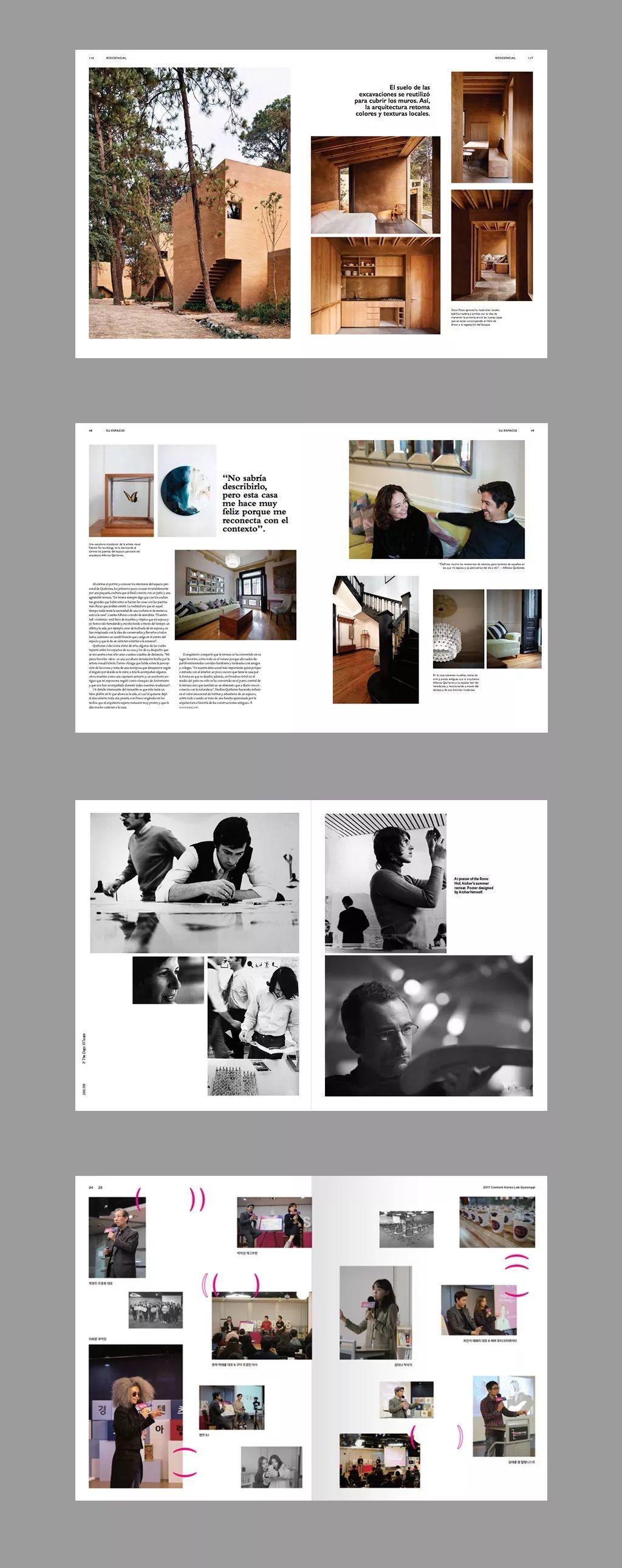
【PPT】38例PPT中简约精美的图文排版方式案例分享制作_陈西设计之家PPT-站酷ZCOOL

