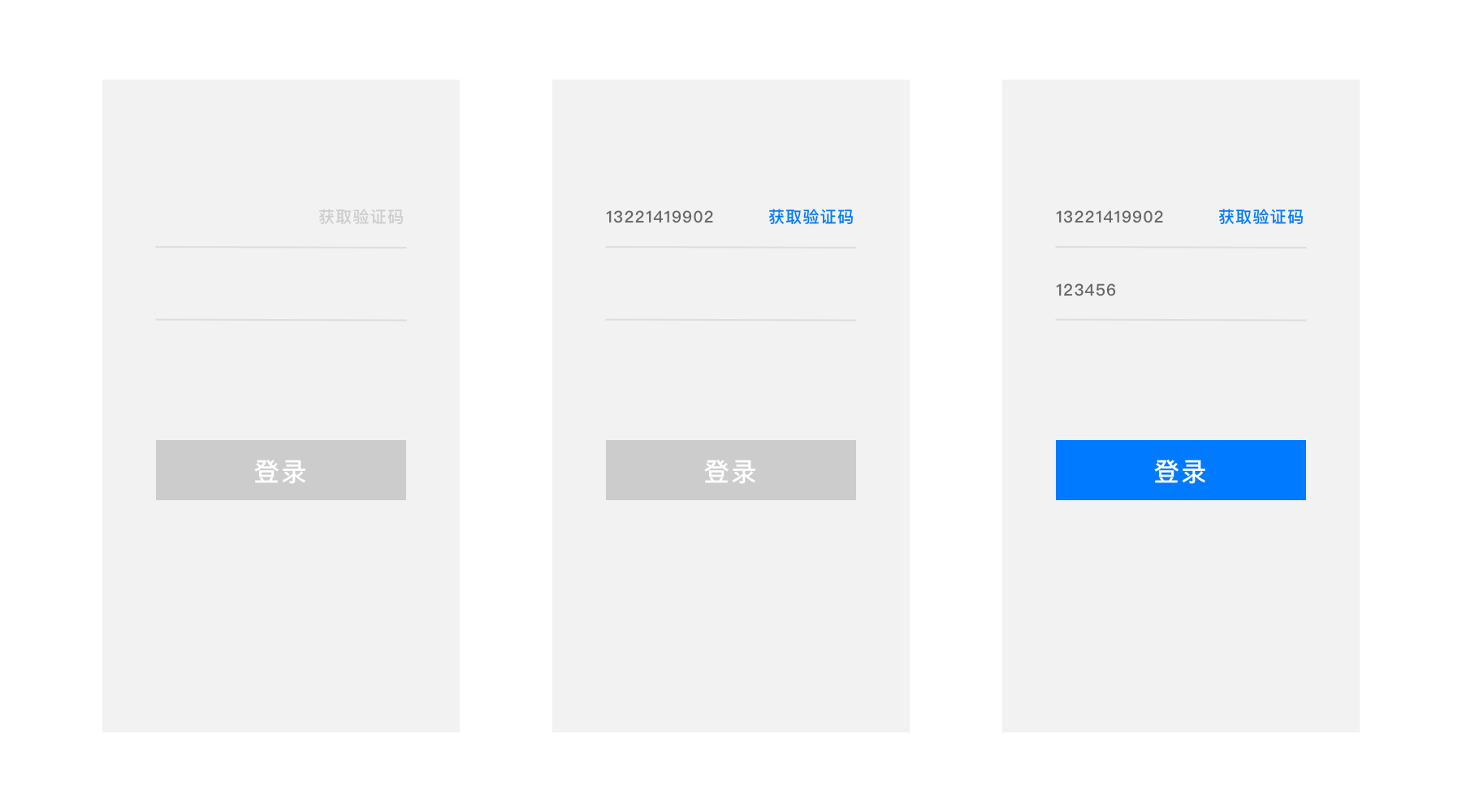
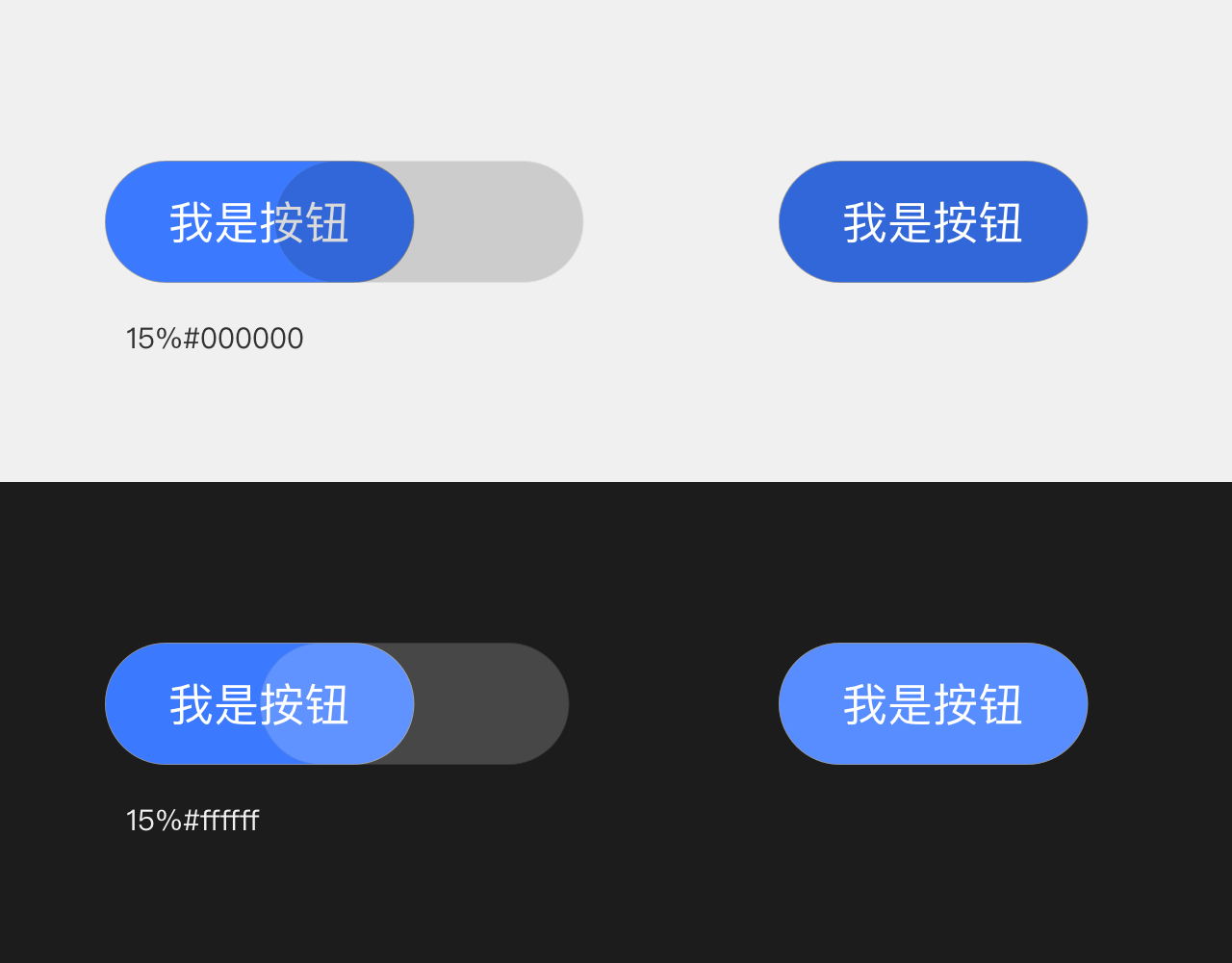
button不可点击图片