1912 x 912

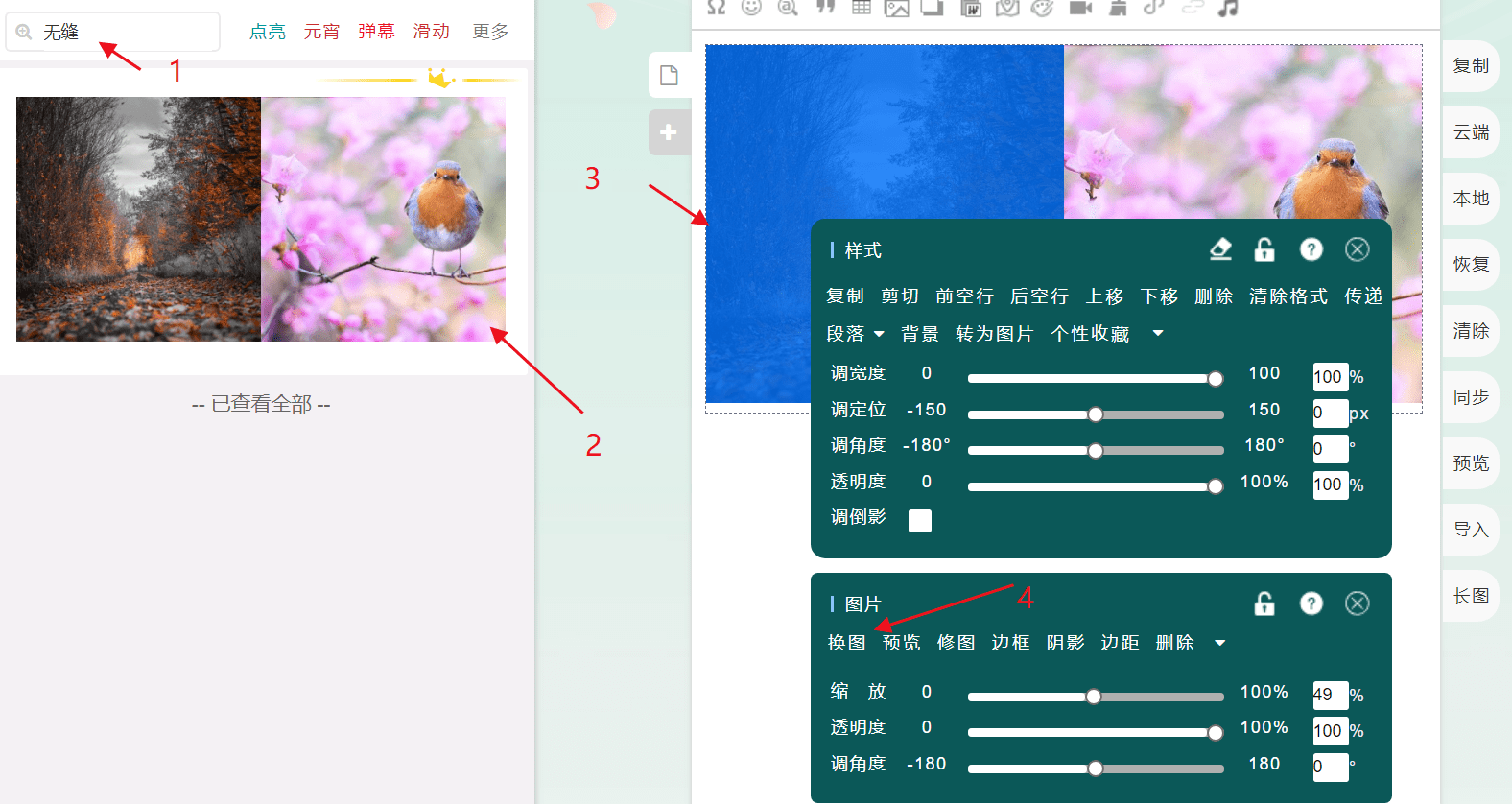
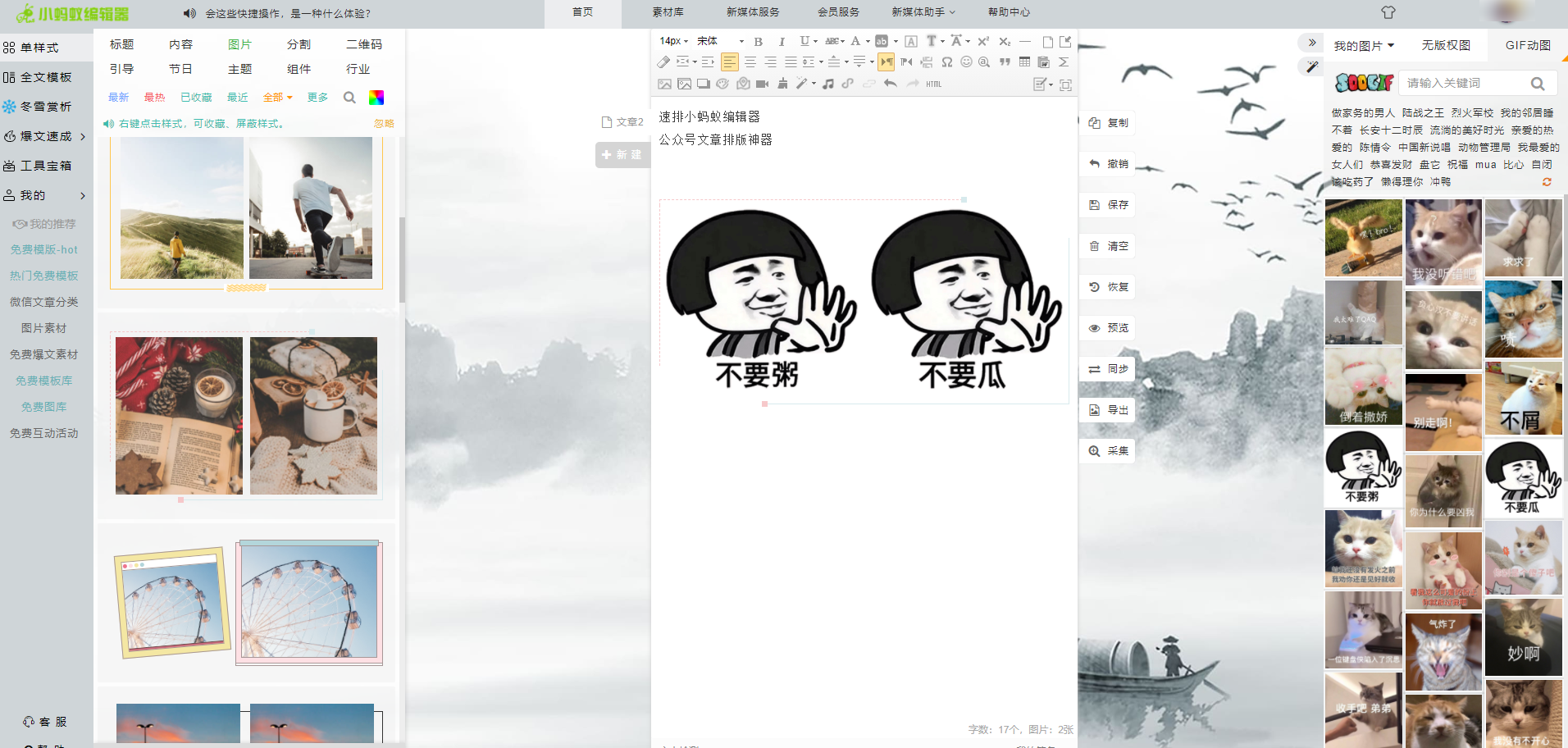
微信公众号图文排版,怎么让两张图片可以并排显示? - 知乎

1582 x 909

微信公众号图文排版,怎么让两张图片可以并排显示? - 知乎

1644 x 1036

Word如何把两张图片并排放在一起-Word文档将两张图片水平排在一起的方法教程 - 极光下载站

1798 x 1317

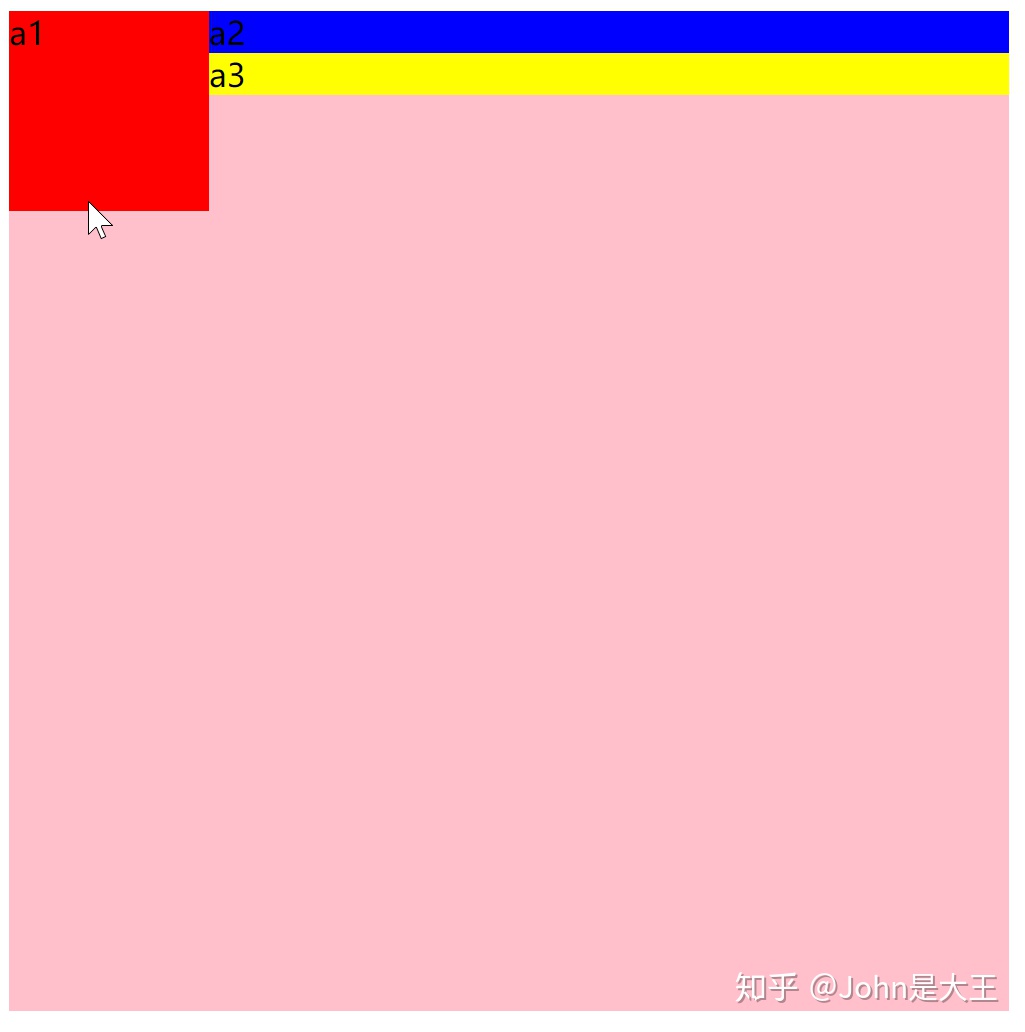
Grid Template Areas

2144 x 1456
Image Clipping Css : In combination with other css properties (top, left, overflow), it can ...