1800 x 1000

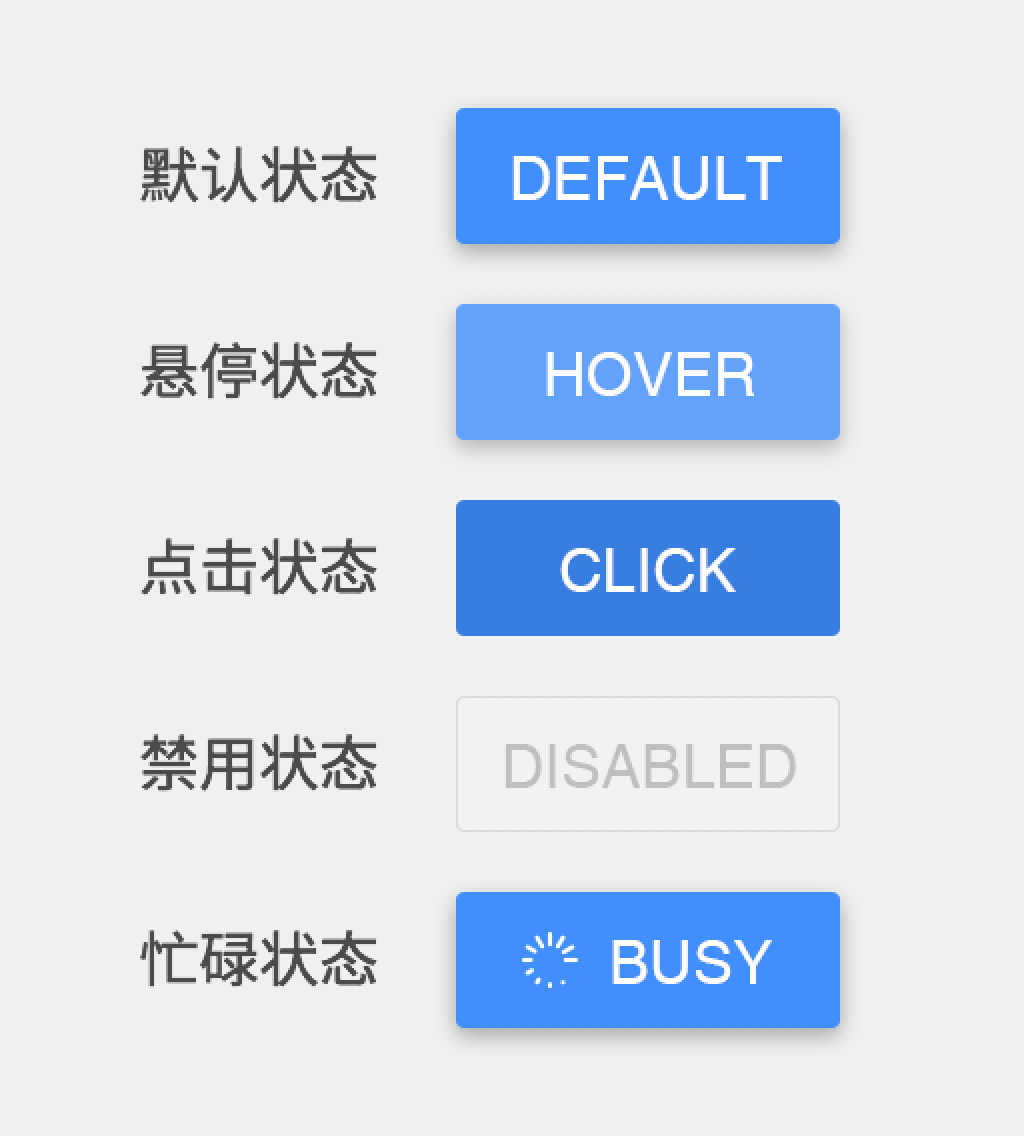
按钮的禁用状态 | 设计详解_呆总丶-站酷ZCOOL

1024 x 1136

按钮设计看这篇就够了_poppy张-站酷ZCOOL

1788 x 784

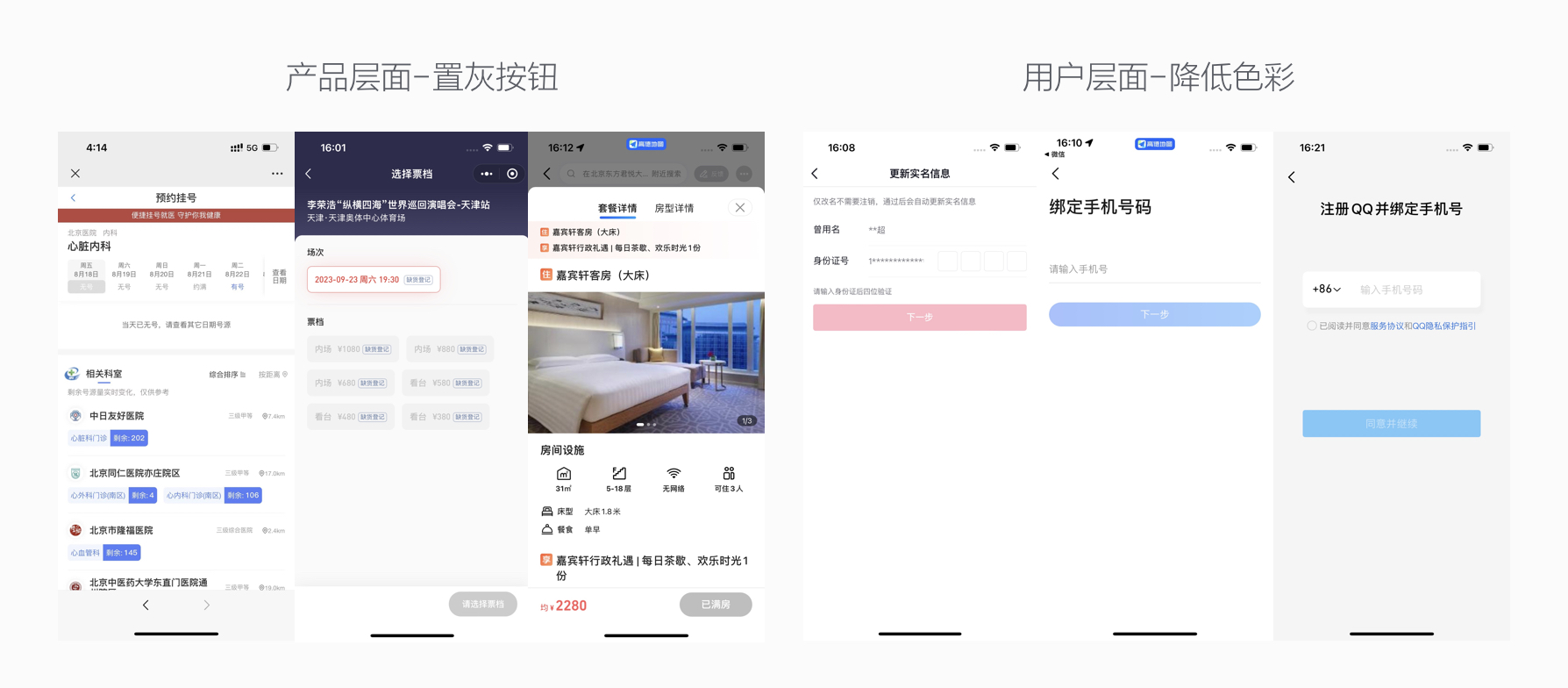
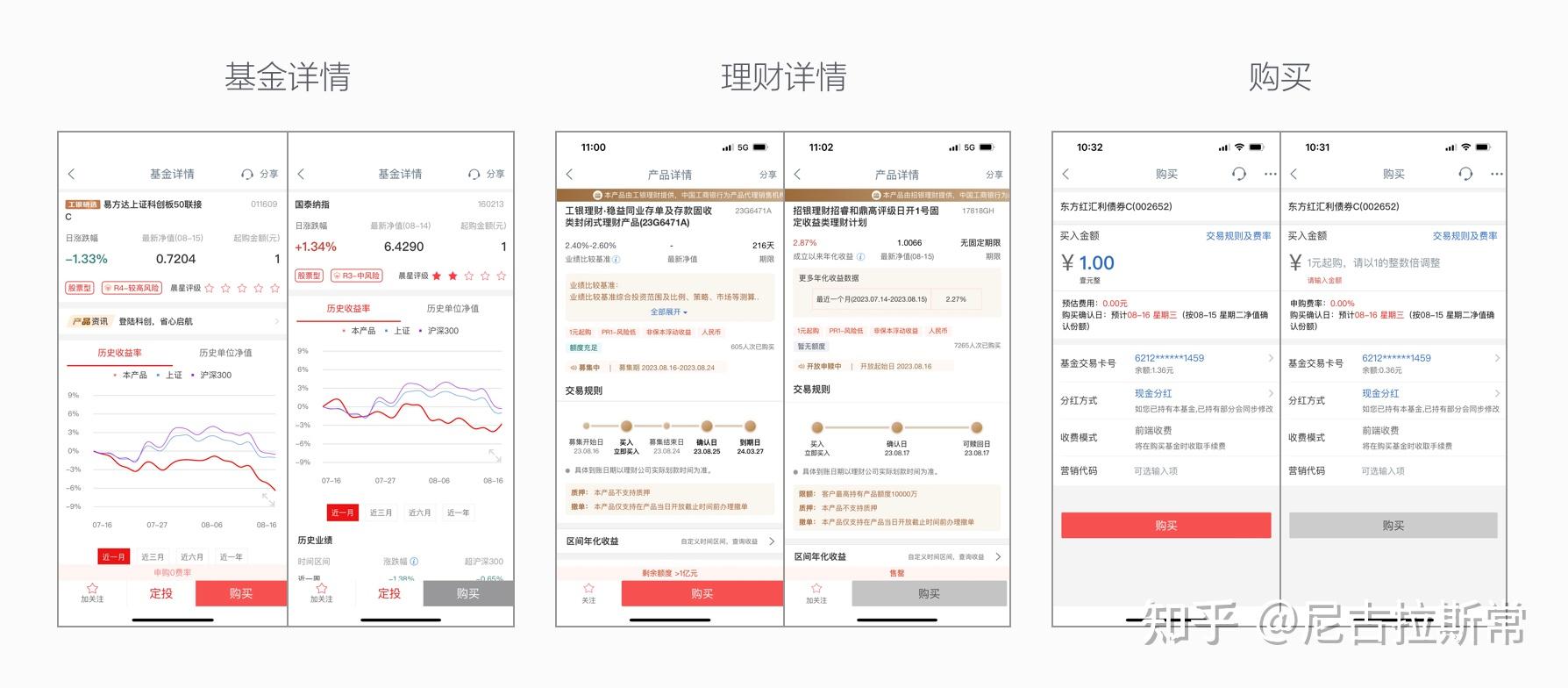
按钮不可点击状态该用灰色还是降低色彩?_我是CC啊-站酷ZCOOL

1280 x 1001
UI设计中的按钮设计规范-AAA教育

1788 x 944

按钮不可点击状态该用置灰还是降低色彩? - 知乎

1788 x 880

按钮不可点击状态该用置灰还是降低色彩? - 知乎

1280 x 1001

拆解按钮规范 | 人人都是产品经理

1080 x 947

js控制按钮不可点击_按钮三种状态-上犹电脑信息网

1788 x 784

按钮不可点击状态该用置灰还是降低色彩? - 知乎

1024 x 861

pyqt5设置按钮不可点击并且特定操作之后恢复可点击状态教程(亲测有效) - 知乎

1364 x 888

HTML中有一个button,如何让它点击后跳转到指定页面或动作 - 程序员大本营

2550 x 1532

从9个方面聊聊:关于输入框的细节 | 人人都是产品经理

1790 x 1340

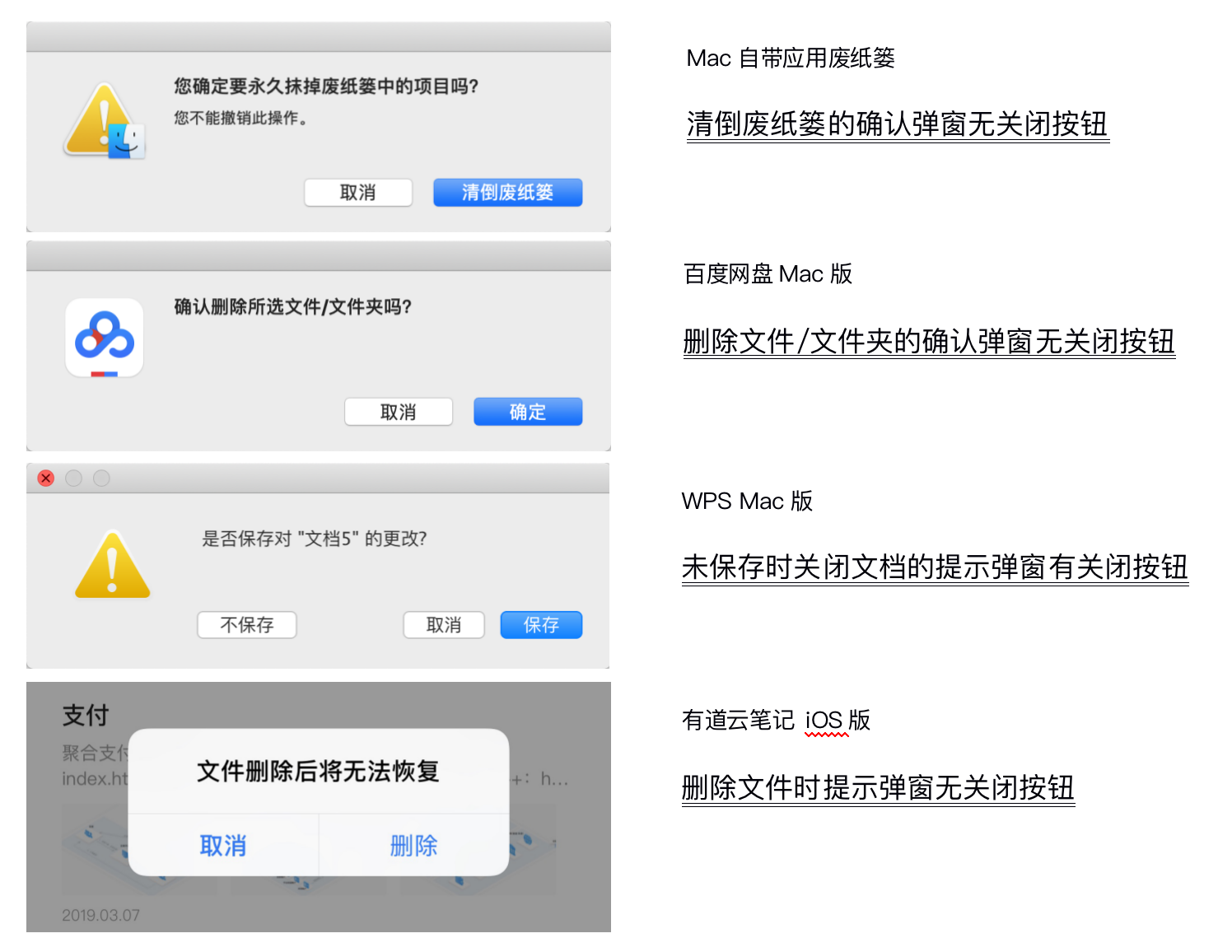
App设计:「弹窗设计规范」大全,提升你的用户体验 | 人人都是产品经理

1920 x 1069

UI组件系列之单选按钮、复选框、开关按钮的区别_ZZiUP-站酷ZCOOL

1600 x 1200

按钮设计的7条基本规则_跳跳鹅EE-站酷ZCOOL

1788 x 918

按钮不可点击状态该用置灰还是降低色彩? - 知乎

1280 x 1280

金属质感 开机按钮|UI|图标|君子兰1988 - 原创作品 - 站酷 (ZCOOL)