1200 x 832

Примеры Картинок Css — Mixyfotos.ru

1613 x 914
微信公众号图文排版,怎么让两张图片可以并排显示? - 知乎

2110 x 952

css flexbox grid responsive layout - Andrej Gajdos

1200 x 946
- 鱼背花刀图片大全
- 炒紫甘蓝的图片
- 鸡蛋的早餐图片
- 羊馒头的做法大全家常做法大全图片大全集
- 冷面做法图片
- 饭店奶香馒头做法大全图片
- 瓜子饼图片大全图片欣赏
- 菜谱摆盘花样图片大全图片大全图片欣赏
- 早餐配菜做法大全图片
- 粤菜高档菜谱大全图片大全图片大全图片
- 素食汤做法大全带图片大全集
- 妈妈红烧肉图片
- 生炝腰花图片
- 肋排和排骨的区别图片
- 豆食的做法图片大全
- 面包鸡蛋火腿早餐图片大全
- 红萝卜切粒图片大全
- 如何蒸动物馒头图片大全集
- 花旗参煮法功效图片大全集
- 精美儿童早餐图片大全图片大全图片
- 宠物烤零食大全图片大全图片大全集
- 清炒鱿鱼卷图片
- 粉汤的做法图片
- 小女孩翻糖蛋糕图片大全
- 点心图片做法大全图片
- 木薯圆子图片
- 精致西式蛋糕栅栏图片
- 玫瑰鸡翅图片
- 小吃菜品种图片大全图片大全
- 吃烤串的图片大全
- 佛手面食图片大全集
- 烙乳图片
- 糯米图片做法大全图解
- 肉丝炒笋图片
- 用普通面粉制作蛋糕的做法大全图片大全
- 鱼型水果拼盘图片大全图片大全图片大全图片
- 热肉菜菜谱大全带图片
- 秋季北方家常菜做法大全图片大全图片欣赏
- 东北黄玉米图片大全图片大全
- 芋头种植方法图片大全
- 清真饭店荤菜菜谱大全带图片
- 高档家常菜做法大全图片大全图片欣赏
- 红馒头的做法大全家常做法大全图片
- 大枣黄年糕图片大全
- 做好的青菜图片
- 精美肉凉菜菜谱大全图片大全图片
- 立体飞机蛋糕的做法图片大全
- 蛋炒饭图片 做法大全图解
- 香蕉与圣女果搭配图片
- 汉代火煨玉图片
- 手抓饼加鸡蛋火腿图片大全
- 各种饼的做法和图片
- 四川早餐面条图片大全图片大全图片
- 素泡椒面图片大全
- 小猪场景蛋糕图片大全
- 做饺子馅的步骤图片
- 干虾仁肉韭菜饺子图片
- 小米豆浆图片大全集
- 鸡翅骨图片大全
- 老人方形水果蛋糕图片大全
- 香菇火腿炒面图片大全
- 韩国炸蔬菜漂亮图片大全图片大全图片
- 玉米头的做法大全家常做法大全图片大全
- 用胡萝卜做造型图片
- 金蚝的图片
- 蛋糕花套是怎么的图片
- 油炸串串配方大全图片
- 椰香面包图片高清
- 洋葱木耳炒鸡蛋图片大全
- 煮牛奶桃胶的图片
- 水果醪糟汤高清图片
- 土豆家常菜制作大全做法图片
- 微波炉烤茄子的图片
- 香蕉拔丝的图片
- 羊肉萝卜饺子的图片
- 青椒炒鸡蛋图片高清
- 百合西芹炒虾仁图片
- 板栗士鸡汤图片大全
- 东北酒席菜谱大全图片大全图片大全
- 田园鸡疏包图片大全
- 酥焖带鱼的图片
- 剁椒鱼鳍图片
- 汉代火煨玉图片
- 小学学校菜谱大全图片大全图片大全图片大全
- 蛮近菜图片
- 西红柿饼图片大全
- 宝宝辅食玉米肠图片
- 苹果醋拌虾图片
- 最简单的橡皮泥做法图片大全
- 彩色面点制作图片大全图片大全
- 动物水果拼盘创意图片及做法
- 怎样捕捉家猫防止吃鸽子图片
- 湘菜菜谱名大全图片
- 炸制鸡肉图片大全
- 小孩吃辣椒图片大全
- 百合做法图片
- 侧鱼蒸蛋的做法图片
- 香蕉奶油蛋糕图片大全
- 豌豆炒胡萝卜丁图片
- 葱油酥蜇图片
- 炖羊杂做法大全家常做法图片
- 老北京芝麻酱饼图片
- 酸奶水果沙拉的做法大全图片
- 秘制牛肚图片
- 小吃街图片美食图片大全
- 麻辣飞蟹图片大全
- 鸡蛋西红柿打卤面图片大全
- 盐?h鸽子的的图片
- 烤冷面家常图片
- 蒸的香芋图片
- 肉菠菜的做法大全家常做法大全图片大全集
- 经典煲汤做法大全带图片
- 金桔冰糖 煮好图片
- 空心大麻球图片
- 有什么好吃的冷菜图片大全
- 香菇芥兰的图片
- 辣白菜炒土豆的图片大全家常
- 简单的凉菜摆盘图片大全图片欣赏
- 牛蒡茶的图片
- 海带肉片汤图片
- 香辣米粉肉图片
- 红糖红枣糕图片
- 素炒油菜苔图片
- 白豆腐鲫鱼汤图片大全家常
- 川菜盖饭菜单大全图片大全
- 海鲜摆盘大全图片大全图片欣赏
- 纸杯制作菊花图片
- 中学生早餐图片大全图片大全
- 科蚌图片大全
- 泡发的鱼肚图片
- 网红饭做法大全图片大全集
- 胡萝卜瘦肉汤图片大全
- 炒胡萝卜图片下载
- 鸡火锅的图片
- 香菇做早点帽子怎么做图片
- 牛肉炒胡萝卜图片大全
- 简单的6寸的蛋糕图片
- 活虾怎么摆盘好看图片
- 火锅蘑菇图片大全图片大全图片欣赏
- 蛋花玉米图片大全图片欣赏
- 包子加咸菜图片欣赏
- 牛油果面包图片大全
- 设计菜单图片甜品
- 用布制作鱼图片大全
- 简单营养早餐粥做法大全图片大全
- 用红豆做手工图片简单做法大全
- 大米吃法大全图片大全
- 猪肉扒图片
- 自制刀削面的刀图片大全
- 北京西瓜蛋糕图片
- 沙芥菜的图片
- 鸡蛋哆啦a梦图片大全可爱图片大全
- 配菜小鱼做法大全图片大全图片大全图片大全
- 老公最佳生日蛋糕图片大全
- 广西腌木瓜图片欣赏
- 粽子食谱大全图片大全图片大全图片大全