1788 x 886
- 花花公子打火机图片及价格表
- 调教警犬叶紫莹图片
- 怀孕鼻子有血丝图片
- 男士衬衫领型图片
- 女吃男人乳头图片大全图片大全图片
- 冰淇淋放纸盒里的图片大全
- 穿裤子卡通图片
- 男宝宝秋季服装搭配图片
- 暴龙太阳镜大全图片
- 女笙图片
- 甜点饮料名称大全图片大全图片大全图片
- 虎皮莺鹉图片
- 壮阳红图片大全图片大全图片大全图片
- 小叔子跟嫂行房图片
- 去海边皮肤晒爆皮图片
- 秋天穿裙子图片欣赏
- 霸气龙人图片
- 按摩减轻疲劳图片
- 眼皮长肉疙瘩怎么办图片图库
- m型开腿绑图片
- 小儿大图片大全
- 结婚大红衣服图片
- 脏苹果图片大全
- 夏字美女图片
- 看书女孩的唯美图片
- 倪妮衣服图片
- 意大利皮包品牌大全图片
- 躺在女人腿上睡觉图片
- 女生色男生的图片大全图片大全
- 手指插到里面图片
- 白色短发二次元少女图片大全
- 林心如海滩图片
- 阿泰宁图片
- 瑜伽读书图片大全图片大全图片大全图片
- 怀念逝去女友的图片
- 女生学生短发内扣图片大全
- 黑色伟哥图片
- 儿童鸟儿图片大全集
- 生毛肚图片
- 男 粉色裤子 搭配什么鞋子好看图片
- 长直发怎么披肩好看图片大全图片2015
- 儿童指甲图片简单图片大全图片大全
- 耳朵像兔子的狗图片
- 减肥图片2015女
- 世界最奇葩的蛋糕图片大全
- 粉色卫衣搭配什么颜色裤子好看图片
- 新生儿压疮溃疡期图片
- 好看的瑜伽照片图片大全集
- 十二星座头像女生q版图片大全图片大全图片
- 广东绞子图片
- 女人腿上擦破皮的图片欣赏
- 英文图案纹身设计图片大全图片大全
- 女生头发少细什么发型好看图片
- 上年纪了图片
- 我中暑了图片
- 欧美交配姿势图片大全
- 帅气双马尾编发图片大全
- 家养小鳄鱼图片
- 十二星座的故事漫画图片大全
- 男人穿女人皮肤图片大全图片搜索
- 女人个性内裤图片大全图片大全
- 中分刘海鱼骨辫图片大全
- 男生围巾适合什么颜色的衣服好看图片
- 小腊肠狗图片图片
- 人体的腹股沟在哪里图片集
- 非洲日美国女人图片大全
- 蘑菇蛋图片
- 生殖器怪胎图片
- 男生绑图片大全图片欣赏
- 女人鼻子有痣图片大全
- 画妆画毁的图片
- 阴部长泡有什么症状图片
- 包包品牌大全及标志图片及价格表
- 两个月的新生儿图片
- 女生明星图片名子
- 粉乳晕美女图片
- 幼儿故事送朋友ppt图片大全
- 锁清秋赵丽颖剧照图片
- 找个聊天的人图片
- 服装配饰搭配图片
- 孕期霉菌症状图片大全
- 搞传销的图片
- mk杨幂同款图片
- 男人穿美女的袜子图片欣赏
- 欧美男黑白头发图片大全图片
- 抹茶味巧克力图片大全
- 欧美男生图片高清图片大全
- 头饰的宽松紧图片
- 毛衣男士外套搭配图片
- 小便绿色的图片
- 炸道图片
- 亚洲 日韩 另类图片
- 高中女孩的发型图片大全集
- 文强图片真相
- 紫色卷发发型图片女中长发图片
- 婴儿囊肿有哪些症状图片
- 儿童女孩发型背影图片大全
- 混色抹茶绿美甲图片
- 有不堪回首字的图片
- 韩版女士长发发型图片2015款图片大全
- 没有眼皮怎么办图片图库
- 沙滩马甲线图片大全
- 肉桂树叶子图片大全
- 插下体姿势图片大全图片搜索
- 牛的脸什么颜色的衣服图片图库
- 小学生女无刘海短发发型图片大全
- 莱菔孑图片大全
- 腰椎两边的侧隐窝图片
- 霰粒肿红肿图片
- 狗为什么趴着睡觉图片
- 彩色的小鸟简笔画图片大全大图
- 女发剃剪后面的发型图片
- 幼师星座图片大全图片大全
- 贾静雯图片全家福
- 看起很想上的美女图片
- 大脸适合 什么样的短发发型图片大全
- 女星带手表图片大全
- 博美犬脱毛图片
- 英语与性有关的图片大全
- 韩版真丝连衣裙图片
- 做红色脚指甲图片大全
- 高跟连裤袜图片小说
- 红色男士上衣搭配图片
- 大学男女同宿图片
- 毛囊炎药膏图片
- 颧骨手术的位置图片欣赏
- 走秀 花仙子造型图片
- 男生年轻图片
- 男孩孑图片大全图片
- 时尚插图大图片欣赏
- 男括约肌图片
- 齐肩发扎马尾辫的图片
- 人大便的图片大全
- 白鼻毛图片
- 女性盘头发型设计图片步骤
- 高清美女大臀动态图片
- 祝老师生日礼物图片
- 灰色系动画图片大全图片大全图片大全
- 2017烫刘海发型图片女
- 黑色超短裤上衣搭配图片欣赏
- 超短热裤女 露臀图片
- 女人图片大全无内衣视频
- 宝宝嵌疝图片
- 欧美魅惑图片大全
- 杨烁歌手个人资料图片
- 新升级护宫福图片
- 粉白色男生发型图片搜索
- 护肤品官方图片价格
- 腋下淋巴按摩位置图片
- 割耳朵后的图片
- 小孩头皮缝针疤痕图片
- 短发卷发染什么色好看图片大全
- 妇科炎症吃药的图片
- 柳岩直发发型图片大全图片大全图片大全
- 2男一女暧昧图片
- 人参加工方法图片
- 亚麻色短发烫发图片
- 国产博美图片大全图片
- 欧美长发编发图片大全图片
- 杨幂包包里的东西图片大全
- 美少女素描白羊座图片大全
- 王刚第一个夫人图片
- 古奇的钱包价格和图片2015款
- 穿外套配什么衣服好看图片
- 雅顿 白手套vc胶囊图片
- 学生短发卷头发图片
- tvb男演员图片大全
- 颈部好多淋巴结图片
- 薏米柠檬水图片大全
- 西瓜款式指甲图片大全图片大全图片
- 女灰色条纹西装搭配什么裤子图片
- 朱茵墨镜图片
- 小儿指纹在风关的图片
- 暖色色彩图片
- 凹洞疤痕图片
- 关羽纹身图片高清图片大全
- 裸体美女艺术图片色
- 办公室日少妇图片
- 准爸爸怀孕图片
- 短发要怎么搭配衣服图片大全集
- 舌下尖锐湿图片
- 包臀 职场ol美女图片
- 宝宝水便大便图片大全
- 大腿内侧圆圈状 图片
- 佛山实体娃娃图片
- 小孩拍照表情大全图片
- 男生头发弄起来的发型图片
- 拍照哪些动作好看图片
- 儿童生活造型图片
- 幼儿园环保图片简笔画图片大全图片
- 彩编织毛衣方法大全图片大全
- 心脏荨麻疹图片
- 错位月亮戒指图片
- 女性尿道口健康图片大全
- 范冰冰结婚发型图片大全图片大全图片搜索
- 豹狗幼年图片
- 吹箫童子图片
- 超级美奶图片