- 黄瓜胡萝卜肉丁图片
- 花甲做法大全图片大全
- 香肠火腿炒玉米图片
- 解放军饭图片大全图片大全图片卡通图片
- 辣炒三素图片
- 豆腐竹的做法大全图片
- 泰汁的图片
- 全奶油裱花蛋糕图片大全
- 包子家常简单图片大全图片大全图片
- 牛肉馄饨面图片
- 虾的种类大全图片
- 西兰花炒木耳图片大全家常菜
- 腐竹炒排骨图片大全
- 制作情人蛋糕图片大全集
- 小型川菜店装修图片大全图片大全
- 芭比娃娃洗澡的蛋糕图片大全图片大全
- 外国各地特色美食图片大全
- 客家酿豆腐的图片做法大全
- 简单美的蛋糕图片大全
- 巧克力香蕉椰蓉球图片
- 自制酸奶只有上层凝结图片
- 蛋糕碟动物手工制作大全图片
- 清炒油菜图片大图
- 宝宝吃紫薯会过敏图片大全
- 小吃大全带图片做法大全
- 家里甜点图片大全
- 淮生香芋焖南瓜图片
- 烤面包鱼图片
- 砂锅干炒排骨图片
- 鲍鱼炖排骨汤的图片大全家常
- 花瓣巧克力制作图片大全
- 水果塔装饰图片大全图片大全图片大全
- 香辣干锅虾的图片大全
- 大榴莲千层蛋糕图片大全图解
- 炒驴肉图片大全
- 乌鸡红菇汤图片
- 腐竹结图片
- 蘑菇油菜汤的图片大全
- 苏菜的做法及图片
- 煮海参图片大全家常
- 土豆焖饭的做法和图片
- 韩式土豆饼整块图片
- 黄瓜凉拌菜图片大全
- 芦笋炒百合的做法大全图片
- 南瓜烧排骨图片大全
- 炒核桃图片大全
- 孜盐鸡架图片
- 儿童生日蛋糕图片老虎图片大全图片大全图片
- 傣味芫菜图片
- 浙江小吃大全图片大全图片
- 土豆蚕豆炖牛腩图片大全
- 扁片的鱼图片大全
- 白色慕斯图片
- 小麻花炒菜图片大全集
- 吃木桶饭的图片大全
- 肉汤圆 图片
- 土菜品图片大全
- 勾机卡通造型蛋糕图片大全
- 蓝色果酱蛋糕图片
- 火锅网菜品热菜图片
- 萝卜缨子炒肉丝图片
- 简易美食手工图片大全图片大全图片
- 厨房员工餐图片
- 魔芋结的图片大全
- 宝宝创意午餐做法大全图片大全图片大全集
- 蔬菜配菜有哪些图片大全
- 布丁蛋糕图片唯美
- 特色美食粽子图片
- 麻辣烫菜摆放图片
- 包子馅种类做法大全图片
- 果蔬馒头球的做法大全图片大全图片大全集
- 油炸串串小吃做法大全图片
- 咸肉炒春笋图片
- 彩泥制作蔬菜图片大全图片步骤图
- 新手做芒果寿司图片
- 海茸的完整图片
- 辣椒做的手工图片大全图解
- 馍夹辣椒图片
- 汤面菜品图片大全
- 各种牛蛋糕图片
- 糯米做的食物图片大全
- 火锅的菜图片大全图片大全图片
- 面点点心图片大全图片欣赏
- 压猪头肉图片大全集
- 农村炖猪肉图片大全
- 蒸艾图片大全
- 炝拌菜图片做法大全图片
- 小西米的煮好的图片
- 水果DIY图片大全
- 小孩水果拼盘大全图片大全图片大全图片大全
- 北京小吃的做法大全图片大全
- 包月牙饺子的图片
- 银鱼干的小咸菜做法大全图片大全
- 蛋糕立体蛇的图片大全图片大全
- 鸡肉砂锅的做法图片大全集
- 超萌蛋糕手绘图片卡通
- 鱼和肉做法图片大全图片欣赏
- 寿桃照片蛋糕图片
- 中国菜谱图片大全图片欣赏
- 土豆炖鱼丸图片大全
- 炖鱼汤的图片
- 奥利奥盆栽酸奶图片大全
- 枸杞叶肉丸汤图片
- 红烧羊排的图片
- 虾仁蛋花羹图片
- 肥牛青菜面图片
- 鱼做法造型图片欣赏
- 简单橘子兔子拼盘图片大全
- 油丝面做法图片
- 牛肉香菇汤的图片
- 方馒头的做法图片
- 鲜小羊腿图片
- 家常的做法大全家常菜做法大全带图片大全集
- 青菜肉丸豆腐汤图片
- 油菜炒面高清图片大全
- 简易胡萝卜摆盘图片大全
- 水果酸奶杯的做法大全图片大全
- 黄瓜切盒图片大全图片
- 什么盒子蛋糕图片
- 花瓣美女蛋糕图片大全
- 小清新水果蔬菜图片大全
- 紫薯淮山饮品图片大全
- 香锅面绘画图片
- 白菜彩色水饺的做法大全图片大全图片
- 黄豆猪蹄汤真实图片
- 红油羊肚图片
- 橙子做水果动物造型图片大全集
- 腊肉蒸芋头图片大全
- 4个月宝宝蒸蛋黄图片
- 海参炒大葱图片大全
- 上海卤小龙虾做法大全图片
- 蝴蝶花卷的图片
- 剁椒肉末图片大全家常
- 春笋步鱼图片
- 最好的南瓜品种图片大全
- 家庭自制凉粉的做法图片窍门
- 南瓜做 拼盘图片大全
- 宝宝的地瓜饼怎么做图片大全
- 香菇炒肉丝的图片
- 高档摆盘图片大全
- 小米椒树的图片大全集
- 十个人的饭菜图片大全
- 车子蛋糕怎么做图片大全图片大全
- 菜谱家常菜大排做法大全图片欣赏
- 炒酸奶车设计图片大全图片大全
- 小鸡仔蛋糕图片大全
- 西红柿和蛋图片大全集
- 布鸭子的做法大全图片
- 幼儿手工蛋糕做法图片大全图片大全图片大全
- 凉拌翅丝图片
- 肉丝菠菜图片大全
- 凉拌折儿根图片
- 大米吃法大全图片大全
- 用泡泡泥月饼图片
- 橘子西瓜拼盘图片及做法
- 农家真实饭菜图片大全
- 金银花和金银花藤图片大全
- 黑色水饺的图片大全图片大全
- 四川涮牛肉的做法图片
- 红枣纯奶图片大全
- 特好吃的寿司图片大全
- 脆皮猪手的图片大全视频
- 智能烤箱大全图片
- 精品凉拌菜的做法大全图片欣赏
- 辣椒炒干蚕豆图片
- 农夫面包图片价格
- 烤白鸽图片
- 鸡蛋大米的图片大全
- 儿童长方形蛋糕图片
- 秋季菜谱大全及图片
- 鸡蛋黄瓜面的做法大全图片大全图片大全集