- 韩版娃娃裙搭配图片
- 鸡米花小吃图片
- 家庭适合养锦鲤的鱼缸图片
- 回族女人割礼图片
- 手工勾的帽子图片大全
- 哪里是肾的位置图片
- 龟头插的图片搜索
- 辰爷字体 图片
- 颅前窝骨折 熊猫眼图片
- 长发女生染发图片2015
- 青菜麻辣烫图片
- 杨幂短头发高跟鞋图片
- 烫头发男的发型图片大全集
- 体检健康表图片大全
- 鱼籽孵化图片
- 欧美夏天图片影子
- 有创意的手工图片大全
- 吴亦凡图片光头达魔
- 男人吃女人的奶头图片
- 大胸美女型蛋糕图片大全集
- 刘诗诗日常图片大全
- 做南瓜的教程图片
- 牙肉出脓图片
- 甲藓的症状图片
- 40大胸熟女的图片
- 鼻炎鼻子内的症状图片大全
- 男生只露花臂图片
- 隐刺虫咬后图片
- 大班主题简单绘画图片大全
- 小腿环形外支架图片
- 最新蛇精眉图片大全图片大全
- 长发怎么搭配衣服图片
- 刺青女生手图片大全胸
- 哺乳期乳晕囊肿图片
- 新生儿后脑大图片大全
- 拍小婴儿屁股图片视频在线观看
- 袁姗姗剧中图片
- 硫酸氢镁片 图片
- 茶堆图片欣赏
- 二童公主头编发图片
- 药才狼毒的图片大全
- 肚子疼胃疼图片带字
- qq表情喂猪搞笑图片
- 哈士奇 狼 图片
- 运动衣服图片卡通图片
- 鸡儿发炎的图片
- 不辛苦动态图片
- 马伊?P生活街拍图片
- 博美俊介图片画
- 不能看别人的微博动态图片
- 骨髓瘤 信号通路 图片
- 高端蕾丝裙图片
- 玉米须如何扎头发图片
- 这事整得有个小孩图片
- 爵士舞编发图片
- 芭比娃娃线描图片大全
- 微卷中分发型图片大全图片大全
- 五个月宝宝扶坐图片
- 美女发型背影图片2015款
- 婴儿腹部肿瘤图片
- 男生烫头发有什么发型好看图片欣赏
- 杨幂短款大衣搭配图片欣赏
- 慢阻肺病理图片
- 七彩鱼造景图片大全
- 狼儿童画图片大全大图
- 女性裸体大全图片欣赏
- 故事曲线图片
- 你跟个狗似的图片
- 女生的乳长什么样子图片欣赏
- 小阴纯正常图片
- 软腭有个硬包图片
- 女人喝男人精液图片
- 齐额头短发发型图片
- 情书女主角发型图片
- 吴磊辫子图片大全
- 毛衣编织狗狗图案大全图片大全
- 速写人身体骨骼图片
- 狗奔跑的图片大全
- 男人射精美女过程图片搜索
- 网红图片名字大全
- 颈椎用小针刀图片
- 黑贝特狗图片
- 眼眶周围血管图片
- 上牙堂靠后痒图片
- 帅气中分短发女图片大全
- 美甲图片枫叶
- 幻城造型图片欣赏
- 12女内衣图片大全
- 清疮散的图片
- 被风吹起的衣服图片
- 玫瑰疮疹图片大全
- 关于活力的色彩图片
- 董卿春晚候场图片
- 小学生齐刘海图片大全
- 小孩脸冒血图片
- 溶脂针瘦肚子图片
- 20斤的肉图片欣赏
- 尿道息室图片男孩
- 女孩月经初期图片
- 胳膊小水泡图片
- 狗肉怎么吃图片大全视频
- 向日葵闺蜜图片唯美图片卡通图片
- 世界上最污的厕所图片
- 干锅莲藕花菜图片
- 吴荣萸图片
- 男性健康问题图片
- 杜的优美图片
- dw蓝色指针的手表图片
- 紫癜皮疹症状图片
- 名字加图片
- gif动态图片变颜色怎么解决
- 男人吃的药图片大全图片大全
- hello动态表情图片
- 老公换了微信图片大全
- 米饼加鸡蛋图片
- 男人裤子颜色好看图片欣赏
- 老年假发图片和价格
- 秋天婚礼布置图片大全
- 唐一白的相关图片
- 小孩正常外生殖器图片
- 男士白运动鞋搭配什么裤子好看图片
- 蓝色感冒通图片大全
- 粉色系原宿玫瑰花图片搜索
- 长沙学整形价格表图片
- 广东鱼的种类介绍图片大全图片大全图片欣赏
- 据说高智商的人才懂图片
- ac文章区怎么上传图片
- 菜尾图片大全
- 韩式三七分男生发型图片
- 朵朵私护排出东西图片
- 野外猫咪图片大全
- 胖女人穿长裙子图片库
- pu鞋子的图片
- 情人节第七个点赞图片
- 不辛苦图片
- 手工芭比娃娃家具图片大全图片大全图片
- 模仿狗女生图片
- jack rose 最新图片
- 红斑狼疮手指上的图片大全
- 黑色若隐若现少女图片
- 肋骨支架图片
- baby穿最露的衣服图片欣赏
- 肺气肿dr图片
- 肚子上缝针图片
- 脖子豆豆图片大全
- 美女用私密部位图片
- 美女明星下跪图片
- 小白兔图片大全图片大全图片大全
- 绣眼母鸟图片
- 2017男生头形图片
- 父亲 狮子 图片大全
- 新娘婚纱外景图片
- 女星正装搭配图片
- 发型名字 女 图片大全
- 月经硬块图片大全
- 花香润肤被图片
- 大龙猫的相关图片
- 狗喜欢脚图片大全
- 妇科炎症内裤上图片大全
- 风车中药图片
- 不带皮的大麦图片
- 人中长肉痣图片
- 林允儿的写真发型图片大全
- 简式24式太极拳图片
- 癌变的痘痘图片
- 周迅包包街拍图片大全
- 锐骨图片大全
- 袜子配运动鞋图片
- 淘米水一样的白带图片
- 99多天的胎儿图片
- 盘型图片大全图片欣赏
- 韩国最热发型图片
- 玻璃划的脚上伤口图片
- 潮湿皮肤痒图片
- 宝宝好苦的图片
- 高血压病图片健康宣教
- 聊天以冷场图片
- 狼蒿图片
- 女生被草图片
- 胸罩乳房乳头的图片
- 新生儿丘疹图片大全
- yls标志图片
- 什么水果有5种颜色好看图片大全
- 星星足球图片
- 撕拉黑头图片大全
- 小学女生的胸图片大全图片大全图片大全图片
- 日本女子精光图片
- 天生软骨症图片
- 女性旅行箱图片
- 按摩师手指关节图片
- 性奴调教工具价格图片
- 二根豆芽的图片
- 图片一只狗鼻子上有
- 女人短发帅气图片
- 狗爪伤的图片
- 两小女孩图片olive
- 古妆造型图片大全男
- 调料用的勺子图片大全
- 舌头肉阜图片
- 三角区有脂肪粒图片
- 散光前期有什么症状图片
- 冬季鞋子女图片
- 甲?`症状图片
- 外阴在哪个部位图片
- 全身体器官名称图片大全
- 女人的普通照片图片
- 女人下体长啥样图图片
- 京东化妆品套装图片及价格
- 男装潮品图片大全图片搜索
- 巨乳主播裸体图片
- 红配绿衣服搭配图片
- 小孩韩式发型女短发发型图片大全2015款
- 包容一种力量图片
- 如何看ct血管图片
- 女人喝蛋白粉图片
- 小孩短发编头发花样图片大全
- 白礼服发型图片大全
- lol英雄全名字大全图片
- 香港男模发型图片大全集
- 看片听歌群图片
- 十二星座的动漫服装图片
- 宝宝尿布皮炎图片
- 消凝栓图片
- 显微镜下贾第虫图片
- 男生钻石脸图片
- 眉心痒大片发红图片
- 怀孕中期同房图片
- 嘴巴没男人图片大全
- 鸽子式体式图片大全图片大全
- 英国街头夏天美女图片
- 男士好看的眉型图片大全图片
- 小孩脸冒血图片
- 初二历史小漫画图片
- 最牛短发图片大全
- 女人互相插动态图片搜索
- 霸气的光头美女图片
- 孩子幼儿园穿什么衣服图片
- 高胖穿衣搭配图片冬季
- 胳膊上囊肿的症状图片大全
- 男的强上女的图片大全
- 烫长碎发的图片2015
- 职业卷短发发型图片大全图片大全图片
- 杨幂 灰姑娘图片大全图片大全
- 雅诗兰黛价格和图片大全
- 恶心的吻戏图片大全
- 官内安抚环图片
- 肚子难受睡不着图片
- 宠物狗狗品种及图片大全图片及价格
- 特研脑塞通图片
- 寄生虫扛门痒里面图片
- 挠女孩肚脐图片大全
- 服装包包搭配图片欣赏
- 头后大疙瘩图片
- 40的男人穿衣搭配图片
- 高跟鞋卡住井盖中图片
- 小孩吃的鱼的种类图片大全
- 皮肤病锦旗大全图片
- 腋下荨麻疹图片
- 马伊?P身材图片
- 男士鹿皮一体大衣怎么搭配图片
- 皮肤荧光反应图片
- 外国女性裸体高清图片大全
- 牛仔裤裙怎么搭配鞋子好看图片大全
- 好看的玻璃甲图片大全
- 小猫图案的美甲图片大全图片
- 纪梵希新款男士钱包图片
- 欧美罗马凉鞋街拍图片大全
- 带帽的卫衣应该配外套好看图片
- 各类婴儿皮肤病图片大全
- 古奇的钱包价格和图片2015款
- 美甲商标手绘图片大全图片大全图片
- 魔性中分发型头像图片
- 潮汕网红林运动图片
- 女星礼服裙图片了蓝色
- 男士圆脸中分发型图片短发发型
- 新生儿颈椎裂图片欣赏
- 把大腿拍肿了图片
- 男生帽子搭配衣服好看图片大全
- 复古欧美街头图片
- 减重120斤图片
- 牛夕的图片大全集
- 日本可以穿什么鞋子图片欣赏
- 微信美瞳名字图片大全2015
- 秋季女士休闲鞋图片
- 迪丽热巴的同款衣服图片
- 小孩在肚子图片
- 宝宝怎么扎头发简单好看图片大全图片欣赏
- 武汉同济曾晓勇图片
- 冬天大衣服好看图片大全
- 粉红色渐变指甲图片
- 外大阴唇结节图片
- 白色透明情趣文胸美女图片
- 米饭100克图片
- 儿童指甲款式图片大全图片
- 女人胸部图片无马赛克
- 韩国女孩盘发图片大全图片大全图片
- 狗的鸟鸟图片
- 男男射精高潮动态图片大全
- 蔬菜美甲图片
- 男生射精给女生的图片欣赏
- 长发发发型图片2015女
- 金.百合花图片
- 菱形脸大波浪中短发图片
- 会议蛋糕点心图片大全
- q版十二星座可爱图片
- 男人勃起10厘米图片欣赏
- 学生韩版衣服搭配图片女生图片大全集
- 吃药流排出的血图片
- 额头大梳什么样的马尾好看图片大全
- 痘痘里面是白色的东西是怎么回事图片
- 欧美挎包街拍图片大全
- 纹眉眉毛变红的图片
- 八个月宝宝尿道红图片
- 一张折元宝的方法图片
- 自拍背影夏天图片女生图片大全
- 订婚时穿的衣服图片欣赏
- 寸板头女是什么发型图片大全
- 发型女长发扎头发图片大全图片
- 新生儿手部图片大全
- 乳房年龄判断图片
- 下体有生理反应图片欣赏
- 食管破裂手术修复图片
- 写着舒服的日子的图片
- 猫咪生日图片大全
- 黑渐变染发图片
- 韩国型男自拍图片欣赏
- 淡粉色t恤配裤子图片
- 中央电视主持人图片
- 初中少女性感大全图片大全图片
- 骚妇塞着跳蛋上街图片
- 绿色婚纱裙图片大全
- 黑蓝色的连衣裙图片欣赏
- 女生绘画简单图片大全图片大全
- 偷拍浴室图片
- 男人生育器有毒图片
- 颧骨指的是哪个部位图片
- 杀帮图片
- 爸爸爸爸你的屁股图片
- 12岁小帅哥发型图片
- 北京女装2017年新款图片欣赏
- 眼睛旁边点痣图片
- 小儿疱疹性结膜炎图片
- 小孩贫血的症状图片
- 外国女性裸体高清图片大全图片
- 狗狗说伤不起图片
- 梦到给妈妈上香图片
- 手工儿童毛衣编织款式图片大全图片
- 齐刘海短发日常造型图片
- 动漫女孩拿冰淇淋图片大全
- 双眼皮埋线10天的图片
- 识字袋图片
- 儿童感染淋病症状图片
- 大腿划伤的伤口图片
- 小阴唇像花形状图片
- 白布鞋diy图片
- 鸡排切片图片
- 福建网红图片大全图片大全图片大全
- 脸上胎气图片
- 半边莲种植图片大全
- 胸大的女明星的图片
- 鹅蛋打出来的图片
- 杨颖录跑男的图片
- 怀孕难过图片
- 男人短发短发发型图片大全
- 狗跟猫打架的图片
- 小孩西瓜头发型图片男生图片大全图片大全
- 乌龟的妈妈长什么样子图片大全
- 动漫萌萌哒公主图片大全可爱图片下载
- 香网网址图片大全图片大全图片
- 女性腰痛苦的图片
- 急性肠炎的图片
- 胎盘植入的超声图片
- 插下体姿势图片大全图片大全
- 卡纸制作车视频大全图片大全图片大全
- 麻疹留下的印图片
- 南瓜分多少种类图片大全
- 十二星座好看的星空图片带字
- 阴壁肿囊图片
- 剖腹产在哪个部位图片欣赏
- 男人的大黑粗硬图片
- 小脚裤配鞋图片价格
- 品种狗狗价格大全及图片
- 髂前肌图片
- 茄子图片大全图片欣赏
- 2017最新街拍图片欧美
- 帕劳女人图片欣赏
- 男格子长裤搭配什么上衣图片欣赏
- 胰腺癌靶向药物图片
- 腰粗咋穿衣服好看图片
- 美国亚麻图片
- 权志龙与水原希子图片
- 秋冬如何穿衣搭配图片
- 额头长痘痘很痒痒图片
- 新皮的颜色好看图片大全图片大全图片欣赏
- 胡可的内衣图片
- 颈椎节位置图片欣赏
- 301于晓玲图片
- 小女孩组合名字大全图片大全
- 盘玩喝茶的图片大全
- 孕妇难受的样子图片
- 女子的奶奶被袭图片
- 动漫唯美发型图片女生图片大全图片
- 吃红薯叶图片
- 广西有字图片大全
- 难受蘑菇头的图片
- 女人插不进去怎么办图片
- 圆脸奶奶图片
- 少年掉头发 图片
- 明星背红包包图片
- 浪漫女孩清新图片