- 正方形草莓慕斯蛋糕图片
- 炒小鸡图片大全
- 红米菜的图片大全
- 圆形鸡蛋饼图片大全
- 炒米粉 炒米线图片
- 桃胶蒸蛋图片
- 母亲手绘蛋糕图片
- 兔子慕斯蛋糕图片
- 吃砂锅粥的图片
- 女孩生日蛋糕慕斯图片
- 干带鱼的做法大全家常做法图片
- 青菜馒头做法大全家常做法大全图片大全图片
- 玉米做的食物图片大全图片
- 炒贝壳的做法大全图片大全
- 盐?h鸡翅尖的做法图片大全
- 树叶做螃蟹图片大全
- 砂锅丸子图片大全视频
- 菠菜蒸饺做法大全图片
- 双层肉排堡图片
- 红萝卜装饰花做法大全图片
- 香酥鸡翅中图片
- 菜干饺做法大全图片
- 红烧鱼头的图片大全
- 家常挂面条做法大全图片大全集
- 火锅大白菜图片大全家常
- 花束蛋糕怎么包装图片大全
- 熊出没蛋糕立体图片大全
- 真实四菜图片大全
- 做馒头花样图片和做法图片大全图片大全图片
- 养肺食物图片
- 草莓慕斯杯蛋糕图片大全
- 兰州臊子面的图片
- 炸菠菜丸子图片大全
- 熟鱼的图片大全家常菜
- 青菜大头菜图片大全家常
- 香菜小炒驴肉图片
- 盐菜米豆腐汤图片
- 幼儿制作水果拼盘图片大全简单
- 辣椒福寿 鱼图片
- 炸鸡蛋的做法大全图片大全
- 水果酸奶杯的做法大全图片大全图片大全
- 蒸炒面的家常做法大全带图片大全图片
- 南茨实图片
- 土豆炖白菜图片
- 早餐小学生大全及做法图片大全图片大全
- 意大利面螺丝面图片大全
- 火锅蘑菇图片大全图片大全图片
- 烧烤油豆腐图片
- 南瓜面的做法大全家常做法大全图片大全
- 钢琴心形蛋糕图片
- 苍扁鱼图片
- 泡菜紫菜包饭高清图片
- 谭家菜蚝油鲍鱼图片
- 小母鸡做法大全图片
- 粤菜炒菜谱大全带图片大全
- 怪噜炒饭的图片
- 螃蟹炖小鸡图片大全
- 煎水饺加蛋图片
- 美食网菜谱大全图片大全
- 马肠子配洋葱图片
- 米饭团的做法大全图片大全
- 扒羊头 做法图片大全
- 上海午餐图片大全图片大全图片大全图片
- 素小吃的做法和图片
- 鱼美食图片大全鱼做法
- 香菜鲫鱼图片
- 卡通面食做法大全带图片大全图片大全
- 蒸菜红萝卜丝图片
- 中餐创意美食摆盘图片大全图片
- 煎粉的做法大全图片
- 牡蛎炒鸡蛋图片
- 西兰花造型凉菜图片大全图片大全图片
- 芝士虾卷寿司图片
- 菠菜鸡蛋饼图片大全图解
- 用水果做动物简单做法大全图片
- 家常素食食谱大全带图片大全
- 石头煮鱼图片
- 美食制作简单做法及图片大全图片大全图片
- 牛角包三明治图片
- 黑森林樱桃蛋糕图片大全图片大全
- 豆角酱图片大全
- 学生最简单早餐图片大全图片
- 菜粥做法大全家常做法大全带图片大全
- 炸油?@图片
- 素神仙豆腐图片
- 高档摆盘图片大全图片大全
- 清真经典菜谱大全带图片大全
- 桂花小汤圆图片
- 珍珠土豆图片大全图片大全图片价格
- 大猪脚照片图片大全
- 酸菜炒肥肠图片大全
- 宫保鸡丁炒菜图片
- 紫茄子炒豆角图片大全
- 蔬菜卤做法大全家常做法图片大全
- 盖饭菜单做法大全图片大全图片大全图片
- 快餐配菜做法大全图片大全集
- 紫色糕点图片大全图片大全图片大全
- 便当图片做法视频
- 牛奶麦片鸡蛋早餐图片大全
- 调凉菜图片
- 大铁板烧图片大全集
- 果盘怎么摆好看图片大全图片大全
- 黑豆粉的图片大全家常
- 吃过的人参茸片图片
- 龙利鱼图片做法大全
- 户外烤虾图片
- 高档面食做法和图片大全图片大全
- 创意黄瓜拼盘图片及做法大全
- 红烧偏口图片大全 图片
- 素炒茄子丝的图片大全家常菜
- 最差的晚饭图片
- 怎么制作纸杯蛋糕大全图片大全图片
- 粑豆图片
- 双色蛋糕卷图片大全图解
- 排骨白菜粉条图片
- 老母猪肉图片大全家常
- 素炒菜花图片大全
- 上海水笋烧肉图片
- 牛肉大葱馅图片
- 红?做法图片
- 芭比蛋糕模具图片大全视频
- 贫血煲什么汤好图片
- 豆鼓浸青椒图片
- 蘑菇烧豆腐图片
- 小罗非鱼的图片大全家常菜
- 福建酒席大全图片大全
- 朝鲜韩国菜谱大全图片
- 奶盖蛋糕图片
- 宝宝的地瓜饼怎么做图片
- 素腰花图片什么
- 面筋丝图片大全家常
- 混沌鱼的图片
- 兔子瓜图片大全图片大全
- 漂亮的家常菜图片大全图片大全
- 豆手工小制作方法图片
- 胡萝卜蝴蝶图片大全大图
- 熊猫立体蛋糕图片大全图片
- 火锅创意摆盘图片大全图片大全图片大全图片
- 四川家常凉菜做法大全带图片
- 铁板日本豆腐高清图片
- 最下火的茶有那些图片
- 狗图片蛋糕的做法大全
- 番茄牛肉套餐图片大全
- 苦瓜炒腰果图片
- 粽子图片做法大全
- 辣椒木耳炒肉图片大全家常菜
- 大排面的图片大全
- 千纸鹤做法的图片大全
- 凉菜猪耳朵图片
- 好吃甜点简单大全图片大全
- 西兰花炒肉片图片下载
- 有马的图案的蛋糕图片大全集
- 冬天吃的菜的图片大全
- 小白菜丸子砂锅的种类图片大全集
- 酱香牛肉刀削面图片
- 拌杏鲍菇做法大全家常做法大全图片
- 彝族荞馍馍图片
- 大火腿肠炒什么好吃图片大全集
- 雕刻黄瓜图片大全图片
- 4寸奶油心形蛋糕图片
- 饭店菜谱大全图片大全图片大全图片大全
- 鸡蛋卷韩国鸡蛋卷图片
- 烤白鸽图片大全
- 椰子肉炖鸡汤图片
- 炒藕的图片大全家常
- 江浙菜谱大全图片窍门
- 玉米粒盖浇饭图片大全
- 七夕磨姑头图片大全
- 乐山夹饼图片
- 可以煲汤花的图片
- 火锅类菜谱大全做法大全图片大全图片
- 红豆卷包子图片大全
- 卡通果酱画图片大全简单
- 奶粉包子的做法大全图片欣赏
- 干墨鱼卵图片
- 淮山排骨汤的图片大全
- 西式盖浇饭的做法与图片
- 花草装盘图片
- 砂锅做菜菜谱大全图片
- 卤面条的做法大全家常做法大全图片大全
- 寿字蛋糕一层的图片大全
- 腌酸菜的图片大全家常
- 黄瓜花做法大全图片大全图片大全图片欣赏
- 荷花做的美食图片大全图片大全
- 凉拌图片大全家常
- 煎毛蟹的图片
- 扇贝菇蘑菇图片
- 牛肉蒸蛋的图片大全
- 四川的粉蒸牛肉的图片大全集
- 六寸方形水果蛋糕图片
- 湖南湘菜南瓜的做法大全图片大全
- 宝宝青菜面条做法大全图片大全图片大全
- 清蒸大龙虾的做法 图片
- 鸡蛋西红柿馅饺子图片
- 各种蔬菜做法大全家常做法图片
- 幼儿手工动物蛋糕作品图片
- 蛋糕裱花中空技术图片
- 麻辣猪蹄图片大全图解
- 榴莲果汁图片大全图片大全图片大全
- 干腐竹图片大全
- 牛奶清汤的做法大全图片
- 米豆腐的制作流程图片
- 四川蔬菜图片大全图片大全图片
- 农家乐家常菜做法大全带图片
- 北京家常菜谱大全图片大全图片大全图片
- 醪糟枸杞元宵图片大全
- 小学生水果拼盘图片及做法大全图片大全
- 广东糖醋菠萝排骨图片
- 冰糖柚园图片
- 梅花图片红烧肉的做法大全图解法
- 西葫芦炒土豆片图片大全
- 梅花图片红烧肉的做法大全图解法
- 苹果点心图片大全图片大全图片大全图片欣赏
- 可乐鸡翅制作方法图片大全视频教程
- 卡通馒头图片 做法
- 涮菜谱大全图片
- 好吃简单的家常菜大全图片大全图片
- 炒菜怎么做才好吃图片
- 饺子菜谱图片大全图片
- 韭菜大馄饨图片大全
- 胡萝卜简单的雕刻图片
- 简易家庭点心做法大全图片大全
- 幼儿水果拼盘做法大全图片
- 泰国食物的做法大全图片
- 焙子怎么做的图片
- 面包二次发酵的图片
- 西瓜加奶油图片
- 辣椒炒什么最好吃图片大全
- 美食天下小吃图片大全图片大全图片
- 简单水饺包法图片
- 寿司便当图片
- 西式牛肋骨图片大全
- 果酱画鱼的简单画法图片
- 鸡汤菌图片
- 西兰花炒菜花图片大全
- 香肠卷馒头图片
- 宝宝可以吃牛奶蛋糕做法大全图片大全
- 鱼型水果拼盘图片大全图片大全
- 结婚一周年蛋糕日图片
- 酒店面点小吃菜单图片大全图片欣赏
- 儿童家常小炒菜谱大全带图片大全集
- 鱼形蛋糕图片大全图片大全图片大全
- 油侵金枪鱼罐头图片
- 鸡蛋做法大全菜谱大全图片大全
- 精美凉菜及做法大全图片大全集
- 鸡蛋番茄面的图片
- 锡纸烤菠萝图片
- 健身的午餐食谱大全图片大全
- 酸奶水果沙拉的图片大全图片
- 黑椒芦笋带子图片
- 囱猪蹄的囱料及图片
- 鸡肉炒饭的图片大全
- 海兔图片 做法
- 砂锅腊肉黄瓜的图片
- 炸土豆串图片大全
- 玉米炒饭图片大全图片大全图片
- 饼干类食物图片大全
- 干面筋泡图片
- 凉菜牛肚图片大全
- 蒸鱼的吃法大全图片
- 有没有蒸包菜的图片
- 紫菜虾米鸡蛋汤图片大全家常
- 豆芽炒韭菜的做法图片大全家常
- 翠竹黄瓜图片
- 油炸羊肉串裹面图片
- 普通中式面包图片大全
- 超级飞侠造型的蛋糕图片
- 老人食谱图片大全
- 炒菜菜图片做法大全有图
- 尖椒鸡蛋炒饼丝图片
- 洋葱炒千页豆腐图片大全
- 做十一只狗的蛋糕图片
- 花生芝麻汤圆图片
- 小河豚汤图片
- 油菜吃法图片大全集
- 家常版酸辣粉图片大全
- 蛋黄螃蟹的图片
- 水果菜谱家常做法图片大全图片大全
- ?j仔大肠图片
- 大白菜粉条豆腐图片大全家常
- 杏鲍菇素食做法大全图片
- 家做鱼炖豆腐图片
- 藕片夹肉陷图片
- 腐竹青椒木耳图片大全家常
- 孜然猪肉图片大全
- 食用紫苏的图片
- 砂锅里脊肉图片
- 排骨煲仔饭图片大全视频
- 漂亮寿司的做法图片大全
- 红馒头的做法大全家常做法大全图片
- 蛋糕图案足球蛋糕图片
- 小学水果沙拉的做法大全图片大全
- 食用海鲜大全名称图片大全
- 画点心的图片大全图片大全图片大全图片大全
- 大白菜五花肉图片大全家常菜做法
- 白菜豆子的做法大全图片大全集
- 蟹柳饭团图片
- 板栗焖猪脚图片
- 折根菜图片大全图解
- 奶豆腐图片和做法
- 饭店摆菜图片大全图片欣赏
- 水果樱桃拼盘图片
- 自制酸菜鱼图片
- 上海中学生菜谱大全图片大全
- 甜点零食做法大全图片大全
- 盐水鸭卤水图片
- 三层韩式裱花蛋糕图片大全
- 芋合干蒸排骨图片
- 麻辣小香锅图片
- 香篙的图片
- 油炸小吃食材大全图片大全图片大全
- 新鲜豆腐片图片大全集
- 黄瓜咸菜家常做法大全图片大全
- 金针菇五花肉盖饭图片
- 咸菜笋图片
- 柠檬饼干 图片大全
- 火焰鸡做法及图片欣赏
- 牛肉香菇面图片大全图解
- 粤菜菜谱大全汤图片大全
- 口味儿多的蛋糕图片大全集
- 牛奶雪糕图片大全图片大全
- 干煸鸡丝图片
- 麻辣馄饨面的图片大全
- 蛋糕粉怎么制作蛋糕图片大全图片大全集
- 小猴生肖蛋糕图片大全
- 羊腰子炒图片
- 红枣馒头的做法带图片大全
- 饭子包法大全图片大全
- 熟羊肉图片真实照片
- 黄豆猪蹄汤的做法图片
- 全部鱼类图片
- 小白菜丸子砂锅图片
- 咖喱鸡块土豆饭图片