- 名字什么写好看的图片大全
- 公主短发儿童头编发图片大全图片大全
- 儿童干性湿疹的症状图片
- 蒙牛芦荟粒牛奶图片
- 不能面对困难孩子图片
- 情人发 猫图片
- 腋下甲状腺肿大的图片
- 两个沙发中间放什么颜色好看图片
- 小朋友公主发型短发发型图片大全
- 做你想做的人图片
- 高加索最大有多大图片
- 粗毛线毛衣图片大全图解
- 嘻哈脏辫头图片
- 90自拍艳照图片
- 隐约的马甲线图片
- 运动卡其色外套怎么搭配衣服好看图片
- 男人腿骨折的图片大全
- 不辛苦动态图片
- 短发古装结婚发型图片大全2015款
- 2017迪奥大衣图片
- 小孩牙齿病图片大全
- 男自慰工具大全图片大全图片大全
- 东北冬季搭配图片
- 牛仔短裤和黑色鞋子图片
- 用纸折的手链图片大全
- 男士高中生学生头图片大全图片大全
- 没有积极的心态图片大全
- 卡通灯笼图片简笔画
- 儿童扎发日常发型图片大全图片大全
- 电脑背后辐射范围图片
- 对虾的图片大全图片大全图片大全
- 最新中年长卷发图片2015款
- 兰亭洗发露价格表图片
- 蓝衣服女孩图片
- 彩编织毛衣方法大全图片大全
- 小孩子裸全身图片大全
- 潮流球鞋图片
- 男人带佛珠图片
- 外来熟女丝袜图片
- 动漫动图邪恶动态图片大全集
- 女孩戴戒指含义图片
- 典雅美女牛仔裤图片
- 适合圆脸的齐刘海短发发型图片女
- 浪漫喝酒图片
- 颈二椎体图片
- 风吹风筝的图片简笔画
- 深粉蓝色的图片
- 公的仓鼠的图片
- 白色毛外套怎么搭配衣服好看图片欣赏
- 长胖脸男发型图片短发
- 刚长的红色痣图片
- 孕妇马甲线图片卡通
- 欧美短发女生图片大全图片大全图片
- 小眼镜男发型图片大全图片大全图片大全图片
- 奶头往两边扩图片
- 销售短发女图片大全集
- 说话说到吐图片
- 骨质疏松危险因素图片
- 美国女孩布娃娃图片
- 阳阴人的图片图库
- 12女孩短发型图片大全集
- 事业与家庭的图片大全
- 小孩病毒性口腔炎症状图片
- 荷兰国旗的杯子图片大全
- 看眼神图片测试
- 势利眼人的图片
- 秋天女士衣服图片大全
- 日本电脑图片大全图片搜索
- 休闲西服裤搭配什么鞋子图片
- ct肾结石图片
- 拉提琴美女图片
- 12水合磷酸氢二钠图片
- 奶奶灰头发女图片欣赏
- 范愁的图片
- 宝宝脚指头被勒肿图片
- 短后背发型图片大全集
- 欧美大胆野战图片欣赏
- 牙釉质脱矿图片
- 脖子效果痣的图片
- 阴道口有个肉球图片
- 学生好看的头发好看图片大全图片
- 巧克力味的糖图片大全
- 项链要怎么戴好看图片
- 最胖的泰迪狗图片
- 定妆图片
- 韩国短发小波浪发型图片2015款图片
- 做指甲的样式图片大全图片大全图片大全
- 慢性阴唇湿疹图片
- 血栓痔疮症状图片
- 男人活好自己图片
- 银项链图片女款2017
- 明星被p裸之后的图片
- 1个月贵宾图片大全
- 女性下面的 图片
- 宝宝舌头上有泡的图片图库
- 舌头两侧轮廓乳头图片
- 2017香奈儿眼镜图片
- 刘诗诗结婚穿的婚纱照图片大全图片
- 脸上各种酒窝图片
- 附沟丸炎图片
- 男模的发型图片大全集
- 卡通小孩动态图片
- 感冒打针趣味图片
- 婴儿三围标准对照表图片
- 红色的靴子搭配什么裤子好看图片大全
- 长脸时尚发型女生图片2015女
- 王丽坤林更新图片大全
- 陈醋小萝卜图片
- 宝宝小屁眼痒怎么回事图片
- 动漫亲姐姐动态图片
- pony朴惠敏图片短发
- 羡慕不来的图片
- 宫颈大是什么样的图片欣赏
- 狗狗肾脏位置图片
- 格素片 图片大全
- 胃化脓图片
- 短袖蕾丝连衣裙图片
- 男士白衣服图片大全图片大全
- 成品中药材图片大全图片
- 女明星短烫发图片大全图片大全
- 女人吃牛鞭图片
- 对女人下面的刑法图片
- 新生儿后脑大图片
- 右肾下盏肾结石图片
- 严重牙龈露出来图片
- 画简单的公主怎么画图片大全
- 长睾丸的地方长毛图片
- 婴儿早期梅毒什么症状图片
- 小狗身上有螨虫图片
- 五只狗图片大全
- 绿色中长连衣裙怎么搭配图片欣赏
- 酒有毒的搞笑图片
- 男童中长发发型图片大全集
- 人体标准体重图片
- 小孩在子宫图片大全
- 肌肉 高潮 图片
- 秋冬金色服装搭配图片
- 红色帽子配什么裤子好看图片欣赏
- 身上起了红色疙瘩是怎么回事图片
- 怀孕42天胎儿图片b超图
- 小兔满月图片大全可爱图片大全
- 古代姓黄的女人图片大全
- 男性标准丁丁图片
- 卷发中长发小波浪图片2015款图片
- 下面生疱疹图片大全
- 徐娘乳房诱人图片搜索
- 彩编织毛衣方法大全图片
- 大型宠物蛇品种图片大全
- 灰色的包裙配什么鞋子好看图片大全
- 冬天大衣外套女装新款图片
- 女生学生短发内扣图片大全
- 尿分叉的尿图片
- 鹿晗背后发型图片大全图片大全图片
- 小孩脚趾头裂图片
- 杨幂的红色和绿色的鞋子图片欣赏
- 什么是滑膜图片
- 东方公主化妆品价格图片
- 女发型后背图片
- 黑厚丝袜图片美女图片
- 女人网络名字大全图片
- 鼻子扁的女生图片大全
- 男人蓝色大衣里面穿什么好看图片
- 护发膜怎么使用图片
- 拉丁舞服装儿童女装图片大全
- 手上有一个疙瘩很痒怎么办图片
- 超级大圆脸适合的发型图片
- 拔掉第一磨牙矫正图片
- 时尚长扎发型女图片2015款图片大全
- 紫色卷发发型图片女中长发
- 欧美长发编发图片2015款图片欣赏
- 女生穿套头毛衣怎么搭配图片
- 学生短发型女图片大全图片
- 幼儿测色盲图片
- 夏天外面温度高图片
- 宝宝家常菜单大全带图片
- 杨颖丝袜脱鞋视频图片大全
- 悬掉术提胸图片
- 净化无忧组合排毒图片
- 齐刘海圆脸短发型图片女生
- 孕期息肉脱落的图片
- 100中扎辫子的方法图片欣赏
- 睡眠不足头昏脑涨 图片
- 左脚小耻骨骨折图片
- 韩国胖脸女生发型图片2015女
- 超大的蘑菇的图片大全
- 女士写真造型图片大全图片
- 偷拍少妇卫自模图片
- 冷菜画盘简单图片
- 秋葵果实图片大全图片大全图片大全图片大全
- 清新学校名字大全图片大全图片大全图片
- 水母头发型图片男生
- 闹洞房摸图片