- 自制手工生日蛋糕的做法大全图片
- 红油莲菜图片
- 清炒尖椒图片大全
- 土豆牛肉面图片大全
- 酸菜煮肥肠图片大全家常
- 小吃图片大全图片大全图片大全图片欣赏
- 蛋糕怎么摆水果好看图片
- 焖面图片 做法大全
- 辣椒炒鸡蛋 图片.
- 多种果奶图片做法热饮
- 韩式人炒鱿鱼图片
- 肥肠砂锅的图片大全图片
- 红糖蒜图片
- 鸡汁土豆泥的图片
- 广东素菜菜谱大全带图片和做法
- 牛肉拌米粉图片大全
- 炸鲤鱼视频大全图片大全集
- 蛋糕图片天鹅
- 鱼香肉丝盖浇饭的图片大全
- 小鸡馒头图片大全大图
- 山药蒸着吃的做法图片大全
- 猪腰的图片
- 香菇炒肉丝的图片
- 炸黄金虾图片大全图片
- 饭店摆菜图片大全图片大全
- 最新款多层蛋糕图片及价格表
- 火腿娃娃菜图片大全
- 麻辣牛肉砂锅图片大全
- 食堂家常凉拌菜做法大全带图片大全图片大全
- 手工猪的做法大全图片大全
- 黑饭的做法大全图片大全集
- 用全辣椒炒的菜图片
- 四个口味的蛋糕图片大全集
- 农家土菜馆招牌菜图片
- 魔芋烧鸭子图片
- 蔓越莓酸奶蛋糕图片
- 男生小肠检查图片大全
- 酸菜煨豆腐图片
- 条青菜做法大全家常做法大全图片大全
- 用彩泥做杯子蛋糕图片大全图片大全
- 全肉圆图片大全图片大全
- 蛋类菜谱图片
- 长条面包创意早餐图片大全
- 红烧大桂鱼图片大全家常
- 家常海鲜火锅真实图片
- 蒜炒豆角图片
- 精品小菜图片大全图片大全集
- 炒素菜大全图片大全2014
- 减肥素菜菜谱大全图片
- 馒头动物造型图片大全图片欣赏
- 奶油霜 多肉图片
- 蛋口的做法大全图片
- 牛肉咖喱炒饭图片大全
- 鸡蛋包饺图片
- 麻辣红烧肥肠的图片大全
- 素食做法菜谱大全带图片
- 意大利面贝壳图片
- 油麦菌渴病图片
- 晚上小吃图片大全
- 肌鸡肉西兰花图片
- 吃超大馒头图片大全
- 甜辣鱼图片大全
- 必胜客牛肉比萨图片
- 美食点心完美图片大全
- 韭菜肉馄饨图片大全图解法
- 怎样装饰蛋糕 简单又漂亮图片
- 学生最简单早餐图片大全图片大全
- 家常中式面点制作大全图片大全图片大全
- 蜂蜜拌百合高清图片大全
- 甜面打到什么程度图片
- 四川面条的调料配方大全图片大全
- 雪糕的制作过程图片
- 主题羊肉馆图片大全
- 手工蔬菜怎么制作图片大全
- 早点糯米饭图片
- 家常菜种类及做法大全图片
- 创意情侣早餐图片大全图片大全图片大全
- 烹饪料理的图片
- 格子松饼图片
- 南瓜面的花样做法大全图片大全
- 红萝卜玉米炒肉图片
- 油炸花样的做法图片欣赏
- 海带筒骨图片
- 条子肉图片
- 冰糖蒸雪梨图片
- 摆盘好看好吃的家常菜图片大全
- 红豆芽炒好的图片
- 冬季小米粥做法大全图片大全
- 蒸鳗鱼图片
- 肥肠砂锅的图片大全
- 方的生日蛋糕图片大全图解
- 苦瓜炒鱿鱼图片
- 苦荞面面粉图片大全
- 六寸水果蛋糕的图片
- 红薯甜品有哪些做法及图片
- 磨菇柑果实图片
- 牛肉辣椒酱的辣椒图片大全家常
- 西餐鱼摆盘图片大全
- 母鸡炖甲鱼图片大全
- 玫瑰花水饺图片大全
- 蔬菜菜谱大全带图片和做法大全
- 蚝油西兰花的做法图片
- 面条颗菜图片大全
- 煲汤的蜜枣图片
- 小猪配奇生日蛋糕图片大全
- 美女吃粥图片大全图片
- 雪顶鸡尾酒图片大全
- 柠檬百香果鸡爪的图片
- 布丁双皮奶图片大全
- 红豆薏仁牛奶粥图片大全
- 都有哪些海鲜壳图片大全
- 各种水果泥的做法大全图片大全图片大全
- 柠檬鸡翅做法图片大全集
- 肉烧红薯粉圆子图片
- 水煮鸡尾虾图片
- 盐菜米豆腐汤图片
- 草莓干的做法图片大全
- 幼儿园手工糕点制作大全图片及做法
- 简阳有啥好吃的图片
- 烧菜大全做法图片大全
- 豆面面粉馒头图片
- 海参的做法及图片大全集
- 三只耳菜单图片
- 干酱米线图片
- 家庭蔬菜手工图片及做法大全图片大全图片
- 洋葱炒芋头图片
- 黄瓜拌香肠图片
- 海茄子的做法图片欣赏
- 美食类名字大全图片大全
- 椰蓉月饼馅图片大全
- 自制工艺馒头图片大全
- 做鸡蛋图片
- 黄瓜饼的图片
- 清明节糍粑图片大全
- 条青菜做法大全家常做法图片大全图片大全
- 蔬菜烧烤菜单大全图片
- 杯饰的做法图片大全图片大全
- 各种烙馍锅价格及图片
- 苹果和鲜奶图片大全
- 日本好吃的小吃做法大全图片大全
- 紫菜干贝粥图片
- 孔雀果蔬拼盘图片
- 大白菜炒什么好吃图片
- 小猪佩奇的蛋糕图片大全
- 菜制作方法加图片
- 卡车汉堡蛋糕图片大全
- 素食小炒菜谱图片大全集
- 创意花篮蛋糕图片大全图片大全图片大全
- 鸡煲蚝图片
- 沙拉小牛肉图片大全视频
- 高档摆盘图片大全图片
- 水果名称大全淡水鱼歌鱼图片大全
- 红烧肉 豆角图片大全家常
- 做过鸭子的男人图片大全图片大全
- 八寸水果蛋糕装饰图片大全
- 腊肠炒蒜叶图片
- 面包厨师图片大全视频教程
- 丝瓜烧豆腐的做法图片大全
- 美食小吃包子名称大全图片大全
- 特色炒饭食谱大全图片
- 自制糖金桔的的做法图片
- 最好吃的糕点图片大全集
- 普通饭店菜单图片大全图片
- 鲜毛刀鱼的菜品图片
- 小时候喂牛的图片大全
- 狗造型蛋糕图片大全
- 彩纸手工蔬菜制作图片大全图片大全
- 欧式糕点图片大全
- 药膳鸡的图片
- 今日经典美食图片