- 格子旗袍裙新款图片
- 夏季帅男图片
- 秋天女士衣服图片大全
- 玑源饮品图片
- 带辫子萝莉图片大全图片欣赏
- 肺气泡ct图片大全
- 男人阴部真图片欣赏
- 鹿晗时尚海报图片大全图片
- 欧美男黑白头发图片大全图片
- 女明星的穿搭图片大全
- 欧美发型男生图片
- 如何作爱图片动态图片大全
- 情侣数码心形蛋糕图片
- 男士中分发型图片大全
- 2017女图片全身休闲
- 刚出生的杯子狗图片
- tb包包价格和包包图片
- 毛孔角质症图片
- 14男生私处图片大全
- 欧式短发发型图片大全2015款图片欣赏
- 面粉虫子图片大全图片
- 喉咙发炎医院的图片
- 女孩例假痛的图片
- 惹火女郎图片
- 四川鸟类图片大全带鸟名
- 男性吃女性的子宫图片大全
- 肚子上的油图片欣赏
- 毛衣马甲搭配衬衫好看图片
- 鱼金注射剂图片
- 母乳宝宝大便稀图片
- 女士层次直发发型图片
- 少女外阴真实图片真人
- 发胖引起的纹图片
- 男头发铲一边图片
- 眼睛晶体全白混浊图片
- 大码女装中长款连衣裙图片
- 手钩儿童毛线帽子图片大全
- 日b的动作姿势图片搜索
- 女人半身l图片大全
- 骡子和马驴的区别图片
- 小仓鼠喜欢玩什么图片
- 狮子男很漫画图片大全
- 宋茜盘发图片大全
- 高跟鞋透明裤子图片
- 性闻图片哪里有
- 女有肚子穿什么衣服好看图片欣赏
- 巴西小男孩巧克力图片
- 香辣鸟图片大全
- 汉朝小孩发型图片
- 短发半编发型图片大全
- 呕出来黑色的东西图片
- 孕妇外衣长款搭配图片
- 婴儿腿不正常图片搜索
- 哈士奇最二的图片大全
- 藕印花图片大全
- 大便常规检图片
- 棕色梨花头图片女生图片大全
- 的男生学生发型图片及名称大全图片大全
- 妞仔酷代理价格表图片
- 动漫公主头发图片大全图片大全图片
- 小儿脖子湿疹图片
- 学生及肩发发型图片
- propolinse牙膏的图片
- 青少年发型图片男长发
- 邓超身体图片
- 搞笑文字图片感情
- 打呼噜器官图片
- 黑人的大肉棍图片
- 男人喜欢高雅女人图片大全
- 办公室lady图片
- 清新美女连衣裙图片大全图片大全图片
- 儿童玩沙简笔图片大全
- 明星短发谁的好看图片大全集
- 棕色梨花头图片女生图片
- 头屑中有红点图片
- 儿童弓背图片和价格
- 小腿上的生长纹图片
- 药玉图片大全
- 巴哥跟斗牛图片
- 小孩毛碎发型图片男生
- 秋天的花儿图片大全图片大全集
- 宴会女生发型图片
- 奶头往两边扩图片
- 八个星球各自的图片
- 麻黄桂枝的图片大全
- 气管增大图片
- 巴西小男孩巧克力图片
- 男性吃女性的子宫图片大全
- 头型图片短的
- 男生外套白衣服怎么搭配什么裤子好看图片
- 红色脏内裤图片
- 大哥穿风衣图片大全
- 手婉缝针留疤痕图片
- 红屁股药膏图片
- 小血块的图片
- 小孩口腔长了小肉疙瘩图片
- 美人鱼姿势图片大全
- 孕妇耳朵上起疱疹图片大全
- 身体的脾图片
- 新疆鼻子图片大全图片大全图片欣赏
- 贴纸系列美甲图片大全图片大全
- 美国ck包包价格及图片及价格
- gucci古奇女包图片报价
- 男人遗精出的图片欣赏
- 又美又胸大的女生图片
- 苦眉图片大全
- 哭晕的搞笑图片
- 徐子珊图片性感
- 美女网衣丝袜图片大全集
- 手术前图片
- 女婴超短发发型图片大全
- 常见狗的品种名字及图片大全集
- 蓝紫秋胳膊纹身图片
- 笑屎宝宝了漫画图片
- 欧美男人鸡插女人b的图片 迅雷下载
- 爱心麻花编发图片步骤图解
- 秋天儿童穿的鞋子图片
- 各种树叶简笔画图片
- 贵宾犬卡通可爱图片
- 打瘦脸针的图片对此
- 头上有一个血包图片
- 十二星座图片图片大全
- 秋季高发疾病图片
- 粉色的女人阴唇图片大全
- 女小学生打架视频大全图片大全图片欣赏
- 太空泥捏公主图片大全
- 宠物亲吻的图片
- 短发美女图片动漫大全
- 环切手术后发炎的图片
- 贵州恶心美食图片大全
- 古代卷发女子发型图片大全图片大全图片欣赏
- 鞋子磨破脚指头的图片
- 女子性部位图片大全
- 情人爱爱动态图片
- 爱马仕拖鞋图片
- 徐州土鸡图片
- 冬天衣服四十岁女人图片
- 手断筋图片
- 德物小狗图片大全
- 药膳炖品图片
- 刘亦菲兔子图片大全图片
- 13女孩的肛门图片欣赏
- 成年男人生殖器图片大全
- cf 两个金花图片
- 女生全身睡觉图片大全图片搜索
- 前期肺结核症状是什么症状图片
- 女明星穿搭图片2017夏
- 2016裙子图片大全图片大全
- 长胖脸小眼睛发型图片
- 男人蛋蛋会长毛吗图片大全
- 原宿粉色头发图片女生
- 男生粉外套搭配图片欣赏
- 秋天小白鞋图片大全
- 兔后庭塞图片
- 宫颈口凹凸不平图片欣赏
- 美女美女透明紧身衣尴尬图片搜索
- 学生剪那种头发好看图片大全
- 清新中短发男生发型图片2015款
- 新生儿头型睡坏了图片大全
- 黄焖红烧肉图片高清
- 黄白条纹裙子图片
- 40熟女高清图片
- 柳家祠堂图片
- 非勃起状态标准图片
- 僵尸画画图片大全
- 糖尿病腿烂图片事
- 面包装饰大全图片欣赏图片大全
- 小女孩外阴鼻图片大全
- 清爽齐刘海发型图片
- 顺产接生产钳图片
- 韩剧中中年的衣服搭配图片大全
- 小说日本男生名字大全图片大全
- 关之琳和刘德华的图片
- 给人舒服的图片
- 羊奶粉大便图片大全
- 卡斯罗小狗睡觉图片
- 萌萌小孩和狗狗图片大全
- 陈妍希的是什么发型图片
- 宝宝和式衣服怎么搭配图片大全集
- 男士短瓜壳发型图片
- 野生蜂蜜泡水后图片
- 刘亦菲没有p图片
- 喜欢露脚的女人图片
- 内衣内裤洗晾图片
- 血管炎早期的症状图片
- 艾滋窗口期有什么症状图片
- 男生中分与齐刘海图片2015款
- 常年不见阳光的人图片
- 没有打过针的甜瓜图片
- 女明星长脸短发图片
- 关于正常生活的图片大全
- 初中少女性感大全图片大全图片大全图片搜索
- 香泽兰中药图片
- 普拉达精品女包图片及价格图片
- 男儿童生殖器图片大全图片搜索
- 伊利低温奶杯装图片
- 李小璐现在的发型图片
- 香港美食店图片
- 欧美复古卷发图片
- 学生编发型图片大全图片搜索