- 嫩炒鸡蛋图片大全
- 南瓜配什么菜好吃图片大全
- 清蒸昂公图片
- 鸡蛋纸杯蛋糕怎么做手工制作大全图片步骤
- 巧手制作家乡菜图片
- 凉拌海带青瓜丝图片
- 单县羊肉家常做法图片
- 感昌咳嗽图片大全
- 清蒸猪脚正确做法图片
- 结婚酒席菜谱大全图片大全图片大全
- 便当早餐图片
- 好吃的牛排饭图片大全
- 紫薯开花馒头图片大全图解
- 鸭蛋做蛋糕怎么图片大全
- 咖喱鸡块的做法图片
- 拌小菜图片大全图片大全图片大全集
- 小炒藕条高清图片
- 白色面包的做法图片欣赏
- 排骨炖酸菜图片大全家常菜
- 四川大烩菜的做法图片
- 好看面叶的切法图片
- 腊肠炒饼丝图片大全
- 最创意翻糖蛋糕图片
- 白菜豆腐肉丝汤图片大全
- 茄子辣椒图片大全家常
- 茄子微信图片大全集
- 牛肉丸做法图片
- 四寸芒果蛋糕图片大全
- 小栗子图片
- 油炸食材图片大全
- 西红柿切心形的图片
- 自制小汤圆的家常做法大全图片
- 炒黄年糕图片大全家常
- 牛腩沙锅图片
- 零食的做法及图片大全图片大全
- 肉类菜大全图片大全图片
- 简单的幼儿水果拼盘图片大全图片大全
- 创意早餐摆盘图片及做法
- 桔子猕猴桃水果拼盘图片大全
- 橡皮泥最简单做法图片大全
- 蛋豆的做法大全图片大全
- 素炒菜图片和做法
- 立体愤怒小鸟蛋糕图片大全图片大全图片
- 白萝卜烧牛腩图片大全
- 早餐饼的做法大全带图片欣赏
- 精美凉菜菜谱大全图片和做法大全图片
- 老婆炒菜图片大全集
- 彩色面食的花样做法大全图片大全
- 蒜蓉炒通菜图片
- 莲藕吃法图片大全
- 大头莱图片及价格图片
- 唯美晚餐美食图片大全图片大全图片大全图片
- 鸡蛋炒蒜黄图片
- 干锅去骨羊肉图片大全
- 喜羊羊立体蛋糕图片大全视频教程
- 大寿桃蛋糕的做法图片大全
- 四川美食高清图片大全图片大全
- 胡萝卜雕刻大虾图片
- 红豆包的图片大全图解
- 黄姑娘果图片欣赏
- 幼儿手工蛋糕做法图片大全图片大全图片大全
- 蛇的做法和图片
- 卤香肠图片大全视频
- 黄闷记米饭图片
- 能食用中国芦荟图片
- 橙汁酸奶图片
- 葡萄派的做法大全图片大全
- 拌芋头粉的图片
- 最新凉菜图片窍门
- 丘比草莓果酱图片大全
- 如何裱花的熊猫蛋糕图片大全
- 牛的平面蛋糕图片大全图片大全
- 山竹笋做菜图片大全
- 土豆丝炒蒜薹图片
- 特色创新菜图片大全集
- 粉丝砂锅图片大全大图
- 甜点果子图片
- 有猴子的生日蛋糕图片大全
- 橘子拼盘的做法图片大全
- 鸡蛋的炖法图片大全
- 豆皮怎么炒好吃图片大全
- 家常荤菜菜谱大全图片
- 黑色糯米饭制作图片
- 拌黄瓜丝图片
- 诱人蒸火腿图片
- 湖北炒菜的家常做法图片
- 蕨根粉的制作方法和图片
- 蒸荤菜家常做法大全带图片
- 豆腐鱼煲图片
- 干炸土豆球图片
- 鸡蛋银鱼羹的做法大全图片
- 爆炒土鸡图片
- 红玫瑰加红豆图片大全
- 瓶装酸梅汁图片大全
- 鱼香肉丝大全 图片大全
- 长豆角图片大全凉拌
- 怎样装饰蛋糕 简单又漂亮图片
- 用三色彦色拼盘图片
- 圆形水果生日蛋糕图片大全图片大全图片大全
- 馒头刺猬造型图片
- 蒜怎么发芽的过程图片
- 小面点的花样做法大全图片大全图片
- 沼三明治的图片
- 鹌鹑蛋图片大全
- 竹笋烧咸肉图片
- 麻辣河虾套餐图片大全
- 吃早餐卡通图片大全
- 方形情景造型蛋糕图片大全
- 红烧肉烧胡图片大全
- 豌豆渣肉的图片
- 创意花篮蛋糕图片大全图片
- 洋葱牛肉图片大全家常
- 海鲜凉菜做法大全家常做法大全带图片大全
- 大肉面图片及做法大全
- 五谷杂粮搭配食谱图片
- 小吃图片大全图片大全图片
- 酒店鱼类做法大全图片大全集
- 小亚瓜的做法大全图片大全
- 手工蛋宝宝的做法大全图片
- 最好吃的蓝莓蛋糕图片大全
- 面点主食菜谱大全图片
- 菠菜叶子图片大全图片
- 鸡蛋韭菜盖浇饭图片大全
- 鲜榨梨汁图片大全
- 火龙果橙子苹果拼盘图片大全
- 土豆粉饺子图片大全图解
- 丑皮蛋图片大全
- 酒店菜谱名称大全带图片
- 煎金枪鱼排家常做法图片
- 眉干的做法大全图片
- 愤怒小鸟生日蛋糕图片大全集
- 珍珠土豆图片大全图片大全图片大全
- 口袋土司图片
- 食物小米长什么样图片大全
- 黑芝麻元宵图片大全
- 玉米肠粉图片大全图解
- 长沙口味小龙虾图片
- 土豆丝炒肉丝图片高清
- 小饭店菜单大全图片大全集
- 广式烧卖图片
- 普通 高压锅 菜谱大全图片大全
- 手抓饼图片大全大图
- 茄鲞图片
- 花生牛奶粥图片
- 所有小吃名称大全图片大全图片
- 煎蛋皮图片大全
- 广西美食图片大全图片大全图片大全图片大全
- 地摊油炸零食图片
- 韭菜油炸饺子图片大全图解法
- 红糖小米粥 图片
- 保健小常识图片
- 世界早餐美食图片
- 肉片豆腐汤图片
- 玫瑰花饺子摆盘造型图片大全
- 油炸蚕豆的图片
- 西蓝花拼盘图片
- 椰蓉牛奶冻的图片
- 奶杯蛋糕图片大全图片大全图片大全
- 共乌鸡的图片
- 面心糕图片
- 整只白斩鸡图片大全
- 素菜麻辣香锅图片大全
- 罗氏虾头可以吃吗图片
- 染糯米饭的黄花图片
- 葫芦丝饼的做法大全图片大全图片
- 吃凤梨罐头图片
- 食材雕花图片
- 精美凉菜及做法大全图片大全集
- 阳江咸汤圆图片
- 油炸串高清图片大全
